Support


뷰저블의 Journey Map, UX Heatmap과
함께하는 Data-Driven UX는
다릅니다!
시각화된 고객 여정으로 서비스 내 개선이 필요한 구간을 한눈에 점검할 수 있습니다.
고객의 자세한 행태와 동선을 파악하고 자세한 실패 원인을 분석하여 개선안을 도출할 수 있습니다.
데이터 전문가가 아니어도,
단지 보는 것만으로도 충분합니다.
서비스 점검부터 개선까지
한줄의 코드 설치만으로 시작할 수 있습니다.
시각화된 고객 여정으로 서비스 내 개선이 필요한 구간을 한눈에 점검할 수 있습니다.
고객의 자세한 행태와 동선을 파악하고 자세한 실패 원인을 분석하여 개선안을 도출할 수 있습니다.
데이터 전문가가 아니어도,
단지 보는 것만으로도 충분합니다.
서비스 점검부터 개선까지
한줄의 코드 설치만으로 시작할 수 있습니다.

 을 시작하세요!
을 시작하세요!
다양한 업종에서 고객 경험 개선에
뷰저블을 활용합니다.
구매 프로세스를 개선하고
구매 전환율을 2배로
올려보세요!
수강생의 탐색 패턴을 반영하면
원하는 강의를 더 쉽게
찾을 수 있어요!
디자인 개편 전후 성과 보고서가 필요하신가요?
여정 그대로를 보여주세요.
버튼 디자인을 직관적으로 변경하고
상품 상담으로 유도하세요!
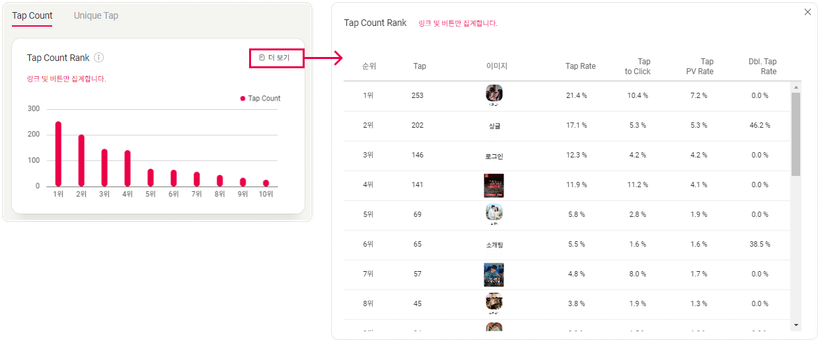
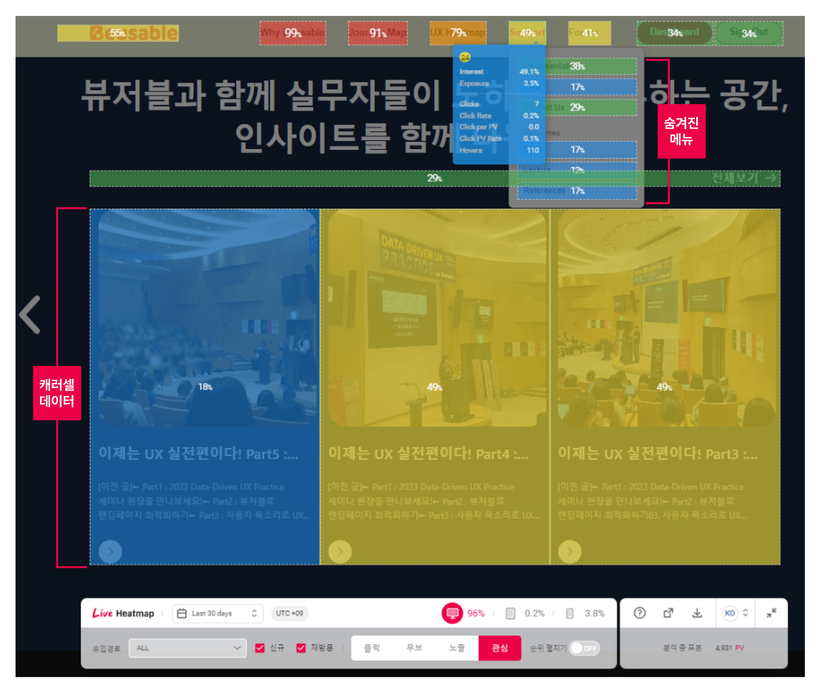
뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 😃안녕하세요, 뷰저블 입니다.😀 이번 2탄에서는 모드파티를 UX Heatmap으로 '페이지 분석하고 개선안을 도출'한 사례를 소개하려고 합니다!Notice! 이 글은 모드파티의 실제 분석 사례를 바탕으로 작성되었으며, 이는 모드파티과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 모드파티• 분석 페이지 수 : 총 24개• 분석기간 : 2023년 10월 11일 ~ 10월 24일 (2주간)개편 전과 후의 사용자 전환 흐름을 비교 분석하고 개편 후 긍정적인 결과가 나왔을 지 점검해보세요. [분석 목표] " 페이지 개편 전과 후의 결과를 비교해보고 싶어요! "모드파티는 10월에 모바일 친화적 UI로 서비스를 개편하였습니다. 개편 전과 개편 후의 결과를 분석해보고자 7월과 10월 동안 메인 페이지에서의 사용자 행동을 비교하고 전환 흐름의 변화를 파악해 보았습니다. [사용 기능] UX Heatmap > Reporting & User AnalyticsUX Heatmap의 좌측은 히트맵 영역으로 고객 행동을 시각화해서 보여주며, 우측은 지표 영역으로 요소별 순위 통계 및 상세 지표를 확인해볼 수 있습니다.Tap Heatmap에서는 [Top Count Rank-더 보기]를 통해 각 요소별 지표 순위를 확인해볼 수 있습니다. 또 Analytics 기능을 통해 페이지로 도달하게 된 유입 채널과 이후 전환 경로까지 꼭 필요한 정보를 한눈에 요약해서 확인해볼 수 있습니다. [현황]CTA 버튼의 Tap PV Rate 순위에 따르면, 개편 전은 상품 관련 CTA가 5개만 있지만 개편 후에는 7개로 증가되었으며 이를 통해 개편 전에 비해 개편 후에는 상품 탐색 페이지 전환율이 27%로, 약 1.8%p 증가했습니다. [결론]결론적으로 개편 후, 상품 탐색과 관련된 전환이 증가했으며 사용자가 이전보다 다양한 상품에 접근하고 있음을 확인할 수 있었습니다. 신규 사용자와 재방문 사용자를 비교 분석해 서로 다른 니즈를 확인하고 각 사용자에게 적합한 개선안을 진행해보세요. [분석 목표] " 신규 사용자와 재방문 사용자의 이동 흐름을 비교해보고 싶어요! "이번에는 이벤트 페이지에서 고객이 어떤 콘텐츠를 얼마나 둘러보고 주목하는지 사용자의 탐색 흐름을 검토해 보았습니다. 이 때, 같은 페이지에 도달하더라도 신규 사용자와 재방문 사용자의 목적과 니즈는 다를 수 있습니다. 때문에 방문 빈도에 따른 사용자의 다른 니즈를 확인하고 사용자에 따라 어떤 개선안을 진행해야 전환률을 높일 수 있을지 확인해보았습니다. [사용 기능] UX Heatmap > Tap & Scroll Heatmap뷰저블에서는 신규 사용자와 재방문 사용자의 PV를 분류해 히트맵 데이터를 조회할 수 있는데요, 이를 통해서 두 사용자의 행동을 비교 분석해볼 수 있습니다.사용자가 어떤 콘텐츠를 주목하는지, 얼마나 관심도를 가지고 있는 지 등 분석 목표를 확인해보기 위해서 신규 사용자와 재방문 사용자로 나누어 이벤트 페이지를 Tap 과 Scroll 히트맵로 분석해보았습니다. [현황]먼저, 스크롤 히트맵을 확인한 결과, 신규 사용자는 이벤트 페이지 하단에 위치한 ‘다른 파티 보러가기’ 버튼까지 47%의 사용자가 도달했지만 재방문 사용자는 동일 영역에 29%의 사용자만 도달했습니다. 또 Tap 히트맵으로 비교했을 때, 신규 사용자는 재방문 사용자보다 ‘다른 파티 보러가기’ 버튼의 Tap PV Rate 수치가 0.5%p 더 높게 나타났습니다.하지만 상단에 위치한 ‘참가신청’ 버튼에서는 재방문 사용자의 Tap PV Rate가 신규 사용자보다 11%p 더 높게 나타났습니다. [결론]결론적으로, 신규 사용자는 상품 탐색에 대한 니즈가 크고, 재방문 사용자는 참가신청에 대한 관심이 더 높다고 해석해볼 수 있습니다. 따라서, 신규 사용자에게 지속적인 탐색을 유도하기 위해 ‘다른 파티 보러가기’ 등의 상품 탐색 정보를 상단에 배치하거나 이벤트 페이지와 같은 마케팅 요소를 더 추가해 재방문 사용자의 전환을 적극적으로 유도해볼 수 있습니다. 탐색 과정 중 정체 구간을 통해 사용자의 불편함을 발견해 보세요. [분석 목표] " 결제 여정 중에 사용자가 겪고 있는 어려움이 있는 지 확인하고 싶어요. "결제 페이지에서 구매 전환 CTA를 누르기 전 고객의 행동 흐름을 확인하고 여정 중 어려움 혹은 불편함을 느낄만한 구간이 있는 지 점검해보고자 했습니다. [사용 기능] UX Heatmap > Scroll Heatmap & Path PlotPath Plot은 페이지 내 사용자의 탐색 흐름과 동선을 시각화 해 제공하는 기능으로 PC 페이지에서만 제공됩니다. Path Plot의 가장 큰 장점은 잠재 고객의 콘텐츠 소비 순서와 과정, 탐색 단계별 이탈 현황과 체류시간을 한 눈에 파악할 수 있다는 점 입니다. 또한 전환 사용자와 비전환 사용자의 탐색 흐름을 비교해볼 수 있어 잠재 고객의 관심사를 파악하고 유도 전략을 세울 때 큰 도움이 되는 기능입니다. Scroll Heatmap에서도 콘텐츠 영역 별 체류시간에 대한 정보를 얻을 수 있지만 Path Plot에서는 요소의 위치와 체류 시간을 시각적으로 더 정확하게 파악해볼 수 있습니다. [현황] 카톡 아이디는 결제 이후 결제 완료 및 모임 공지 메세지를 안내하기 위해 필요한 수집 정보인데요, 모바일에서 Scroll 히트맵으로 분석한 결과, 카톡 아이디 입력란에서의 평균 체류시간은 약 14.3초로 나타났습니다.PC에서 비전환 사용자가 전환하지 않은 원인을 살펴보고자 [Path Plot-Non Conversion] 세그멘팅을 통해 살펴본 결과, 모바일과 비슷하게 카톡 아이디 입력란에서 평균 체류시간이 약 20.9초로 나타났습니다. 다른 영역의 체류시간은 보통 2~5초인 것에 비해 카톡 아이디 입력란에서는 PC와 모바일 모두 평균 약 17초 정도로 평균보다 높은 체류시간을 보이고 있었습니다. [결론]정보를 입력하는 영역에서 다른 영역에 비해 체류 시간이 상당히 높게 나온다면 사용자가 해당 영역에서 어려움을 겪고 있는 것은 아닐지 검토가 필요합니다. 사용자가 카톡 아이디를 숙지하고 있지 못할 가능성을 고려해 카톡 아이디 입력 대신 회원가입 때 수집하는 전화번호를 바탕으로 한 오픈톡이나 SMS를 활용하는 것으로 결제 과정 중 depth를 최소화해볼 수 있습니다. 상품 페이지 별로 회원가입 전환율이 얼마나 다른지 확인해보세요. [분석 목표]어떤 상품에서 회원가입 전환이 더 많이 유도되었는지 확인하기 위해서 상품 페이지별 회원가입 전환율을 분석해보았습니다. [사용 기능] UX Heatmap > Tap Heatmap & Live Heatmap모드파티는 회원가입을 팝업창에서 진행하기 때문에 Live Heatmap으로 회원가입에 대한 사용자 행동을 분석했습니다. 특정 버튼을 눌러야 나오는 팝업창 혹은 숨겨진 메뉴 등을 분석해보고 싶다면 Live Heatmap을 사용해주세요. [현황]현재 상단 GNB 싱글모임과 하단의 캐러셀 카테고리 UI에서는 ‘와인’, ‘요리’, ‘커피’, ‘골프’ 순으로 상품이 나열되어 있는데요, 각 상품 페이지에서 회원가입 버튼의 Tap PV Rate를 확인해보았습니다. 그 결과 ‘와인모임’, ‘커피미팅’에서는 각각 0.5%, 0.3%의 사용자가 회원가입으로 유도되었지만 ‘요리모임’, ‘골프모임’에서는 모두 회원가입 전환율이 0%로 나타났습니다. [결론]‘와인모임’과 ‘커피미팅’에서 회원가입 전환율이 높기 때문에 상단 GNB 싱글 카테고리와 캐러셀 하단 카테고리의 순서를 ‘와인-커리-요리-골프’로 변경해 회원가입 전환율이 더 높은 페이지로 사용자가 쉽게 접근할 수 있도록 유도해볼 수 있습니다. 지금까지 UX Heatmap을 이용해 페이지 개편 성과와 목표 페이지 내 사용자의 행동을 분석해보았습니다. 뷰저블은 기업의 규모와 업종에 상관없이 누구나 쉽고 빠르게 활용이 가능합니다.실제 분석 사례를 참고해 여러분의 서비스를 Data-Driven UX로 분석해보세요! 이번 포스팅이 도움 되었다면 지금 바로 뷰저블 Journey Map과 UX Heatmap으로 여러분들의 서비스를 점검하고 개편해보세요! 😉시리즈 이어서 보기▶#1 Journey Map으로 결제까지 이어지는 고객 여정 점검하기▷#2 UX Heatmap으로 사용자의 니즈와 실패를 한 눈에 발견하기
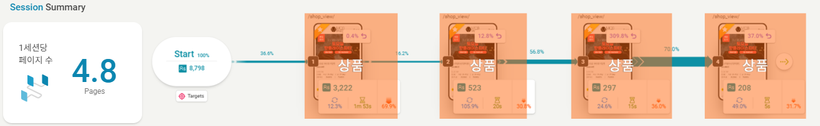
😃안녕하세요, 뷰저블 입니다.😀 “쇼핑몰 개선이 필요한데 데이터 분석을 어떻게 시작해야 할 지 모르겠어요…”“자사몰의 성과를 분석하고 싶은데 어떤 뷰저블 기능을 활용해야 하나요?” Data-Driven UX로 서비스의 방향성을 되짚어 보고 싶은데 어디서부터 시작해야 할지 고민이 많으신가요? 그렇다면 잘 찾아오셨습니다!😉 * 전반적인 서비스 모니터링을 하고 싶지만 뷰저블 사용 방법을 잘 모르겠는 스타트업 기획자* 자사몰 개선이 필요해서 시작했는데, 데이터 분석이 막막한 쇼핑몰 운영자* 디자인 개선 후 성과 분석을 하기 위해 Data-Driven UX분석 사례를 보고 싶은 UX디자이너 데이터 분석에 대해 고민이 많은 고객분들을 위해서 뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 이번에는 키즈마일과 다른 새로운 서비스의 사례를 가져왔는데요, 무료 컨설팅의 두 번째 주인공인 바로 모임 및 소개팅 서비스 ‘모드파티’ 입니다. 이번 모드파티 1탄에서는 Journey Map으로 ‘결제 프로세스까지 고객이 도달했는 지 고객 여정을 점검’한 사례를 소개하려고 합니다! Notice! 이 글은 모드파티의 실제 분석 사례를 바탕으로 작성되었으며, 이는 모드파티과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 모드파티• 분석 페이지 수 : 총 24개• 분석기간 : 2023년 10월 11일 ~ 10월 24일 (2주간) 모드파티는 직장인 대상의 취미 모임 및 소개팅과 네트워킹 모임을 주최하는 서비스입니다. 싱글파티, 소셜 모임, 소개팅 등 싱글을 위한 커플 매칭 서비스를 주로 제공하고 있습니다. 📌모드파티가 궁금하다면?여기를 클릭해주세요! ‘모드파티’의 분석 및 개편 목표는 아래 내용과 같은데요, 모바일 친화적으로 개편한 UI에 대한 검증전체 모임이 사용자에게 인지 될 수 있도록 개편탐색 및 결제 프로세스 점검 모드파티는 최근 모바일에 더욱 친화적인 UI로 서비스를 개편했는데요, 때문에 개편 전보다 개편 후에 고객이 더 많은 모임 서비스를 인지하고 탐색하는지, 결제 과정을 수월히 진행하고 있는 지를 중점적으로 살펴보았습니다. 이처럼 분석 목표를 명확히 정의하면 서비스의 방향성이 제대로 잡혀있는지 수월하게 검토해볼 수 있습니다! 대표 여정 분석으로 검토가 필요한 페이지를 발견해보세요. [분석 목표] " 개선이 필요한 부분을 파악하기 위해 전반적인 고객 여정을 점검하고 싶어요. "먼저, 서비스 유입부터 이탈까지 모드파티 사용자의 총체적인 경험을 점검하려고 하는데요, 때문에 Journey Map으로 전반적인 서비스 현황을 파악하고 문제점이 있는 페이지를 발견해보고자 합니다. [사용 기능] Journey Map > Ranking & Journey Report여정 내 개선 포인트를 확인하기 위해서는 서비스에서 많은 고객이 탐색하는 대표적인 여정을 먼저 확인하시는 것을 권장드립니다. 대표 여정은 사이트 내에서 가장 많이 발생한 대표 여정으로 세션의 평균 여정 수를 고려해 가장 교집합이 많은 여정을 발견해볼 수 있습니다.모드파티의 경우, Ranking Report를 통해 1세션 당 사용자가 조회한 페이지는 4.8 페이지로 평균적으로 약 3번의 전환 후 여정이 종료됨을 알 수 있습니다. 때문에 대표여정은 4시퀀스까지 가장 세션 수가 많이 남은 여정으로 볼 수 있습니다.또한 Journey Report에서는 각 단계 별로 전환, 이탈, 롤백, 새로고침, 체류 시간 등의 지표를 확인해볼 수 있습니다. 해당 지표를 통해서 고객이 어떻게 서비스를 둘러보았을 지, 이탈을 한 이유가 무엇일지 등 현황과 원인을 분석해볼 수 있습니다. [현황]모드파티의 대표 여정을 분석했을 때, 상품 페이지를 반복 탐색하며 보통 4페이지 이내에서 종료하는 여정을 보이고 있습니다. 특히 3시퀀스의 롤백률은 평균 롤백지표인 6.9%보다 현저히 높은 309.8%를 기록하고 있습니다. 📌Tips! 롤백률이 100%를 넘을 수도 있나요?📌롤백은 해당 노드에서 다음 노드로 전환했다가 다시 되돌아 온 것을 의미하는 지표로 '해당 노드로 되돌아온 횟수(PV)/해당 노드의 전체 세션(%)'으로 계산됩니다. 때문에 사용자가 여러 번 해당 노드로 다시 되돌아온다면 100%가 넘는 롤백률이 측정될 수도 있습니다. 해당 단계의 노드 리포트를 확인하면, ‘롤백 URL 보기’를 통해 어떤 페이지에서 다시 돌아왔는지 알 수 있는데요, 대부분이 파티 후기 콘텐츠에서 되돌아오는 패턴을 가지고 있습니다. [결론]즉, 사용자는 상품 탐색에 대한 관심도가 높으며 특히 ‘후기’ 콘텐츠를 확인하고 상품을 재탐색하는 것으로 유추해볼 수 있습니다. 때문에 상품에 대한 관심이 더 높아질 수 있도록 '후기' 콘텐츠를 강조하는 방안을 제안해볼 수 있습니다. 어떤 유입 경로에서 진입했을 때 결제까지 이어지는 지 확인해보세요. [분석 목표] " 결제 도달 성과가 높은 유입 경로가 있을까요? "광고 마케팅으로 유입되었을 때 어떤 경로에서 가장 많이 결제 여정으로 이어지는 지 검토해보기 위해서 Journey Report를 확인해보았습니다. [사용 기능] Journey Map > Journey Report유입경로 별 대표 여정을 보기 위해 우측 상단에 위치한 ‘유입경로’ 기능을 사용했는데요, 특히 가장 도달 비율이 높은 인스타그램, 카카오톡, 네이버 검색 유입의 대표 여정을 비교분석해보았습니다. [현황]가장 유입 비율이 높은 인스타그램 (8.6%) 대표 여정은 전체 대표 여정과 동일하게 상품 페이지 탐색 여정으로 확인되었습니다. 카카오톡 유입(6.7%) 대표 여정은 싱글 모임 페이지만 탐색하는 여정으로 확인되었습니다. 하지만 두 유입 경로 모두 4단계 내에서는 결제 페이지 전환이 발견되지 않았습니다. 네이버 검색 유입(8.1%)는 메인 페이지와 상품 페이지를 번갈아 탐색하는 대표 여정으로 확인되었으며 4단계 내에서 5.1% 비율로 결제 전환 여정으로 이어지는 것을 확인하였습니다. [결론]즉, 네이버 검색 유입 사용자의 경우, 실질적 구매로 이어졌기 떄문에 구매 니즈가 더 높은 편으로 해석해볼 수 있습니다. 이런 경우, 해당 채널의 마케팅을 더욱 활용해 구매 전환 사용자의 비율을 높여보는 것을 권장드립니다. Targets로 목표 페이지까지의 도달 과정을 확인하고 개선이 필요한 구간을 확인해 보세요. [분석 목표] " 고객이 결제 페이지까지 어떤 여정을 거쳐 도달하는지 궁금해요. "과연 고객은 목표 페이지인 결제 페이지까지 무사히 도달하고 있을까요? 이번에는 목표 페이지까지 사용자가 어떻게 도달하는지, 이탈 구간이 있는 지를 Targets를 통해 확인해보았습니다. [사용 기능] Journey Map > TargetsTargets는 목표 페이지를 중심으로 도달하기 전과 후의 고객 여정을 보여주는 기능입니다. 해당 기능을 통해서 목표 페이지를 중심으로 주요 여정을 분석하고 의도한 대로 사용자 흐름이 나타나고 있는지 확인해볼 수 있습니다. [현황]Targets를 통해 결제 페이지에 도달하기 전 대부분의 사용자가 상품 페이지를 거치고 있는 것을 확인 할 수 있었습니다. 하지만 상품 페이지에서 평균 지표보다 12.4%p 높은 평균 약 24.3%의 새로고침율이 나타나고 있었습니다. [결론]이렇게 동일한 페이지에서 새로고침율이 높게 나온다면, 페이지 내 불필요한 로딩 혹은 반복적인 콘텐츠가 제공되어 사용자에게 혼란을 주고 있지는 않은지 페이지 내 탐색 과정의 검토가 필요합니다. 페이지 내에서 과도한 새로고침을 줄일 수 있도록 개선해 결제 페이지 전 사용자의 이탈을 최소화해보세요. Targets로 이후 여정을 분석하고 구매 전환 여정을 강화해보세요. [분석 목표] " 구매 전환 여정을 점검해보고 싶어요! "결제 페이지에 도달했다고 해도 사용자가 구매를 했다고 볼 수 없는데요! 고객이 실제로 구매를 완료했다면 결제 완료 페이지가 이후 여정으로 나타나게 됩니다. 결제 페이지 이후 여정을 통해서 사용자가 결제 완료까지 얼마나 전환하는지, 결제를 완료하지 않는다면 어떤 경로로 전환하는 지 점검해보려고 합니다! [사용 기능] Journey Map > Targets앞의 사례와 동일하게 Targets 기능을 통해서 결제페이지 이후 여정을 확인해볼 수 있습니다. [현황]목표 페이지 이후 여정을 살펴보았을 때, ‘결제 페이지>상품 상세 페이지>결제 페이지>결제 완료’를 진행한 여정을 발견할 수 있었습니다. 결제 페이지에서 바로 결제 완료로 이어지지 않고 상품 상세페이지로 전환했다 다시 돌아온 여정인데요, 이 과정에서 56.5%는 여정에서 이탈한 것으로 보이고 있습니다. 이탈 구간의 원인을 찾아보고 구체적인 사용자의 행동을 파악하고자 결제 페이지를 Tap Heatmap으로 분석했습니다. 분석 결과, 결제를 위해서 필수적으로 ‘이용약관 및 환불규정 동의 버튼'을 눌러야 하는 데 해당 내용은 다시 상품 상세페이지로 전환해야 확인할 수 있음을 알 수 있었습니다. 또한 해당 버튼을 필수적으로 눌러야 결제 과정을 계속 진행할 수 있는데 동의 버튼의 Tap PV Rate는 17.1%로 다른 필수 버튼에 비해 저조한 수치를 보이고 있습니다. [결론]즉, 약관 동의 버튼을 누르고 끝까지 결제 과정을 진행한 고객의 비율이 낮다고 볼 수 있습니다. 결과적으로 ‘결제 페이지>상품 상세 페이지>결제 페이지>결제 완료’ 여정에서 절반 이상이 중간에 이탈하는 것으로 나타났습니다. 이러한 경우에는 이용약관 및 환불 규정을 결제 프로세스 내에서 확인할 수 있도록 해당 영역의 UI 개선을 제안해 환불 규정 확인을 위한 전환을 방지해볼 수 있습니다. 지금까지 Journey Map을 이용해 서비스 유입부터 이탈까지,고객의 총체적인 경험을 분석해보았습니다. 2탄에서는 UX Heatmap으로 페이지 내 사용자 행동을 분석하고 개선안을 도출해낸 사례들을 알아보도록 하겠습니다. 이번 포스팅이 도움 되었다면 지금 바로 뷰저블 Journey Map과 UX Heatmap으로 여러분들의 서비스를 점검하고 개편해보세요! 😉시리즈 이어서 보기▷#1 Journey Map으로 결제까지 이어지는 고객 여정 점검하기▶#2 UX Heatmap으로 사용자의 니즈와 실패를 한 눈에 발견하기
뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 😃안녕하세요, 뷰저블 입니다.😀 이번 3탄에서는 UX Heatmap으로 키즈마일의 '콘텐츠 활용도를 분석하고 개선안을 도출'한 사례를 소개하려고 합니다! Notice! 이 글은 키즈마일의 실제 분석 사례를 바탕으로 작성되었으며, 이는 키즈마일과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 키즈마일• 분석 페이지 수 : 총 22개• 분석기간 : 2023년 9월 13일 ~ 9월 26일 (2주간)콘텐츠의 노출도를 반영해 캐러셀 콘텐츠 개수를 조절하고 소비 효율을 높여보세요. [분석 목표] " 캐러셀에서 제공되는 이벤트를 고객이 모두 소비했는 지 궁금해요! "키즈마일의 메인페이지 상단에는 현재 진행 중인 이벤트를 제공하기 위한 캐러셀 배너가 있습니다. 과연 사용자가 캐러셀 콘텐츠를 모두 소비하고 있는지 검토하기 위해서 Live Heatmap을 활용해 각 콘텐츠의 노출도를 비교해보았습니다. [사용기능] UX Heatmap > Live HeatmapLive Heatmap은 실제 운영되고 있는 사이트 위에 뷰저블 데이터가 얹어 보여지는 기능으로 특히 UX Heatmap에서는 볼 수 없는 숨겨진 메뉴나 햄버거 메뉴, 캡처에 찍히지 않은 캐러셀 데이터 등을 확인할 수 있습니다. [현황]해당 이미지는 캐러셀별 노출도를 활용하여 사용자가 1번부터 캐러셀을 살펴본 비율을 표시하고 비교한 이미지입니다.캐러셀 배너에 8개의 콘텐츠가 있음에도 불구하고 3번째 콘텐츠부터 첫 2개의 콘텐츠에 비해 노출도가 약 1.5배 감소하기 시작했습니다. 이로서 8개 중 5개의 캐러셀 콘텐츠는 사용자에게 크게 노출되지 않고 있다는 문제점을 발견할 수 있었습니다. [결론]이러한 경우, 캐러셀 콘텐츠를 많이 배치하기 보다는 최대 3개까지만 소비하는 사용자의 패턴을 반영해 3개 이내로 콘텐츠 개수를 조절하는 것이 더욱 효율적입니다. 사용자가 실제 소비하는 캐러셀 수를 확인하여 불필요한 캐러셀 노출을 줄임으로써 캐러셀의 소비효율을 개선할 수 있습니다. GNB 활용도를 높이고 싶다면 사용자의 관심도가 높은 메뉴 위주로 순서를 개편해보세요. [분석 목표] " 고객이 GNB 영역을 잘 활용하고 있는지 확인하고 싶어요. "사용자는 GNB를 통해서 서비스의 여러 페이지를 열람합니다. 사용자의 니즈를 반영해 GNB의 메뉴 구조를 개선한다면 사이트 내 탐색 여정을 더 쉽게 유도해볼 수 있습니다. 때문에 이번에는 키즈마일의 GNB 영역의 활용도를 점검해보고자 합니다. [사용기능] UX Heatmap > Live HeatmapLive Heatmap에서는 ‘관심도 (노출 대비 Hover PV)' 데이터를 확인할 수 있습니다. 해당 지표를 통해서 화면에 노출된 콘텐츠를 얼마나 많은 사용자들이 관심을 가지고 살펴보았는지 한 눈에 쉽게 확인해보세요. [현황]키즈마일의 GNB영역은 평균 Hover PV Rate가 5.8%로 전반적으로 낮은 관심도를 보이고 있으나 그 중 ‘신상품’(12.2%)과 ‘행사 모아보기’(11%) 항목은 다른 항목에 비해 사용자의 관심도, 노출도, 클릭 비율 모두 높은 것으로 나타났습니다. [결론]즉, 키즈마일의 GNB 활용도는 낮지만 그 중 ‘신상품’과 ‘행사 모아보기’에 관심도가 집중되었기 때문에 관심 및 전환이 높은 메뉴 위주로 순서를 개편해 GNB 활용도를 높여볼 수 있습니다. 소비 효율이 낮은 콘텐츠를 확인하고 콘텐츠의 주목도를 개선해보세요. [분석 목표] " 중요도가 높은 리뷰 영역을 고객이 효율적으로 소비하고 있는 지 점검하고 싶어요. "키즈마일의 상세페이지에서 제공되는 리뷰 영역은 페이지 중 약 24.7%의 비율을 차지하고 있으며 최상단에 위치하고 있습니다. 그만큼 사용자가 리뷰영역을 효율적으로 소비하고 있는 지 혹은 소비하는데 불편함은 없는지 점검을 해보았습니다. [사용기능] UX Heatmap > Scroll & Swipe서로 다른 히트맵을 교차 분석하면 사용자 행동과 원인을 깊이 있게 이해할 수 있습니다. Scroll Heatmap의 어텐션 그래프를 통해서 사용자가 도달된 콘텐츠에서의 주목도를 해석할 수 있으며 Swipe Heatmap에서 사용자의 스크롤링 경향에 대해 확인해볼 수 있습니다. 뷰저블 팀은 두 히트맵을 교차 분석해 상세페이지 리뷰 영역의 소비 효율을 분석해 볼 수 있었습니다. [현황]키즈마일의 리뷰 영역은 상세페이지의 약 24.7%의 높이를 차지하며 최상단에 제공되고 있습니다. 때문에 리뷰 영역의 도달률은 높지만 주목도는 약 1.8초로 콘텐츠의 중요도에 비해 굉장히 낮은 수치라고 할 수 있습니다. 뿐만 아니라 vertical Swipe 또한 끊어지는 패턴을 보이고 있습니다. 낮은 주목도와 끊어지는 스와이프 패턴을 모두 고려했을 때 해당 영역에서 하단으로 빠르게 스크롤하는 사용자의 행동을 유추해볼 수 있습니다. [결론]즉, 사용자는 리뷰 콘텐츠를 크게 소비하지 않는 경향이 확인되었습니다.리뷰 영역의 소비효율을 높이기 위해 콘텐츠의 위치를 변경하거나 제공 개수를 조정하는 등 사용자의 시선이 머무르게 하는 UI로 개선해 상세 콘텐츠 노출도와 리뷰 영역의 주목도를 높여볼 수 있습니다. 상품 전환에 효율적인 레이아웃을 확인해보세요. [분석 목표] " 어떤 레이아웃이 지속적인 탐색을 유도하는 지 알고 싶어요. " 키즈마일에서는 ‘타임딜’과 ‘식기팝업’ 두 가지의 이벤트 페이지를 제공하고 있는데요, ‘타임딜’은 1행에 상품 1개 씩 노출하는 레이아웃을, ‘식기팝업’은 1행에 상품 2개씩 노출하는 레이아웃으로 구성되어 있습니다. 이번에는 서로 다른 레이아웃을 가진 이벤트 페이지를 비교 분석해 어떤 페이지의 레이아웃이 사용자의 구매 전환을 더 유도하는 지 찾아보려고 합니다. [사용기능] UX Heatmap > Scroll & Tap전체 Tap 수 중 요소를 Tap한 횟수를 보여주는 Tap Rate와 다르게 Tap PV Rate는 해당 컨텐츠를 클릭/탭한 실제의 PV 규모로 얼마나 많은 사용자가 요소를 선택 했는 지를 알 수 있습니다.때문에 동일하게 75~50%의 사용자가 도달하는 영역에서의 상품 Tap PV rate를 확인하고 두 페이지의 레이아웃 효율성을 파악해보았습니다. [현황]동일한 사용자가 도달하는 영역을 기준으로 상품 요소에 대한 전체 Tap PV Rate를 비교 분석한 결과, ‘타임딜’ 이벤트의 Tap PV Rate가 ‘식기 팝업’ 이벤트에 비해 약 2.2%p 더 높게 나타났습니다. [결론]즉, 1행에 상품 1개씩 노출하는 레이아웃을 활용하면 동일한 영역에서 나열된 상품의 수는 적지만 더 많은 사용자의 전환을 유도할 수 있습니다. 동일한 영역이라도 상품이 나열되는 방법에 따라 전환하는 사용자의 규모가 달라질 수 있습니다. 디바이스별로 적합한 UI를 확인하고 개선해보세요. [분석 목표] "동일한 페이지라면 디바이스가 달라도 모두 소비효율이 높게 나타나는 지 확인하고 싶어요. "동일한 이벤트 페이지에서도 디바이스에 따라 콘텐츠 소비효율이 다르게 나타날 수 있습니다. 키즈마일의 타임딜 이벤트 페이지를 중심으로 PC와 모바일에서 각각 사용자가 얼마나 콘텐츠를 소비하는 지 Scroll Heatmap을 통해 살펴보았습니다. [사용기능] UX Heatmap > ScrollAverage Fold는 브라우저 평균 높이를 나타내는 말로, 처음으로 페이지에 도달했을 때 사용자의 화면에서 보이는 화면의 높이를 의미합니다. 사용자의 기본 화면 높이를 파악하면 콘텐츠 개선 기준을 설정할 수 있습니다. 예를 들어 Scroll Heatmap을 통해 Average fold 이후의 스크롤 도달률을 파악해 얼마나 많은 사용자가 하단 콘텐츠를 확인했는 지를 검토해볼 수 있습니다.키즈마일의 이벤트 페이지는 하단에 상품 리스트가 배치되어 있는데요, 과연 모바일과 PC 페이지 모두 사용자가 하단까지 콘텐츠를 소비하였는지 확인해보았습니다. [현황]동일한 콘텐츠를 가지고 있지만 PC 페이지는 Average Fold 영역 이후 도달률이 급격히 감소하였습니다. Average Fold에서 50%의 사용자가 모두 이탈하였지만 모바일은 Average Fold 영역 아래까지 75%의 사용자가 도달하였습니다. 즉, PC에 비해 모바일 페이지에서 사용자들이 상품 리스트까지 많이 도달했음을 알 수 있습니다. 어떠한 점에서 디바이스 별로 소비효율이 다른지 확인해보기 위해 실제 PC와 모바일 UI를 비교 분석해보았습니다. PC 페이지는 Average Fold 밑에 중요 정보가 배치된 반면, 모바일은 Average Fold 위에 중요정보가 모두 배치된 후 바로 상품 리스트가 제공되고 있습니다. [결론]즉, Average Fold 이전에 중요 정보를 배치하는 것이 콘텐츠 탐색 유도를 위해 더 적합한 방법이라고 생각해 볼 수 있습니다. 때문에 PC 페이지에서도 Average Fold 이전에 중요 정보를 배치할 수 있는 PC만의 레이아웃으로 개선한다면 Average Fold 이후 콘텐츠 탐색 유도가 수월해질 것 입니다. 디바이스 별로 고객의 니즈를 반영해 콘텐츠를 개편한다면 지속적인 콘텐츠 탐색을 유도해볼 수 있습니다. 뷰저블에서는 원하는 분석 목표에 따라 개편 전후 비교 분석부터 실패 경험 발견, 잠재 고객의 탐색 패턴 파악까지, 고객 경험 개선의 과정을 모두 확인하실 수 있습니다.😊 소셜빈 레포트 소개 시리즈가 도움 되었다면지금 바로 뷰저블 Journey Map과 UX Heatmap으로여러분들의 서비스를 모니터링해보세요!시리즈 이어서 보기▶#1 Journey Map으로 구매까지 이어지는 고객 여정 강화하기▶#2 UX Heatmap으로 버튼 활용도 분석하고 고객의 니즈 발견하기▷#3 UX Heatmap으로 콘텐츠 소비 효율 개선하기
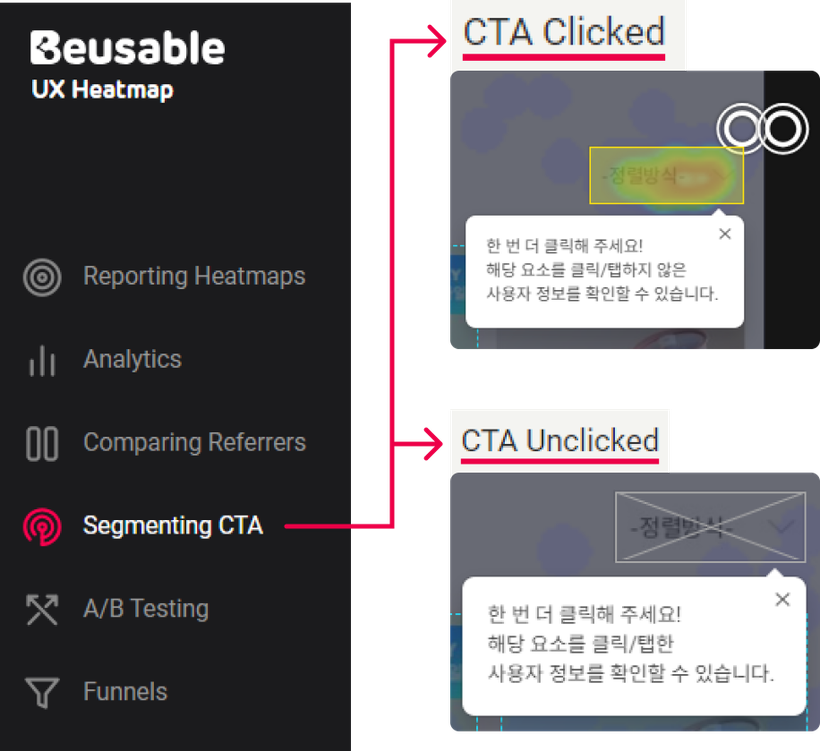
뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 😃안녕하세요, 뷰저블 입니다.😀 이번 2탄에서는 UX Heatmap으로 키즈마일의 '버튼 UI 활용도를 분석하고 개선안을 도출'한 사례를 소개하려고 합니다! Notice! 이 글은 키즈마일의 실제 분석 사례를 바탕으로 작성되었으며, 이는 키즈마일과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 키즈마일• 분석 페이지 수 : 총 22개• 분석기간 : 2023년 9월 13일 ~ 9월 26일 (2주간)무의미한 클릭 혹은 Tap을 방지하고 구매 전환 여정 내 불편함을 최소화해보세요. [분석 목표] " 사용자가 경험하는 구매 과정에서 불편함이 있는지 검토하고 싶어요! "사용자가 구매 과정에서 어떤 불편함을 겪고 있는지 알고 있다면 쉽게 페이지를 개편하고 이탈률을 개선할 수 있습니다. 때문에 구매전환이 일어나는 키즈마일 장바구니 페이지에서 어떤 불편함이 발생하고 있는지 UX Heatmap을 통해 검토하였습니다. [사용 기능] UX Heatmap > Segmenting CTA 사용자의 이용 행태를 제대로 관찰하고 분석하고 싶다면 해당 페이지의 UX Heatmap을 검토해보세요! 특히 전환하는 사용자와 전환하지 않는 사용자의 이용 행태를 비교 분석하고 싶다면 [UX Heatmap-Segmenting CTA] 기능을 사용해보세요. [현황][Segmenting CTA]기능을 이용해 구매 전환 사용자와 구매 비전환 사용자의 행동을 모두 분석해보았습니다.이 때, 두 사용자 모두 ‘총 상품 금액’ 영역에 많은 Tap 수가 기록되었고 특히 전환하지 않은 사용자의 Tap 수가 전환 사용자보다 약 6배 더 많았습니다. 하지만 해당 영역에 드롭 다운 아이콘이 있음에도 불구하고 Tap을 해도 어떠한 기능도 제공되지 않는 불편함이 있었습니다. [결론]결과적으로 사용자의 관심도가 높은 상품 금액 영역에서 기능이 제대로 제공되지 않는 불편함은 구매 전환 과정에서 방해 요인으로 작용할 수 있습니다. 해당 영역의 드롭다운 UI를 개선해 무의미한 Tap을 방지한다면 구매 전환 과정 중 불편함을 최소화하고 더욱 원활하게 구매 전환으로 이어질 수 있습니다. Heatmap으로 예상치 못한 사용자의 실패 경험을 발견해보세요. [분석 목표]키즈마일의 마이페이지 탐색 패턴을 분석했을 때, 쿠폰 페이지 버튼에 대한 Tap 수가 다른 카테고리에 비해 약 5.7배 더 높았는데요, 이를 통해 마이페이지가 사용자가 많이 찾는 페이지임을 알 수 있었습니다. 관심도가 높은 만큼 쿠폰 페이지가 사용자의 니즈를 충분히 충족하고 있는지, 예상하지 못한 실패 경험은 없는 지를 확인해보려고 합니다. [사용 기능 : UX Heatmap > Click & Move]Click/Tap Count로 사용자의 관심도를 확인할 수 있으며 Move 데이터와 함께 비교하면, 얼마나 많은 규모의 사용자가 기능 및 콘텐츠 탐색을 지속했는 지 그 비율을 파악할 수 있습니다.뷰저블에서 제공하는 다양한 Heatmap 지표로 페이지를 교차분석하기 위해서 UX Heatmap의 Comparing Referrers 기능 혹은 Live Heatmap을 활용해볼 수 있습니다. [현황]Heatmap으로 해당 페이지를 분석했을 때, PC페이지와 모바일 페이지 모두 상품 리스트를 탐색하며 구매 전환을 유도할 수 있는 중요한 버튼인 ‘적용상품보기’ 버튼의 클릭 수와 사용자 관심도가 매우 높게 나타났습니다. 하지만 전환 클릭으로 이어지는 ‘적용상품보기’ 버튼 외에 쿠폰 텍스트 영역에서도 많은 무효 클릭과 무브가 발생되고 있었는데요,버튼의 클릭 영역이 사용자의 관심도에 비해 굉장히 작게 설정되어있기 때문에 상대적으로 영역이 더 큰 텍스트 영역에서도 동일한 기능을 제공 받을 수 있을 것이라 생각한 사용자의 행동을 유추해볼 수 있습니다. [결론]이처럼 중요도 대비 클릭 영역이 작아 무효 클릭을 유도되고 있다면 버튼의 클릭 영역을 쿠폰 영역 전체로 확장해 사용자가 더욱 쉽게 원하는 기능을 제공 받을 수 있도록 하는 것이 효율적입니다. 지금까지 UX Heatmap을 이용해 사용자의 행동까지 분석해보았습니다. 3탄에서는UX Heatmap으로 페이지 내 콘텐츠 활용도를 분석하고 개선안을 도출해낸 사례들을 알아보도록 하겠습니다. 이번 포스팅이 도움 되었다면 지금 바로 뷰저블 Journey Map과 UX Heatmap으로 여러분의 서비스를 모니터링해보세요!시리즈 이어서 보기▶#1 Journey Map으로 구매까지 이어지는 고객 여정 강화하기▷#2 UX Heatmap으로 버튼 활용도 분석하고 고객의 니즈 발견하기▶#3 UX Heatmap으로 콘텐츠 소비 효율 개선하기
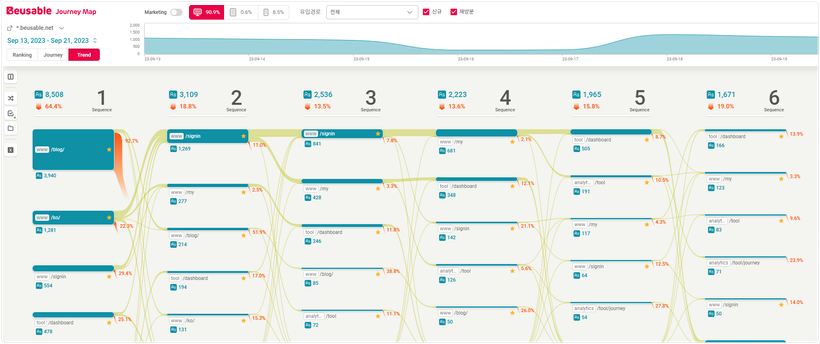
😃안녕하세요, 뷰저블 입니다.😀 “쇼핑몰 개선이 필요한데 데이터 분석을 어떻게 시작해야 할 지 모르겠어요…”“자사몰의 성과를 분석하고 싶은데 어떤 뷰저블 기능을 활용해야 하나요?” Data-Driven UX로 서비스의 방향성을 되짚어 보고 싶은데 어디서부터 시작해야 할지 고민이 많으신가요? 그렇다면 잘 찾아오셨습니다!😉 * 전반적인 서비스 모니터링을 하고 싶지만 뷰저블 사용 방법을 잘 모르겠는 스타트업 기획자* 자사몰 개선이 필요해서 시작했는데, 데이터 분석이 막막한 쇼핑몰 운영자* 디자인 개선 후 성과 분석을 하기 위해 Data-Driven UX분석 사례를 보고 싶은 UX디자이너 데이터 분석에 대해 고민이 많은 고객분들을 위해서 뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 이번 1탄에서는 Journey Map으로 ‘고객 여정을 점검하고 서비스 현황을 파악’해본 사례를 소개하려고 합니다! Notice! 이 글은 키즈마일의 실제 분석 사례를 바탕으로 작성되었으며, 이는 키즈마일과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 키즈마일• 분석 페이지 수 : 총 22개• 분석기간 : 2023년 9월 13일 ~ 9월 26일 (2주간) 무료 컨설팅의 첫 번째 주인공은 바로 종합 유아쇼핑몰 ‘키즈마일’ 입니다.키즈마일은 퍼기, 아띠빠스, 리틀 클라우드 등 유아용품 브랜드의 공식 판매처이며 회원에게만 제공하는 “키즈마일 회원가”와 “핫딜” 최저가 혜택 등 다양한 이벤트를 제공하고 있습니다. 📌키즈마일이 궁금하다면?여기를 클릭해주세요! ‘키즈마일’의 분석 및 개편 목표는 아래 내용과 같은데요, 매출 상승을 위한 퍼널별 전환율, 상세페이지 도달률 및 체류시간 상승회원가입 및 구매 전환율 상승 분석기간 동안 얼마나 많은 고객이 회원가입 했는지, 구매 단계까지 얼마나 혹은 어떻게 도달했는 지를 중심으로 분석이 진행되었습니다. 이처럼 분석 목표를 명확히 정의하면 서비스의 방향성이 제대로 잡혀있는지 수월하게 검토해볼 수 있습니다! 트렌드 분석으로 개편 전과 후의 서비스 탐색 경향을 파악해보세요. [분석 목표]" 페이지 개편 전/후 달라진 탐색 트렌드가 있는지 확인해보고 싶어요!"키즈마일은 9월에 신규 스킨을 적용해 페이지 개편을 진행했는데요, 개편 전과 개편 후의 트렌드를 비교하고 개편 후 탐색 패턴에 변화가 있었는지 분석해보았습니다! [사용 기능] Journey Map > Trend트렌드 리포트는 여정 단계별로 고객 방문이 많은 페이지를 나열하고 페이지 간 전환 관계를 보여주는 역할을 합니다. 해당 기능을 활용해 탐색 경향을 알아보고자 4월과 9월의 [Journey Map - Trend 리포트]를 살펴보았습니다. [현황]뷰저블 팀은 분석 목표를 달성하기 위해 두 가지 요소에 집중했는데요, 첫 번째로 각 단계별 이탈률의 차이와 두 번째로 Rank1의 트렌드 경향이었습니다. 먼저 개편 전과 후의 여정 단계별 이탈률을 비교하였을 때, 신규 스킨을 적용한 후 여정 단계별 이탈률은 4월에 비해 평균 13.8%나 감소한 낮은 수치를 기록하고 있습니다. 또한 개편 전에는 5단계와 6단계에 메인 페이지, 장바구니로 가장 많은 사용자가 도달했다면 개편 후에는 마이페이지와 주문조회 페이지에 많은 사용자들이 도달했습니다.[결론]결과적으로 키즈마일은 신규 스킨 적용을 통해 개편 후 단계별 이탈률이 개선되는 긍정적 성과를 보였습니다. 또한 신규 개편이 되면서 주문 정보를 확인할 수 있는 페이지에 이전보다 더 높은 비율로 도달한다는 고객의 탐색 경향이 확인되었습니다. 이를 통해 비회원보다 키즈마일 회원이 주로 서비스를 탐색하고 있다고 유추해볼 수 있습니다. 이렇게 트렌드 여정을 확인하면 변화된 고객의 행동 경향을 쉽게 확인할 수 있습니다. UTM 분석으로 어떤 유입 경로가 사용자 유입에 가장 효율적인지 확인해보세요. [분석 목표] " 어떤 경로로 고객이 많이 유입되는지 알고 싶어요! "사용자가 키즈마일 페이지로 전환하도록 유도하는 가장 효율적인 광고 마케팅이 무엇일지 UTM을 이용해서 알아보았습니다! [사용 기능] Journey Map > Marketing > UTM ParameterUTM Parameter는 URL 끝에 광고 파라미터를 추가해 마케팅 성과를 측정할 수 있는 추적 방법인데요, 뷰저블에서는 [마케팅 세그먼트 - UTM Parameter] 기능으로 광고를 통해 유입된 고객과 일반 고객의 여정을 비교해볼 수 있습니다. [현황]위 그림에서 UTM 적용 여정과 미적용 여정이 보이시나요? UTM 적용 여정과 미적용 여정 모두 동일하게 ‘메인-마이페이지-로그인-로그인-마이페이지-주문조회-주문상세조회'의 여정을 따르고 있습니다. 하지만 시작 세션 수는 다르게 나타났는데요, UTM 적용 시작 세션수가 UTM 미적용 시작 세션수보다 약 2배 더 많았으며 UTM이 적용된 광고 마케팅 중에서도 instagram으로 유입된 사용자가 가장 많았습니다. [결론]결과적으로, 광고를 통해 키즈마일에 도달한 고객이 전체 유입의 2/3을 차지하고 있기 때문에 키즈마일의 광고 효율성은 긍정적인 성과를 보여주고 있습니다. 특히 instagram을 통해 서비스에 유입되는 사용자가 많기 때문에 해당 마케팅 광고를 적극적으로 활용한다면 더 많은 신규 사용자 유입을 유도해볼 수 있습니다! 이처럼 마케팅 세그먼트를 활용하면 광고 효율을 직접 확인해볼 수 있습니다. Targeting으로 구매 전환까지의 여정을 강화해보세요. [분석 목표]" 상품 페이지까지 도달한 고객이 실제로 구매 전환까지 이어가는지 궁금해요! "키즈마일의 사용자가 상품 탐색을 끝내고 바로 구매 전환으로 여정을 이어가는지 확인해보기 위해 상품페이지를 중심으로 페이지 이후 여정을 분석해보았습니다. [사용 기능] Journey Map > Targeting고객이 상품 탐색부터 구매 전환 페이지까지 어떻게 이동하는지 알고 싶다면? Journey Map의 Targeting 기능을 활용해보세요! 의도한 대로 고객이 여정을 이어가는지 검토하고 목표 페이지까지 전환을 일으키는 주요한 여정과 콘텐츠를 파악해볼 수 있습니다. [현황]키즈마일 사용자는 상품 상세 페이지 이후 장바구니로 이동하기 보다 다른 상품 상세페이지나 타임딜 이벤트 페이지로 전환했는데요, [결론]해당 지표를 통해서 고객이 바로 구매 전환하지 않는다는 문제점을 발견함과 동시에 사용자가 상품 탐색의 니즈가 있다는 사실을 알게 되었습니다!이러한 경우, 관련 상품을 상세 페이지에 제공해 탐색 효율을 높이거나, 장바구니 등 결제 프로세스 안에서 관련 상품을 제공해 사용자의 니즈를 충족시키고 구매 전환 여정을 강화할 수 있습니다. 지금까지 Journey Map를 이용해 서비스 유입부터 이탈까지,고객의 총체적인 경험을 모니터링해보았습니다. 2탄에서는 UX Heatmap으로 페이지 내 버튼 UI 활용도를 분석하고 개선안을 도출해낸 사례들을 알아보도록 하겠습니다. 이번 포스팅이 도움 되었다면지금 바로 뷰저블 Journey Map으로 여러분의 서비스를 모니터링해보세요! 😉시리즈 이어서 보기▷#1 Journey Map으로 구매까지 이어지는 고객 여정 강화하기▶#2 UX Heatmap으로 버튼 활용도 분석하고 고객의 니즈 발견하기▶#3 UX Heatmap으로 콘텐츠 소비 효율 개선하기
[이전 글]► Part1 : 2023 Data-Driven UX Practice 세미나 현장을 만나보세요!► Part2 : 뷰저블로 랜딩페이지 최적화하기► Part3 : 사용자 목소리로 UX 개선하기► Part4 : 분석리포트 작성법 A to Z05. 실전 뷰저블 Practice!와 Q&A 세션 / 엄지연 실장님뷰저블의 엄지연 실장님은 ‘뷰저블 실전 사용법’을 주제로 뷰저블에 대한 기능과 어떻게 분석을 진행하면 되는 지를 말씀해주셨습니다. 뷰저블을 잘 활용하기 위해서 ‘전달’, ‘주목’, ‘전환’ 이 세가지 키워드를 이해하고 있어야 하는데요, 먼저, 제공하고자 하는 콘텐츠가 사용자에게 잘 전달되어야 합니다. 아무리 좋은 콘텐츠를 만들어도 사용자에게 전달되지 못한다면 아무 소용이 없겠죠? 때문에 스크롤 히트맵으로 우리가 제공한 콘텐츠가 사용자에게 얼마나 전달되었을 지 확인해볼 수 있습니다! 또한 노출 히트맵으로 캐러셀 영역, 햄버거 메뉴 등 숨겨진 콘텐츠의 메세지들이 사용자에게 얼마나 전달되었을 지 확인하고 교차분석으로 활용해볼 수 있습니다.스크롤 히트맵은 어떻게 봐야하나요?- 전달이 얼마나 되었는지- [교차분석-전환] 전달이 실제 관심/전환으로 얼마나 이어졌을지노출 히트맵은 어떻게 봐야하나요?- 얼마나 노출되었는지- 첫 번째 콘텐츠에서 두 번째 이상 콘텐츠로 얼마나 전환되었는지- [교차분석-전환] 노출 대비 전환율은 얼마나 획득했을 지 다음으로 분석을 위해 사용자가 ‘주목’하는 곳을 검토해봐야 합니다. UX 히트맵의 어텐션 그래프를 통해서 사용자들의 관심 구간을 파악해볼 수 있으며 무브히트맵과 교차분석한다면 어떤 콘텐츠나 링크에 관심을 가졌을지 좀 더 자세히 살펴볼 수 있습니다. 말하자면 무브히트맵을 통해서 사용자가 주의 깊게 읽고 응시한 영역을 쉽게 발견할 수 있다는 점을 기억해주세요!어텐션 그래프는 어떻게 봐야하나요?- 상단보다 하단의 주목도가 높은 케이스를 있는지- 주목도가 높은 구간의 콘텐츠가 어떤 정보를 갖고 있는지- [교차분석-주목] 주목도가 높은 구간에서 구체적으로 어떤 콘텐츠에 관심을 가졌을 지무브 히트맵은 어떻게 봐야하나요?- 관심을 가진 콘텐츠가 어떤 정보인지- [교차분석-전환] 관심이 실제 전환으로 이어졌을 지 마지막으로 사용자들이 ‘전환’까지 여정을 잘 이어나갔는지 확인해야 하는데요, 이 단계에서는 클릭 히트맵, Hover->Click Time 지표, Journey Map, Target Journey를 활용할 수 있습니다.GA와 같은 다른 도구와 달리 뷰저블은 시각적인 UI 기반으로 클릭에 대한 히트맵을 제공하기 때문에 사용자들이 실제 우리가 제공한 링크에서 전환한 비율만 알게되는게 아니라, 어떤 키워드에서 전환 결정을 일으켰는지, 아니면 이미지를 클릭하면서 전환했는지 UI기반으로 전환성과를 알아볼 수 있다는 장점이 있습니다! 전달/ 주목 / 전환으로 사용자 경험을 파악했다면 이에 대한 개선이 동반되어야 하는데요, 실행한 개선안이 효과가 있었는지 검증하기 위해서 뷰저블 A/B 테스팅 기능을 사용해보실 수 있습니다! 📌더 알아보기A/B Testing UX Writing 사용방법을 알고 싶다면? 이 링크를 확인해주세요! 마지막으로 사전 질문 이벤트로 미리 받은 질문에 대해 뷰저블이 답하는 시간을 가졌는데요! 많은 관심 덕분에 뷰저블에 대한 많은 궁금증들을 해결할 수 있는 기회가 되었습니다! 질문 주신 모든 분들께는 뷰저블만의 특!별! 굿즈를 감사의 마음을 담아 제공드렸습니다. 😆 이렇게 ‘2023 Data-Driven UX Practice’ 세미나가 성황리에 마쳤는데요!서포터즈 분들의 실무 사례와 Q&A 세션을 통해 참석자분들께 뷰저블을 어떻게 활용할 수 있을 지 충분히 전달할 수 있는 유익한 시간이었다고 생각합니다. 세미나 이후 진행된 설문조사에서 남겨주신 의견을 더욱 반영하여 내년에도 더 만족스러운 세미나로 찾아뵙겠습니다! 그럼 내년에도 진행될 서포터즈 2기와 뷰저블 세미나 모두 많은 관심 부탁드리며 포스팅 마치겠습니다!😊
[이전 글]► Part1 : 2023 Data-Driven UX Practice 세미나 현장을 만나보세요!► Part2 : 뷰저블로 랜딩페이지 최적화하기► Part3 : 사용자 목소리로 UX 개선하기04. 웹페이지 효율 개선을 위한 분석리포트 작성법 A to Z / 구하나님 구하나님은 마케터로서 웹사이트 효율을 개선해야 할 때 ‘쉽고, 빠르고, 직관적’으로 확인할 수 있는 데이터 분석 툴의 필요성을 느끼게 되었고 때문에 뷰저블을 실무에 도입하게 되었다고 해요! 여기서 구하나님은 뷰저블의 도입과 활용도 중요하지만 ‘분석 리포트 작성’ 또한 현황과 문제를 주기적으로 파악하고 서비스 개선을 위해서 꼭 필요하다고 강조해주셨습니다. 때문에 이번 세션에서 분석리포트를 효율적으로 작성하는 방법을 주제로 다양한 작성 꿀팁을 알려주셨습니다! 세션 내용을 요약해보자면, 보고서의 종류는 목적에 따라 크게 ‘보고용’과 ‘의사결정용’으로 나눌 수 있습니다. ‘보고용’은 현황과 문제 파악을 주기적으로 하기 위해서, ‘의사결정용’은 개선 포인트와 실행 방향성을 공유해 최종적으로 서비스를 개선하고자 하는 목적으로 작성되는 데요, 보고서의 종류에 따라 다음과 같은 목차로 구성해보는 것을 추천해주셨습니다!이렇게 정리된 구성으로 분석 리포트를 작성하면 팀 내 다른 구성원도 쉽게 이해할 수 있겠죠? 마지막으로 분석 리포트를 작성하는 UX 스터디를 운영한 경험도 공유해주셨는데요, “나눔은 더 큰 기회를 가져준다.”는 말씀을 하시며 UX 스터디를 리드하면서 배운 점들을 생생하게 말씀해주셨습니다! 뷰저블 서포터즈 활동부터 UX 스터디 운영까지! 데이터 기반 의사결정 문화를 이끌어가시는 구하나님께 수고와 감사의 박수를 드리며 세션이 종료되었습니다. 마지막으로 뷰저블 실전 사용법과 Q&A 세션으로뷰저블에 대해서 궁금했던 모든 것을 해소해볼까요?😊 [다음 글]► Part5 : 실전! 뷰저블 Practice
[이전 글]► Part1 : 2023 Data-Driven UX Practice 세미나 현장을 만나보세요!► Part2 : 뷰저블로 랜딩페이지 최적화하기03. 사용자 목소리로 UX 개선하기 / 샐러드랩 - 조진영님 조진영님 또한 뷰저블 도입 및 개선 사례를 소개해주셨는데요, 뷰저블의 UX 히트맵 기능 뿐만 아니라 AB 테스트 기능을 활용해 UX Writing을 개선하셨다고 합니다! 뷰저블을 도입하기 이전에는 ‘제한된 데이터 수집’, ‘개선 방향성 설정의 어려움’으로 운영 서비스의 현황과 개선 검증을 확인하기가 어려웠다고 하는데요, 조직 내의 다양한 구성원들에게 문제 지점이나 개선의 결과를 객관적인 데이터를 근거로 설명할 수 없어 의견 통일이 쉽지 않았을 겁니다.😢 조진영님은 고객에게 더 나은 쇼핑 경험을 제공하기 위한 ‘알파 업셀’ 서비스를 개선 목표로 소개하셨는데요, 목표 달성을 위해 서비스 상품 추천 영역과 랜딩페이지의 UX 라이팅을 개선한 사례를 공유해주셨습니다! 특히, 뷰저블의 A/B Testing을 활용한 랜딩페이지 UX 라이팅 개선 사례에서 ‘하단 콘텐츠까지의 주목도 증가’, ‘CTA Click Rate가 약 3배 증가’의 효과를 경험해볼 수 있었다고 하는데요, 뷰저블 도입 전에는 명확한 방향성이 없어 사용자의 불편함이나 니즈를 캐치하기 힘들었으나 도입 후에는 사용자의 행동과 이동 흐름을 쉽게 파악할 수 있었고 서비스의 개선 방향 또한 구체화시킬 수 있었다고 합니다. 또한 AB 테스트로 빠르게 개선안을 테스트해보고 어느 정도 효과가 있을지 검증할 수 있어 쉽게 구성원을 설득할 수 있었다는 장점을 경험한 것이 가장 인상 깊었다고 전해주셨는데요! 이렇게 쉽고 빠르게 데이터를 확인하고 함께 의사결정을 할 수 있다는 것이 뷰저블의 큰 장점이 아닐까 싶습니다! 뷰저블을 통해 ‘데이터 기반 의사결정’ 역량을 더욱 성장시킬 수 있었다는 좋은 인사이트를 공유하시면서 조진영님의 세션은 마무리되었습니다! 이렇게 뷰저블로 열심히 UX 분석을 진행했다면팀원들과 내용을 빠르게 공유하기 위해 분석 리포트를 작성해야겠죠?다음 글에서는 분석 리포트를 작성하는 방법을 알아보겠습니다!😊 [다음 글]► Part4 : 분석리포트 작성법 A to Z
[이전 글]► Part1 : 2023 Data-Driven UX Practice 세미나 현장을 만나보세요! 02. 뷰저블로 랜딩페이지 최적화하기 / 린치핀 기획 - 배창현님 린치핀 기획의 배창현 부장님께서는 뷰저블을 사용하게 된 계기와 실제 적용 사례를 중심으로 세션을 이어나가셨습니다.클라이언트의 온라인 마케팅 효율을 적극 개선하는 것이 주 목적인 광고 대행사에서 정확한 데이터를 기반으로 가설 수립 및 개선하기 위해서는 UX 전문 분석 툴 ‘뷰저블’이 꼭 필요했다고 말씀해주셨는데요. 그렇다면 린치핀 기획에서는 뷰저블을 활용해 어떻게 랜딩 페이지를 개선하였을까요? 먼저, 스톡 이미지 라이선스 판매 쇼핑몰인 BIMO 메인 페이지 개선을 최종 KPI로 설정한 후, 이를 효과적으로 개선하기 위해 다음과 같은 개선 과정을 실행하셨다고 합니다!이후 쇼핑몰의 메인페이지를 UX 히트맵으로 분석해 ‘급격히 하강하는 페이지 주목도’, ‘도달률에 비해 높은 하단 버튼 클릭 수’, ‘클릭 수는 많지만 링크가 연결되어 있지 않은 경우' 등 페이지 내에서 발생한 여러 문제 구간을 발견할 수 있었습니다. 그 중 ‘급격히 하강하는 페이지 주목도’를 개선하기 위해 현재 전체 누적 구매수가 많은 순서로 나열된 상품 리스트를 최근 구매수가 많은 순서로 나열했다고 합니다. 단순히 상품 리스트의 나열 순서 변경만으로 ‘페이지 전체 도달률 개선’과 ‘신규 상품에 대한 주목도 개선’의 엄청난 개선 효과를 경험하셨다고 합니다! 배창현님은 세션을 마무리하시면서 DB 업종 온라인 마케팅에 뷰저블이 꼭 필요한 이유를 설명하셨습니다. DB 업종은 타 업종에 비해 비교적 페이지 수와 뎁스(Depth)가 깊지 않아 수정 및 테스트가 용이하다.감이 아닌 정확한 ‘데이터’를 기반으로 랜딩페이지를 최적화할 수 있다.원하는 코어 타겟만 유입시킬 수 있으며 해당 타겟들의 소구점을 녹여낸 랜딩페이지를 구성할 수 있다타깃 유저들의 원하는 행동을 가설 및 실험을 통해 유도해 낼 수 있다. 이처럼 유저의 랜딩 페이지 이용 행태를 데이터로 분석할 수 있는 뷰저블을 통해 클라이언트 별 최적화된 마케팅 솔루션을 제공할 수 있었다는 성공적인 실무 경험을 이번 세션에서 들어볼 수 있었습니다. 다음으로 뷰저블을 이용해 UX Writing을 개선한 사례를 만나볼까요?😊 [다음 글]► Part3 : 사용자 목소리로 UX 개선하기
뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 😃안녕하세요, 뷰저블 입니다.😀 이번 2탄에서는 모드파티를 UX Heatmap으로 '페이지 분석하고 개선안을 도출'한 사례를 소개하려고 합니다!Notice! 이 글은 모드파티의 실제 분석 사례를 바탕으로 작성되었으며, 이는 모드파티과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 모드파티• 분석 페이지 수 : 총 24개• 분석기간 : 2023년 10월 11일 ~ 10월 24일 (2주간)개편 전과 후의 사용자 전환 흐름을 비교 분석하고 개편 후 긍정적인 결과가 나왔을 지 점검해보세요. [분석 목표] " 페이지 개편 전과 후의 결과를 비교해보고 싶어요! "모드파티는 10월에 모바일 친화적 UI로 서비스를 개편하였습니다. 개편 전과 개편 후의 결과를 분석해보고자 7월과 10월 동안 메인 페이지에서의 사용자 행동을 비교하고 전환 흐름의 변화를 파악해 보았습니다. [사용 기능] UX Heatmap > Reporting & User AnalyticsUX Heatmap의 좌측은 히트맵 영역으로 고객 행동을 시각화해서 보여주며, 우측은 지표 영역으로 요소별 순위 통계 및 상세 지표를 확인해볼 수 있습니다.Tap Heatmap에서는 [Top Count Rank-더 보기]를 통해 각 요소별 지표 순위를 확인해볼 수 있습니다. 또 Analytics 기능을 통해 페이지로 도달하게 된 유입 채널과 이후 전환 경로까지 꼭 필요한 정보를 한눈에 요약해서 확인해볼 수 있습니다. [현황]CTA 버튼의 Tap PV Rate 순위에 따르면, 개편 전은 상품 관련 CTA가 5개만 있지만 개편 후에는 7개로 증가되었으며 이를 통해 개편 전에 비해 개편 후에는 상품 탐색 페이지 전환율이 27%로, 약 1.8%p 증가했습니다. [결론]결론적으로 개편 후, 상품 탐색과 관련된 전환이 증가했으며 사용자가 이전보다 다양한 상품에 접근하고 있음을 확인할 수 있었습니다. 신규 사용자와 재방문 사용자를 비교 분석해 서로 다른 니즈를 확인하고 각 사용자에게 적합한 개선안을 진행해보세요. [분석 목표] " 신규 사용자와 재방문 사용자의 이동 흐름을 비교해보고 싶어요! "이번에는 이벤트 페이지에서 고객이 어떤 콘텐츠를 얼마나 둘러보고 주목하는지 사용자의 탐색 흐름을 검토해 보았습니다. 이 때, 같은 페이지에 도달하더라도 신규 사용자와 재방문 사용자의 목적과 니즈는 다를 수 있습니다. 때문에 방문 빈도에 따른 사용자의 다른 니즈를 확인하고 사용자에 따라 어떤 개선안을 진행해야 전환률을 높일 수 있을지 확인해보았습니다. [사용 기능] UX Heatmap > Tap & Scroll Heatmap뷰저블에서는 신규 사용자와 재방문 사용자의 PV를 분류해 히트맵 데이터를 조회할 수 있는데요, 이를 통해서 두 사용자의 행동을 비교 분석해볼 수 있습니다.사용자가 어떤 콘텐츠를 주목하는지, 얼마나 관심도를 가지고 있는 지 등 분석 목표를 확인해보기 위해서 신규 사용자와 재방문 사용자로 나누어 이벤트 페이지를 Tap 과 Scroll 히트맵로 분석해보았습니다. [현황]먼저, 스크롤 히트맵을 확인한 결과, 신규 사용자는 이벤트 페이지 하단에 위치한 ‘다른 파티 보러가기’ 버튼까지 47%의 사용자가 도달했지만 재방문 사용자는 동일 영역에 29%의 사용자만 도달했습니다. 또 Tap 히트맵으로 비교했을 때, 신규 사용자는 재방문 사용자보다 ‘다른 파티 보러가기’ 버튼의 Tap PV Rate 수치가 0.5%p 더 높게 나타났습니다.하지만 상단에 위치한 ‘참가신청’ 버튼에서는 재방문 사용자의 Tap PV Rate가 신규 사용자보다 11%p 더 높게 나타났습니다. [결론]결론적으로, 신규 사용자는 상품 탐색에 대한 니즈가 크고, 재방문 사용자는 참가신청에 대한 관심이 더 높다고 해석해볼 수 있습니다. 따라서, 신규 사용자에게 지속적인 탐색을 유도하기 위해 ‘다른 파티 보러가기’ 등의 상품 탐색 정보를 상단에 배치하거나 이벤트 페이지와 같은 마케팅 요소를 더 추가해 재방문 사용자의 전환을 적극적으로 유도해볼 수 있습니다. 탐색 과정 중 정체 구간을 통해 사용자의 불편함을 발견해 보세요. [분석 목표] " 결제 여정 중에 사용자가 겪고 있는 어려움이 있는 지 확인하고 싶어요. "결제 페이지에서 구매 전환 CTA를 누르기 전 고객의 행동 흐름을 확인하고 여정 중 어려움 혹은 불편함을 느낄만한 구간이 있는 지 점검해보고자 했습니다. [사용 기능] UX Heatmap > Scroll Heatmap & Path PlotPath Plot은 페이지 내 사용자의 탐색 흐름과 동선을 시각화 해 제공하는 기능으로 PC 페이지에서만 제공됩니다. Path Plot의 가장 큰 장점은 잠재 고객의 콘텐츠 소비 순서와 과정, 탐색 단계별 이탈 현황과 체류시간을 한 눈에 파악할 수 있다는 점 입니다. 또한 전환 사용자와 비전환 사용자의 탐색 흐름을 비교해볼 수 있어 잠재 고객의 관심사를 파악하고 유도 전략을 세울 때 큰 도움이 되는 기능입니다. Scroll Heatmap에서도 콘텐츠 영역 별 체류시간에 대한 정보를 얻을 수 있지만 Path Plot에서는 요소의 위치와 체류 시간을 시각적으로 더 정확하게 파악해볼 수 있습니다. [현황] 카톡 아이디는 결제 이후 결제 완료 및 모임 공지 메세지를 안내하기 위해 필요한 수집 정보인데요, 모바일에서 Scroll 히트맵으로 분석한 결과, 카톡 아이디 입력란에서의 평균 체류시간은 약 14.3초로 나타났습니다.PC에서 비전환 사용자가 전환하지 않은 원인을 살펴보고자 [Path Plot-Non Conversion] 세그멘팅을 통해 살펴본 결과, 모바일과 비슷하게 카톡 아이디 입력란에서 평균 체류시간이 약 20.9초로 나타났습니다. 다른 영역의 체류시간은 보통 2~5초인 것에 비해 카톡 아이디 입력란에서는 PC와 모바일 모두 평균 약 17초 정도로 평균보다 높은 체류시간을 보이고 있었습니다. [결론]정보를 입력하는 영역에서 다른 영역에 비해 체류 시간이 상당히 높게 나온다면 사용자가 해당 영역에서 어려움을 겪고 있는 것은 아닐지 검토가 필요합니다. 사용자가 카톡 아이디를 숙지하고 있지 못할 가능성을 고려해 카톡 아이디 입력 대신 회원가입 때 수집하는 전화번호를 바탕으로 한 오픈톡이나 SMS를 활용하는 것으로 결제 과정 중 depth를 최소화해볼 수 있습니다. 상품 페이지 별로 회원가입 전환율이 얼마나 다른지 확인해보세요. [분석 목표]어떤 상품에서 회원가입 전환이 더 많이 유도되었는지 확인하기 위해서 상품 페이지별 회원가입 전환율을 분석해보았습니다. [사용 기능] UX Heatmap > Tap Heatmap & Live Heatmap모드파티는 회원가입을 팝업창에서 진행하기 때문에 Live Heatmap으로 회원가입에 대한 사용자 행동을 분석했습니다. 특정 버튼을 눌러야 나오는 팝업창 혹은 숨겨진 메뉴 등을 분석해보고 싶다면 Live Heatmap을 사용해주세요. [현황]현재 상단 GNB 싱글모임과 하단의 캐러셀 카테고리 UI에서는 ‘와인’, ‘요리’, ‘커피’, ‘골프’ 순으로 상품이 나열되어 있는데요, 각 상품 페이지에서 회원가입 버튼의 Tap PV Rate를 확인해보았습니다. 그 결과 ‘와인모임’, ‘커피미팅’에서는 각각 0.5%, 0.3%의 사용자가 회원가입으로 유도되었지만 ‘요리모임’, ‘골프모임’에서는 모두 회원가입 전환율이 0%로 나타났습니다. [결론]‘와인모임’과 ‘커피미팅’에서 회원가입 전환율이 높기 때문에 상단 GNB 싱글 카테고리와 캐러셀 하단 카테고리의 순서를 ‘와인-커리-요리-골프’로 변경해 회원가입 전환율이 더 높은 페이지로 사용자가 쉽게 접근할 수 있도록 유도해볼 수 있습니다. 지금까지 UX Heatmap을 이용해 페이지 개편 성과와 목표 페이지 내 사용자의 행동을 분석해보았습니다. 뷰저블은 기업의 규모와 업종에 상관없이 누구나 쉽고 빠르게 활용이 가능합니다.실제 분석 사례를 참고해 여러분의 서비스를 Data-Driven UX로 분석해보세요! 이번 포스팅이 도움 되었다면 지금 바로 뷰저블 Journey Map과 UX Heatmap으로 여러분들의 서비스를 점검하고 개편해보세요! 😉시리즈 이어서 보기▶#1 Journey Map으로 결제까지 이어지는 고객 여정 점검하기▷#2 UX Heatmap으로 사용자의 니즈와 실패를 한 눈에 발견하기
확인하기😃안녕하세요, 뷰저블 입니다.😀 “쇼핑몰 개선이 필요한데 데이터 분석을 어떻게 시작해야 할 지 모르겠어요…”“자사몰의 성과를 분석하고 싶은데 어떤 뷰저블 기능을 활용해야 하나요?” Data-Driven UX로 서비스의 방향성을 되짚어 보고 싶은데 어디서부터 시작해야 할지 고민이 많으신가요? 그렇다면 잘 찾아오셨습니다!😉 * 전반적인 서비스 모니터링을 하고 싶지만 뷰저블 사용 방법을 잘 모르겠는 스타트업 기획자* 자사몰 개선이 필요해서 시작했는데, 데이터 분석이 막막한 쇼핑몰 운영자* 디자인 개선 후 성과 분석을 하기 위해 Data-Driven UX분석 사례를 보고 싶은 UX디자이너 데이터 분석에 대해 고민이 많은 고객분들을 위해서 뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 이번에는 키즈마일과 다른 새로운 서비스의 사례를 가져왔는데요, 무료 컨설팅의 두 번째 주인공인 바로 모임 및 소개팅 서비스 ‘모드파티’ 입니다. 이번 모드파티 1탄에서는 Journey Map으로 ‘결제 프로세스까지 고객이 도달했는 지 고객 여정을 점검’한 사례를 소개하려고 합니다! Notice! 이 글은 모드파티의 실제 분석 사례를 바탕으로 작성되었으며, 이는 모드파티과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 모드파티• 분석 페이지 수 : 총 24개• 분석기간 : 2023년 10월 11일 ~ 10월 24일 (2주간) 모드파티는 직장인 대상의 취미 모임 및 소개팅과 네트워킹 모임을 주최하는 서비스입니다. 싱글파티, 소셜 모임, 소개팅 등 싱글을 위한 커플 매칭 서비스를 주로 제공하고 있습니다. 📌모드파티가 궁금하다면?여기를 클릭해주세요! ‘모드파티’의 분석 및 개편 목표는 아래 내용과 같은데요, 모바일 친화적으로 개편한 UI에 대한 검증전체 모임이 사용자에게 인지 될 수 있도록 개편탐색 및 결제 프로세스 점검 모드파티는 최근 모바일에 더욱 친화적인 UI로 서비스를 개편했는데요, 때문에 개편 전보다 개편 후에 고객이 더 많은 모임 서비스를 인지하고 탐색하는지, 결제 과정을 수월히 진행하고 있는 지를 중점적으로 살펴보았습니다. 이처럼 분석 목표를 명확히 정의하면 서비스의 방향성이 제대로 잡혀있는지 수월하게 검토해볼 수 있습니다! 대표 여정 분석으로 검토가 필요한 페이지를 발견해보세요. [분석 목표] " 개선이 필요한 부분을 파악하기 위해 전반적인 고객 여정을 점검하고 싶어요. "먼저, 서비스 유입부터 이탈까지 모드파티 사용자의 총체적인 경험을 점검하려고 하는데요, 때문에 Journey Map으로 전반적인 서비스 현황을 파악하고 문제점이 있는 페이지를 발견해보고자 합니다. [사용 기능] Journey Map > Ranking & Journey Report여정 내 개선 포인트를 확인하기 위해서는 서비스에서 많은 고객이 탐색하는 대표적인 여정을 먼저 확인하시는 것을 권장드립니다. 대표 여정은 사이트 내에서 가장 많이 발생한 대표 여정으로 세션의 평균 여정 수를 고려해 가장 교집합이 많은 여정을 발견해볼 수 있습니다.모드파티의 경우, Ranking Report를 통해 1세션 당 사용자가 조회한 페이지는 4.8 페이지로 평균적으로 약 3번의 전환 후 여정이 종료됨을 알 수 있습니다. 때문에 대표여정은 4시퀀스까지 가장 세션 수가 많이 남은 여정으로 볼 수 있습니다.또한 Journey Report에서는 각 단계 별로 전환, 이탈, 롤백, 새로고침, 체류 시간 등의 지표를 확인해볼 수 있습니다. 해당 지표를 통해서 고객이 어떻게 서비스를 둘러보았을 지, 이탈을 한 이유가 무엇일지 등 현황과 원인을 분석해볼 수 있습니다. [현황]모드파티의 대표 여정을 분석했을 때, 상품 페이지를 반복 탐색하며 보통 4페이지 이내에서 종료하는 여정을 보이고 있습니다. 특히 3시퀀스의 롤백률은 평균 롤백지표인 6.9%보다 현저히 높은 309.8%를 기록하고 있습니다. 📌Tips! 롤백률이 100%를 넘을 수도 있나요?📌롤백은 해당 노드에서 다음 노드로 전환했다가 다시 되돌아 온 것을 의미하는 지표로 '해당 노드로 되돌아온 횟수(PV)/해당 노드의 전체 세션(%)'으로 계산됩니다. 때문에 사용자가 여러 번 해당 노드로 다시 되돌아온다면 100%가 넘는 롤백률이 측정될 수도 있습니다. 해당 단계의 노드 리포트를 확인하면, ‘롤백 URL 보기’를 통해 어떤 페이지에서 다시 돌아왔는지 알 수 있는데요, 대부분이 파티 후기 콘텐츠에서 되돌아오는 패턴을 가지고 있습니다. [결론]즉, 사용자는 상품 탐색에 대한 관심도가 높으며 특히 ‘후기’ 콘텐츠를 확인하고 상품을 재탐색하는 것으로 유추해볼 수 있습니다. 때문에 상품에 대한 관심이 더 높아질 수 있도록 '후기' 콘텐츠를 강조하는 방안을 제안해볼 수 있습니다. 어떤 유입 경로에서 진입했을 때 결제까지 이어지는 지 확인해보세요. [분석 목표] " 결제 도달 성과가 높은 유입 경로가 있을까요? "광고 마케팅으로 유입되었을 때 어떤 경로에서 가장 많이 결제 여정으로 이어지는 지 검토해보기 위해서 Journey Report를 확인해보았습니다. [사용 기능] Journey Map > Journey Report유입경로 별 대표 여정을 보기 위해 우측 상단에 위치한 ‘유입경로’ 기능을 사용했는데요, 특히 가장 도달 비율이 높은 인스타그램, 카카오톡, 네이버 검색 유입의 대표 여정을 비교분석해보았습니다. [현황]가장 유입 비율이 높은 인스타그램 (8.6%) 대표 여정은 전체 대표 여정과 동일하게 상품 페이지 탐색 여정으로 확인되었습니다. 카카오톡 유입(6.7%) 대표 여정은 싱글 모임 페이지만 탐색하는 여정으로 확인되었습니다. 하지만 두 유입 경로 모두 4단계 내에서는 결제 페이지 전환이 발견되지 않았습니다. 네이버 검색 유입(8.1%)는 메인 페이지와 상품 페이지를 번갈아 탐색하는 대표 여정으로 확인되었으며 4단계 내에서 5.1% 비율로 결제 전환 여정으로 이어지는 것을 확인하였습니다. [결론]즉, 네이버 검색 유입 사용자의 경우, 실질적 구매로 이어졌기 떄문에 구매 니즈가 더 높은 편으로 해석해볼 수 있습니다. 이런 경우, 해당 채널의 마케팅을 더욱 활용해 구매 전환 사용자의 비율을 높여보는 것을 권장드립니다. Targets로 목표 페이지까지의 도달 과정을 확인하고 개선이 필요한 구간을 확인해 보세요. [분석 목표] " 고객이 결제 페이지까지 어떤 여정을 거쳐 도달하는지 궁금해요. "과연 고객은 목표 페이지인 결제 페이지까지 무사히 도달하고 있을까요? 이번에는 목표 페이지까지 사용자가 어떻게 도달하는지, 이탈 구간이 있는 지를 Targets를 통해 확인해보았습니다. [사용 기능] Journey Map > TargetsTargets는 목표 페이지를 중심으로 도달하기 전과 후의 고객 여정을 보여주는 기능입니다. 해당 기능을 통해서 목표 페이지를 중심으로 주요 여정을 분석하고 의도한 대로 사용자 흐름이 나타나고 있는지 확인해볼 수 있습니다. [현황]Targets를 통해 결제 페이지에 도달하기 전 대부분의 사용자가 상품 페이지를 거치고 있는 것을 확인 할 수 있었습니다. 하지만 상품 페이지에서 평균 지표보다 12.4%p 높은 평균 약 24.3%의 새로고침율이 나타나고 있었습니다. [결론]이렇게 동일한 페이지에서 새로고침율이 높게 나온다면, 페이지 내 불필요한 로딩 혹은 반복적인 콘텐츠가 제공되어 사용자에게 혼란을 주고 있지는 않은지 페이지 내 탐색 과정의 검토가 필요합니다. 페이지 내에서 과도한 새로고침을 줄일 수 있도록 개선해 결제 페이지 전 사용자의 이탈을 최소화해보세요. Targets로 이후 여정을 분석하고 구매 전환 여정을 강화해보세요. [분석 목표] " 구매 전환 여정을 점검해보고 싶어요! "결제 페이지에 도달했다고 해도 사용자가 구매를 했다고 볼 수 없는데요! 고객이 실제로 구매를 완료했다면 결제 완료 페이지가 이후 여정으로 나타나게 됩니다. 결제 페이지 이후 여정을 통해서 사용자가 결제 완료까지 얼마나 전환하는지, 결제를 완료하지 않는다면 어떤 경로로 전환하는 지 점검해보려고 합니다! [사용 기능] Journey Map > Targets앞의 사례와 동일하게 Targets 기능을 통해서 결제페이지 이후 여정을 확인해볼 수 있습니다. [현황]목표 페이지 이후 여정을 살펴보았을 때, ‘결제 페이지>상품 상세 페이지>결제 페이지>결제 완료’를 진행한 여정을 발견할 수 있었습니다. 결제 페이지에서 바로 결제 완료로 이어지지 않고 상품 상세페이지로 전환했다 다시 돌아온 여정인데요, 이 과정에서 56.5%는 여정에서 이탈한 것으로 보이고 있습니다. 이탈 구간의 원인을 찾아보고 구체적인 사용자의 행동을 파악하고자 결제 페이지를 Tap Heatmap으로 분석했습니다. 분석 결과, 결제를 위해서 필수적으로 ‘이용약관 및 환불규정 동의 버튼'을 눌러야 하는 데 해당 내용은 다시 상품 상세페이지로 전환해야 확인할 수 있음을 알 수 있었습니다. 또한 해당 버튼을 필수적으로 눌러야 결제 과정을 계속 진행할 수 있는데 동의 버튼의 Tap PV Rate는 17.1%로 다른 필수 버튼에 비해 저조한 수치를 보이고 있습니다. [결론]즉, 약관 동의 버튼을 누르고 끝까지 결제 과정을 진행한 고객의 비율이 낮다고 볼 수 있습니다. 결과적으로 ‘결제 페이지>상품 상세 페이지>결제 페이지>결제 완료’ 여정에서 절반 이상이 중간에 이탈하는 것으로 나타났습니다. 이러한 경우에는 이용약관 및 환불 규정을 결제 프로세스 내에서 확인할 수 있도록 해당 영역의 UI 개선을 제안해 환불 규정 확인을 위한 전환을 방지해볼 수 있습니다. 지금까지 Journey Map을 이용해 서비스 유입부터 이탈까지,고객의 총체적인 경험을 분석해보았습니다. 2탄에서는 UX Heatmap으로 페이지 내 사용자 행동을 분석하고 개선안을 도출해낸 사례들을 알아보도록 하겠습니다. 이번 포스팅이 도움 되었다면 지금 바로 뷰저블 Journey Map과 UX Heatmap으로 여러분들의 서비스를 점검하고 개편해보세요! 😉시리즈 이어서 보기▷#1 Journey Map으로 결제까지 이어지는 고객 여정 점검하기▶#2 UX Heatmap으로 사용자의 니즈와 실패를 한 눈에 발견하기
확인하기뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 😃안녕하세요, 뷰저블 입니다.😀 이번 3탄에서는 UX Heatmap으로 키즈마일의 '콘텐츠 활용도를 분석하고 개선안을 도출'한 사례를 소개하려고 합니다! Notice! 이 글은 키즈마일의 실제 분석 사례를 바탕으로 작성되었으며, 이는 키즈마일과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 키즈마일• 분석 페이지 수 : 총 22개• 분석기간 : 2023년 9월 13일 ~ 9월 26일 (2주간)콘텐츠의 노출도를 반영해 캐러셀 콘텐츠 개수를 조절하고 소비 효율을 높여보세요. [분석 목표] " 캐러셀에서 제공되는 이벤트를 고객이 모두 소비했는 지 궁금해요! "키즈마일의 메인페이지 상단에는 현재 진행 중인 이벤트를 제공하기 위한 캐러셀 배너가 있습니다. 과연 사용자가 캐러셀 콘텐츠를 모두 소비하고 있는지 검토하기 위해서 Live Heatmap을 활용해 각 콘텐츠의 노출도를 비교해보았습니다. [사용기능] UX Heatmap > Live HeatmapLive Heatmap은 실제 운영되고 있는 사이트 위에 뷰저블 데이터가 얹어 보여지는 기능으로 특히 UX Heatmap에서는 볼 수 없는 숨겨진 메뉴나 햄버거 메뉴, 캡처에 찍히지 않은 캐러셀 데이터 등을 확인할 수 있습니다. [현황]해당 이미지는 캐러셀별 노출도를 활용하여 사용자가 1번부터 캐러셀을 살펴본 비율을 표시하고 비교한 이미지입니다.캐러셀 배너에 8개의 콘텐츠가 있음에도 불구하고 3번째 콘텐츠부터 첫 2개의 콘텐츠에 비해 노출도가 약 1.5배 감소하기 시작했습니다. 이로서 8개 중 5개의 캐러셀 콘텐츠는 사용자에게 크게 노출되지 않고 있다는 문제점을 발견할 수 있었습니다. [결론]이러한 경우, 캐러셀 콘텐츠를 많이 배치하기 보다는 최대 3개까지만 소비하는 사용자의 패턴을 반영해 3개 이내로 콘텐츠 개수를 조절하는 것이 더욱 효율적입니다. 사용자가 실제 소비하는 캐러셀 수를 확인하여 불필요한 캐러셀 노출을 줄임으로써 캐러셀의 소비효율을 개선할 수 있습니다. GNB 활용도를 높이고 싶다면 사용자의 관심도가 높은 메뉴 위주로 순서를 개편해보세요. [분석 목표] " 고객이 GNB 영역을 잘 활용하고 있는지 확인하고 싶어요. "사용자는 GNB를 통해서 서비스의 여러 페이지를 열람합니다. 사용자의 니즈를 반영해 GNB의 메뉴 구조를 개선한다면 사이트 내 탐색 여정을 더 쉽게 유도해볼 수 있습니다. 때문에 이번에는 키즈마일의 GNB 영역의 활용도를 점검해보고자 합니다. [사용기능] UX Heatmap > Live HeatmapLive Heatmap에서는 ‘관심도 (노출 대비 Hover PV)' 데이터를 확인할 수 있습니다. 해당 지표를 통해서 화면에 노출된 콘텐츠를 얼마나 많은 사용자들이 관심을 가지고 살펴보았는지 한 눈에 쉽게 확인해보세요. [현황]키즈마일의 GNB영역은 평균 Hover PV Rate가 5.8%로 전반적으로 낮은 관심도를 보이고 있으나 그 중 ‘신상품’(12.2%)과 ‘행사 모아보기’(11%) 항목은 다른 항목에 비해 사용자의 관심도, 노출도, 클릭 비율 모두 높은 것으로 나타났습니다. [결론]즉, 키즈마일의 GNB 활용도는 낮지만 그 중 ‘신상품’과 ‘행사 모아보기’에 관심도가 집중되었기 때문에 관심 및 전환이 높은 메뉴 위주로 순서를 개편해 GNB 활용도를 높여볼 수 있습니다. 소비 효율이 낮은 콘텐츠를 확인하고 콘텐츠의 주목도를 개선해보세요. [분석 목표] " 중요도가 높은 리뷰 영역을 고객이 효율적으로 소비하고 있는 지 점검하고 싶어요. "키즈마일의 상세페이지에서 제공되는 리뷰 영역은 페이지 중 약 24.7%의 비율을 차지하고 있으며 최상단에 위치하고 있습니다. 그만큼 사용자가 리뷰영역을 효율적으로 소비하고 있는 지 혹은 소비하는데 불편함은 없는지 점검을 해보았습니다. [사용기능] UX Heatmap > Scroll & Swipe서로 다른 히트맵을 교차 분석하면 사용자 행동과 원인을 깊이 있게 이해할 수 있습니다. Scroll Heatmap의 어텐션 그래프를 통해서 사용자가 도달된 콘텐츠에서의 주목도를 해석할 수 있으며 Swipe Heatmap에서 사용자의 스크롤링 경향에 대해 확인해볼 수 있습니다. 뷰저블 팀은 두 히트맵을 교차 분석해 상세페이지 리뷰 영역의 소비 효율을 분석해 볼 수 있었습니다. [현황]키즈마일의 리뷰 영역은 상세페이지의 약 24.7%의 높이를 차지하며 최상단에 제공되고 있습니다. 때문에 리뷰 영역의 도달률은 높지만 주목도는 약 1.8초로 콘텐츠의 중요도에 비해 굉장히 낮은 수치라고 할 수 있습니다. 뿐만 아니라 vertical Swipe 또한 끊어지는 패턴을 보이고 있습니다. 낮은 주목도와 끊어지는 스와이프 패턴을 모두 고려했을 때 해당 영역에서 하단으로 빠르게 스크롤하는 사용자의 행동을 유추해볼 수 있습니다. [결론]즉, 사용자는 리뷰 콘텐츠를 크게 소비하지 않는 경향이 확인되었습니다.리뷰 영역의 소비효율을 높이기 위해 콘텐츠의 위치를 변경하거나 제공 개수를 조정하는 등 사용자의 시선이 머무르게 하는 UI로 개선해 상세 콘텐츠 노출도와 리뷰 영역의 주목도를 높여볼 수 있습니다. 상품 전환에 효율적인 레이아웃을 확인해보세요. [분석 목표] " 어떤 레이아웃이 지속적인 탐색을 유도하는 지 알고 싶어요. " 키즈마일에서는 ‘타임딜’과 ‘식기팝업’ 두 가지의 이벤트 페이지를 제공하고 있는데요, ‘타임딜’은 1행에 상품 1개 씩 노출하는 레이아웃을, ‘식기팝업’은 1행에 상품 2개씩 노출하는 레이아웃으로 구성되어 있습니다. 이번에는 서로 다른 레이아웃을 가진 이벤트 페이지를 비교 분석해 어떤 페이지의 레이아웃이 사용자의 구매 전환을 더 유도하는 지 찾아보려고 합니다. [사용기능] UX Heatmap > Scroll & Tap전체 Tap 수 중 요소를 Tap한 횟수를 보여주는 Tap Rate와 다르게 Tap PV Rate는 해당 컨텐츠를 클릭/탭한 실제의 PV 규모로 얼마나 많은 사용자가 요소를 선택 했는 지를 알 수 있습니다.때문에 동일하게 75~50%의 사용자가 도달하는 영역에서의 상품 Tap PV rate를 확인하고 두 페이지의 레이아웃 효율성을 파악해보았습니다. [현황]동일한 사용자가 도달하는 영역을 기준으로 상품 요소에 대한 전체 Tap PV Rate를 비교 분석한 결과, ‘타임딜’ 이벤트의 Tap PV Rate가 ‘식기 팝업’ 이벤트에 비해 약 2.2%p 더 높게 나타났습니다. [결론]즉, 1행에 상품 1개씩 노출하는 레이아웃을 활용하면 동일한 영역에서 나열된 상품의 수는 적지만 더 많은 사용자의 전환을 유도할 수 있습니다. 동일한 영역이라도 상품이 나열되는 방법에 따라 전환하는 사용자의 규모가 달라질 수 있습니다. 디바이스별로 적합한 UI를 확인하고 개선해보세요. [분석 목표] "동일한 페이지라면 디바이스가 달라도 모두 소비효율이 높게 나타나는 지 확인하고 싶어요. "동일한 이벤트 페이지에서도 디바이스에 따라 콘텐츠 소비효율이 다르게 나타날 수 있습니다. 키즈마일의 타임딜 이벤트 페이지를 중심으로 PC와 모바일에서 각각 사용자가 얼마나 콘텐츠를 소비하는 지 Scroll Heatmap을 통해 살펴보았습니다. [사용기능] UX Heatmap > ScrollAverage Fold는 브라우저 평균 높이를 나타내는 말로, 처음으로 페이지에 도달했을 때 사용자의 화면에서 보이는 화면의 높이를 의미합니다. 사용자의 기본 화면 높이를 파악하면 콘텐츠 개선 기준을 설정할 수 있습니다. 예를 들어 Scroll Heatmap을 통해 Average fold 이후의 스크롤 도달률을 파악해 얼마나 많은 사용자가 하단 콘텐츠를 확인했는 지를 검토해볼 수 있습니다.키즈마일의 이벤트 페이지는 하단에 상품 리스트가 배치되어 있는데요, 과연 모바일과 PC 페이지 모두 사용자가 하단까지 콘텐츠를 소비하였는지 확인해보았습니다. [현황]동일한 콘텐츠를 가지고 있지만 PC 페이지는 Average Fold 영역 이후 도달률이 급격히 감소하였습니다. Average Fold에서 50%의 사용자가 모두 이탈하였지만 모바일은 Average Fold 영역 아래까지 75%의 사용자가 도달하였습니다. 즉, PC에 비해 모바일 페이지에서 사용자들이 상품 리스트까지 많이 도달했음을 알 수 있습니다. 어떠한 점에서 디바이스 별로 소비효율이 다른지 확인해보기 위해 실제 PC와 모바일 UI를 비교 분석해보았습니다. PC 페이지는 Average Fold 밑에 중요 정보가 배치된 반면, 모바일은 Average Fold 위에 중요정보가 모두 배치된 후 바로 상품 리스트가 제공되고 있습니다. [결론]즉, Average Fold 이전에 중요 정보를 배치하는 것이 콘텐츠 탐색 유도를 위해 더 적합한 방법이라고 생각해 볼 수 있습니다. 때문에 PC 페이지에서도 Average Fold 이전에 중요 정보를 배치할 수 있는 PC만의 레이아웃으로 개선한다면 Average Fold 이후 콘텐츠 탐색 유도가 수월해질 것 입니다. 디바이스 별로 고객의 니즈를 반영해 콘텐츠를 개편한다면 지속적인 콘텐츠 탐색을 유도해볼 수 있습니다. 뷰저블에서는 원하는 분석 목표에 따라 개편 전후 비교 분석부터 실패 경험 발견, 잠재 고객의 탐색 패턴 파악까지, 고객 경험 개선의 과정을 모두 확인하실 수 있습니다.😊 소셜빈 레포트 소개 시리즈가 도움 되었다면지금 바로 뷰저블 Journey Map과 UX Heatmap으로여러분들의 서비스를 모니터링해보세요!시리즈 이어서 보기▶#1 Journey Map으로 구매까지 이어지는 고객 여정 강화하기▶#2 UX Heatmap으로 버튼 활용도 분석하고 고객의 니즈 발견하기▷#3 UX Heatmap으로 콘텐츠 소비 효율 개선하기
확인하기뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 😃안녕하세요, 뷰저블 입니다.😀 이번 2탄에서는 UX Heatmap으로 키즈마일의 '버튼 UI 활용도를 분석하고 개선안을 도출'한 사례를 소개하려고 합니다! Notice! 이 글은 키즈마일의 실제 분석 사례를 바탕으로 작성되었으며, 이는 키즈마일과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 키즈마일• 분석 페이지 수 : 총 22개• 분석기간 : 2023년 9월 13일 ~ 9월 26일 (2주간)무의미한 클릭 혹은 Tap을 방지하고 구매 전환 여정 내 불편함을 최소화해보세요. [분석 목표] " 사용자가 경험하는 구매 과정에서 불편함이 있는지 검토하고 싶어요! "사용자가 구매 과정에서 어떤 불편함을 겪고 있는지 알고 있다면 쉽게 페이지를 개편하고 이탈률을 개선할 수 있습니다. 때문에 구매전환이 일어나는 키즈마일 장바구니 페이지에서 어떤 불편함이 발생하고 있는지 UX Heatmap을 통해 검토하였습니다. [사용 기능] UX Heatmap > Segmenting CTA 사용자의 이용 행태를 제대로 관찰하고 분석하고 싶다면 해당 페이지의 UX Heatmap을 검토해보세요! 특히 전환하는 사용자와 전환하지 않는 사용자의 이용 행태를 비교 분석하고 싶다면 [UX Heatmap-Segmenting CTA] 기능을 사용해보세요. [현황][Segmenting CTA]기능을 이용해 구매 전환 사용자와 구매 비전환 사용자의 행동을 모두 분석해보았습니다.이 때, 두 사용자 모두 ‘총 상품 금액’ 영역에 많은 Tap 수가 기록되었고 특히 전환하지 않은 사용자의 Tap 수가 전환 사용자보다 약 6배 더 많았습니다. 하지만 해당 영역에 드롭 다운 아이콘이 있음에도 불구하고 Tap을 해도 어떠한 기능도 제공되지 않는 불편함이 있었습니다. [결론]결과적으로 사용자의 관심도가 높은 상품 금액 영역에서 기능이 제대로 제공되지 않는 불편함은 구매 전환 과정에서 방해 요인으로 작용할 수 있습니다. 해당 영역의 드롭다운 UI를 개선해 무의미한 Tap을 방지한다면 구매 전환 과정 중 불편함을 최소화하고 더욱 원활하게 구매 전환으로 이어질 수 있습니다. Heatmap으로 예상치 못한 사용자의 실패 경험을 발견해보세요. [분석 목표]키즈마일의 마이페이지 탐색 패턴을 분석했을 때, 쿠폰 페이지 버튼에 대한 Tap 수가 다른 카테고리에 비해 약 5.7배 더 높았는데요, 이를 통해 마이페이지가 사용자가 많이 찾는 페이지임을 알 수 있었습니다. 관심도가 높은 만큼 쿠폰 페이지가 사용자의 니즈를 충분히 충족하고 있는지, 예상하지 못한 실패 경험은 없는 지를 확인해보려고 합니다. [사용 기능 : UX Heatmap > Click & Move]Click/Tap Count로 사용자의 관심도를 확인할 수 있으며 Move 데이터와 함께 비교하면, 얼마나 많은 규모의 사용자가 기능 및 콘텐츠 탐색을 지속했는 지 그 비율을 파악할 수 있습니다.뷰저블에서 제공하는 다양한 Heatmap 지표로 페이지를 교차분석하기 위해서 UX Heatmap의 Comparing Referrers 기능 혹은 Live Heatmap을 활용해볼 수 있습니다. [현황]Heatmap으로 해당 페이지를 분석했을 때, PC페이지와 모바일 페이지 모두 상품 리스트를 탐색하며 구매 전환을 유도할 수 있는 중요한 버튼인 ‘적용상품보기’ 버튼의 클릭 수와 사용자 관심도가 매우 높게 나타났습니다. 하지만 전환 클릭으로 이어지는 ‘적용상품보기’ 버튼 외에 쿠폰 텍스트 영역에서도 많은 무효 클릭과 무브가 발생되고 있었는데요,버튼의 클릭 영역이 사용자의 관심도에 비해 굉장히 작게 설정되어있기 때문에 상대적으로 영역이 더 큰 텍스트 영역에서도 동일한 기능을 제공 받을 수 있을 것이라 생각한 사용자의 행동을 유추해볼 수 있습니다. [결론]이처럼 중요도 대비 클릭 영역이 작아 무효 클릭을 유도되고 있다면 버튼의 클릭 영역을 쿠폰 영역 전체로 확장해 사용자가 더욱 쉽게 원하는 기능을 제공 받을 수 있도록 하는 것이 효율적입니다. 지금까지 UX Heatmap을 이용해 사용자의 행동까지 분석해보았습니다. 3탄에서는UX Heatmap으로 페이지 내 콘텐츠 활용도를 분석하고 개선안을 도출해낸 사례들을 알아보도록 하겠습니다. 이번 포스팅이 도움 되었다면 지금 바로 뷰저블 Journey Map과 UX Heatmap으로 여러분의 서비스를 모니터링해보세요!시리즈 이어서 보기▶#1 Journey Map으로 구매까지 이어지는 고객 여정 강화하기▷#2 UX Heatmap으로 버튼 활용도 분석하고 고객의 니즈 발견하기▶#3 UX Heatmap으로 콘텐츠 소비 효율 개선하기
확인하기😃안녕하세요, 뷰저블 입니다.😀 “쇼핑몰 개선이 필요한데 데이터 분석을 어떻게 시작해야 할 지 모르겠어요…”“자사몰의 성과를 분석하고 싶은데 어떤 뷰저블 기능을 활용해야 하나요?” Data-Driven UX로 서비스의 방향성을 되짚어 보고 싶은데 어디서부터 시작해야 할지 고민이 많으신가요? 그렇다면 잘 찾아오셨습니다!😉 * 전반적인 서비스 모니터링을 하고 싶지만 뷰저블 사용 방법을 잘 모르겠는 스타트업 기획자* 자사몰 개선이 필요해서 시작했는데, 데이터 분석이 막막한 쇼핑몰 운영자* 디자인 개선 후 성과 분석을 하기 위해 Data-Driven UX분석 사례를 보고 싶은 UX디자이너 데이터 분석에 대해 고민이 많은 고객분들을 위해서 뷰저블 UX 리서치 팀에서 진행한 UX 무료 컨설팅 사례를 공유 드립니다! 이번 1탄에서는 Journey Map으로 ‘고객 여정을 점검하고 서비스 현황을 파악’해본 사례를 소개하려고 합니다! Notice! 이 글은 키즈마일의 실제 분석 사례를 바탕으로 작성되었으며, 이는 키즈마일과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.• 서비스명 : 키즈마일• 분석 페이지 수 : 총 22개• 분석기간 : 2023년 9월 13일 ~ 9월 26일 (2주간) 무료 컨설팅의 첫 번째 주인공은 바로 종합 유아쇼핑몰 ‘키즈마일’ 입니다.키즈마일은 퍼기, 아띠빠스, 리틀 클라우드 등 유아용품 브랜드의 공식 판매처이며 회원에게만 제공하는 “키즈마일 회원가”와 “핫딜” 최저가 혜택 등 다양한 이벤트를 제공하고 있습니다. 📌키즈마일이 궁금하다면?여기를 클릭해주세요! ‘키즈마일’의 분석 및 개편 목표는 아래 내용과 같은데요, 매출 상승을 위한 퍼널별 전환율, 상세페이지 도달률 및 체류시간 상승회원가입 및 구매 전환율 상승 분석기간 동안 얼마나 많은 고객이 회원가입 했는지, 구매 단계까지 얼마나 혹은 어떻게 도달했는 지를 중심으로 분석이 진행되었습니다. 이처럼 분석 목표를 명확히 정의하면 서비스의 방향성이 제대로 잡혀있는지 수월하게 검토해볼 수 있습니다! 트렌드 분석으로 개편 전과 후의 서비스 탐색 경향을 파악해보세요. [분석 목표]" 페이지 개편 전/후 달라진 탐색 트렌드가 있는지 확인해보고 싶어요!"키즈마일은 9월에 신규 스킨을 적용해 페이지 개편을 진행했는데요, 개편 전과 개편 후의 트렌드를 비교하고 개편 후 탐색 패턴에 변화가 있었는지 분석해보았습니다! [사용 기능] Journey Map > Trend트렌드 리포트는 여정 단계별로 고객 방문이 많은 페이지를 나열하고 페이지 간 전환 관계를 보여주는 역할을 합니다. 해당 기능을 활용해 탐색 경향을 알아보고자 4월과 9월의 [Journey Map - Trend 리포트]를 살펴보았습니다. [현황]뷰저블 팀은 분석 목표를 달성하기 위해 두 가지 요소에 집중했는데요, 첫 번째로 각 단계별 이탈률의 차이와 두 번째로 Rank1의 트렌드 경향이었습니다. 먼저 개편 전과 후의 여정 단계별 이탈률을 비교하였을 때, 신규 스킨을 적용한 후 여정 단계별 이탈률은 4월에 비해 평균 13.8%나 감소한 낮은 수치를 기록하고 있습니다. 또한 개편 전에는 5단계와 6단계에 메인 페이지, 장바구니로 가장 많은 사용자가 도달했다면 개편 후에는 마이페이지와 주문조회 페이지에 많은 사용자들이 도달했습니다.[결론]결과적으로 키즈마일은 신규 스킨 적용을 통해 개편 후 단계별 이탈률이 개선되는 긍정적 성과를 보였습니다. 또한 신규 개편이 되면서 주문 정보를 확인할 수 있는 페이지에 이전보다 더 높은 비율로 도달한다는 고객의 탐색 경향이 확인되었습니다. 이를 통해 비회원보다 키즈마일 회원이 주로 서비스를 탐색하고 있다고 유추해볼 수 있습니다. 이렇게 트렌드 여정을 확인하면 변화된 고객의 행동 경향을 쉽게 확인할 수 있습니다. UTM 분석으로 어떤 유입 경로가 사용자 유입에 가장 효율적인지 확인해보세요. [분석 목표] " 어떤 경로로 고객이 많이 유입되는지 알고 싶어요! "사용자가 키즈마일 페이지로 전환하도록 유도하는 가장 효율적인 광고 마케팅이 무엇일지 UTM을 이용해서 알아보았습니다! [사용 기능] Journey Map > Marketing > UTM ParameterUTM Parameter는 URL 끝에 광고 파라미터를 추가해 마케팅 성과를 측정할 수 있는 추적 방법인데요, 뷰저블에서는 [마케팅 세그먼트 - UTM Parameter] 기능으로 광고를 통해 유입된 고객과 일반 고객의 여정을 비교해볼 수 있습니다. [현황]위 그림에서 UTM 적용 여정과 미적용 여정이 보이시나요? UTM 적용 여정과 미적용 여정 모두 동일하게 ‘메인-마이페이지-로그인-로그인-마이페이지-주문조회-주문상세조회'의 여정을 따르고 있습니다. 하지만 시작 세션 수는 다르게 나타났는데요, UTM 적용 시작 세션수가 UTM 미적용 시작 세션수보다 약 2배 더 많았으며 UTM이 적용된 광고 마케팅 중에서도 instagram으로 유입된 사용자가 가장 많았습니다. [결론]결과적으로, 광고를 통해 키즈마일에 도달한 고객이 전체 유입의 2/3을 차지하고 있기 때문에 키즈마일의 광고 효율성은 긍정적인 성과를 보여주고 있습니다. 특히 instagram을 통해 서비스에 유입되는 사용자가 많기 때문에 해당 마케팅 광고를 적극적으로 활용한다면 더 많은 신규 사용자 유입을 유도해볼 수 있습니다! 이처럼 마케팅 세그먼트를 활용하면 광고 효율을 직접 확인해볼 수 있습니다. Targeting으로 구매 전환까지의 여정을 강화해보세요. [분석 목표]" 상품 페이지까지 도달한 고객이 실제로 구매 전환까지 이어가는지 궁금해요! "키즈마일의 사용자가 상품 탐색을 끝내고 바로 구매 전환으로 여정을 이어가는지 확인해보기 위해 상품페이지를 중심으로 페이지 이후 여정을 분석해보았습니다. [사용 기능] Journey Map > Targeting고객이 상품 탐색부터 구매 전환 페이지까지 어떻게 이동하는지 알고 싶다면? Journey Map의 Targeting 기능을 활용해보세요! 의도한 대로 고객이 여정을 이어가는지 검토하고 목표 페이지까지 전환을 일으키는 주요한 여정과 콘텐츠를 파악해볼 수 있습니다. [현황]키즈마일 사용자는 상품 상세 페이지 이후 장바구니로 이동하기 보다 다른 상품 상세페이지나 타임딜 이벤트 페이지로 전환했는데요, [결론]해당 지표를 통해서 고객이 바로 구매 전환하지 않는다는 문제점을 발견함과 동시에 사용자가 상품 탐색의 니즈가 있다는 사실을 알게 되었습니다!이러한 경우, 관련 상품을 상세 페이지에 제공해 탐색 효율을 높이거나, 장바구니 등 결제 프로세스 안에서 관련 상품을 제공해 사용자의 니즈를 충족시키고 구매 전환 여정을 강화할 수 있습니다. 지금까지 Journey Map를 이용해 서비스 유입부터 이탈까지,고객의 총체적인 경험을 모니터링해보았습니다. 2탄에서는 UX Heatmap으로 페이지 내 버튼 UI 활용도를 분석하고 개선안을 도출해낸 사례들을 알아보도록 하겠습니다. 이번 포스팅이 도움 되었다면지금 바로 뷰저블 Journey Map으로 여러분의 서비스를 모니터링해보세요! 😉시리즈 이어서 보기▷#1 Journey Map으로 구매까지 이어지는 고객 여정 강화하기▶#2 UX Heatmap으로 버튼 활용도 분석하고 고객의 니즈 발견하기▶#3 UX Heatmap으로 콘텐츠 소비 효율 개선하기
확인하기[이전 글]► Part1 : 2023 Data-Driven UX Practice 세미나 현장을 만나보세요!► Part2 : 뷰저블로 랜딩페이지 최적화하기► Part3 : 사용자 목소리로 UX 개선하기► Part4 : 분석리포트 작성법 A to Z05. 실전 뷰저블 Practice!와 Q&A 세션 / 엄지연 실장님뷰저블의 엄지연 실장님은 ‘뷰저블 실전 사용법’을 주제로 뷰저블에 대한 기능과 어떻게 분석을 진행하면 되는 지를 말씀해주셨습니다. 뷰저블을 잘 활용하기 위해서 ‘전달’, ‘주목’, ‘전환’ 이 세가지 키워드를 이해하고 있어야 하는데요, 먼저, 제공하고자 하는 콘텐츠가 사용자에게 잘 전달되어야 합니다. 아무리 좋은 콘텐츠를 만들어도 사용자에게 전달되지 못한다면 아무 소용이 없겠죠? 때문에 스크롤 히트맵으로 우리가 제공한 콘텐츠가 사용자에게 얼마나 전달되었을 지 확인해볼 수 있습니다! 또한 노출 히트맵으로 캐러셀 영역, 햄버거 메뉴 등 숨겨진 콘텐츠의 메세지들이 사용자에게 얼마나 전달되었을 지 확인하고 교차분석으로 활용해볼 수 있습니다.스크롤 히트맵은 어떻게 봐야하나요?- 전달이 얼마나 되었는지- [교차분석-전환] 전달이 실제 관심/전환으로 얼마나 이어졌을지노출 히트맵은 어떻게 봐야하나요?- 얼마나 노출되었는지- 첫 번째 콘텐츠에서 두 번째 이상 콘텐츠로 얼마나 전환되었는지- [교차분석-전환] 노출 대비 전환율은 얼마나 획득했을 지 다음으로 분석을 위해 사용자가 ‘주목’하는 곳을 검토해봐야 합니다. UX 히트맵의 어텐션 그래프를 통해서 사용자들의 관심 구간을 파악해볼 수 있으며 무브히트맵과 교차분석한다면 어떤 콘텐츠나 링크에 관심을 가졌을지 좀 더 자세히 살펴볼 수 있습니다. 말하자면 무브히트맵을 통해서 사용자가 주의 깊게 읽고 응시한 영역을 쉽게 발견할 수 있다는 점을 기억해주세요!어텐션 그래프는 어떻게 봐야하나요?- 상단보다 하단의 주목도가 높은 케이스를 있는지- 주목도가 높은 구간의 콘텐츠가 어떤 정보를 갖고 있는지- [교차분석-주목] 주목도가 높은 구간에서 구체적으로 어떤 콘텐츠에 관심을 가졌을 지무브 히트맵은 어떻게 봐야하나요?- 관심을 가진 콘텐츠가 어떤 정보인지- [교차분석-전환] 관심이 실제 전환으로 이어졌을 지 마지막으로 사용자들이 ‘전환’까지 여정을 잘 이어나갔는지 확인해야 하는데요, 이 단계에서는 클릭 히트맵, Hover->Click Time 지표, Journey Map, Target Journey를 활용할 수 있습니다.GA와 같은 다른 도구와 달리 뷰저블은 시각적인 UI 기반으로 클릭에 대한 히트맵을 제공하기 때문에 사용자들이 실제 우리가 제공한 링크에서 전환한 비율만 알게되는게 아니라, 어떤 키워드에서 전환 결정을 일으켰는지, 아니면 이미지를 클릭하면서 전환했는지 UI기반으로 전환성과를 알아볼 수 있다는 장점이 있습니다! 전달/ 주목 / 전환으로 사용자 경험을 파악했다면 이에 대한 개선이 동반되어야 하는데요, 실행한 개선안이 효과가 있었는지 검증하기 위해서 뷰저블 A/B 테스팅 기능을 사용해보실 수 있습니다! 📌더 알아보기A/B Testing UX Writing 사용방법을 알고 싶다면? 이 링크를 확인해주세요! 마지막으로 사전 질문 이벤트로 미리 받은 질문에 대해 뷰저블이 답하는 시간을 가졌는데요! 많은 관심 덕분에 뷰저블에 대한 많은 궁금증들을 해결할 수 있는 기회가 되었습니다! 질문 주신 모든 분들께는 뷰저블만의 특!별! 굿즈를 감사의 마음을 담아 제공드렸습니다. 😆 이렇게 ‘2023 Data-Driven UX Practice’ 세미나가 성황리에 마쳤는데요!서포터즈 분들의 실무 사례와 Q&A 세션을 통해 참석자분들께 뷰저블을 어떻게 활용할 수 있을 지 충분히 전달할 수 있는 유익한 시간이었다고 생각합니다. 세미나 이후 진행된 설문조사에서 남겨주신 의견을 더욱 반영하여 내년에도 더 만족스러운 세미나로 찾아뵙겠습니다! 그럼 내년에도 진행될 서포터즈 2기와 뷰저블 세미나 모두 많은 관심 부탁드리며 포스팅 마치겠습니다!😊
확인하기[이전 글]► Part1 : 2023 Data-Driven UX Practice 세미나 현장을 만나보세요!► Part2 : 뷰저블로 랜딩페이지 최적화하기► Part3 : 사용자 목소리로 UX 개선하기04. 웹페이지 효율 개선을 위한 분석리포트 작성법 A to Z / 구하나님 구하나님은 마케터로서 웹사이트 효율을 개선해야 할 때 ‘쉽고, 빠르고, 직관적’으로 확인할 수 있는 데이터 분석 툴의 필요성을 느끼게 되었고 때문에 뷰저블을 실무에 도입하게 되었다고 해요! 여기서 구하나님은 뷰저블의 도입과 활용도 중요하지만 ‘분석 리포트 작성’ 또한 현황과 문제를 주기적으로 파악하고 서비스 개선을 위해서 꼭 필요하다고 강조해주셨습니다. 때문에 이번 세션에서 분석리포트를 효율적으로 작성하는 방법을 주제로 다양한 작성 꿀팁을 알려주셨습니다! 세션 내용을 요약해보자면, 보고서의 종류는 목적에 따라 크게 ‘보고용’과 ‘의사결정용’으로 나눌 수 있습니다. ‘보고용’은 현황과 문제 파악을 주기적으로 하기 위해서, ‘의사결정용’은 개선 포인트와 실행 방향성을 공유해 최종적으로 서비스를 개선하고자 하는 목적으로 작성되는 데요, 보고서의 종류에 따라 다음과 같은 목차로 구성해보는 것을 추천해주셨습니다!이렇게 정리된 구성으로 분석 리포트를 작성하면 팀 내 다른 구성원도 쉽게 이해할 수 있겠죠? 마지막으로 분석 리포트를 작성하는 UX 스터디를 운영한 경험도 공유해주셨는데요, “나눔은 더 큰 기회를 가져준다.”는 말씀을 하시며 UX 스터디를 리드하면서 배운 점들을 생생하게 말씀해주셨습니다! 뷰저블 서포터즈 활동부터 UX 스터디 운영까지! 데이터 기반 의사결정 문화를 이끌어가시는 구하나님께 수고와 감사의 박수를 드리며 세션이 종료되었습니다. 마지막으로 뷰저블 실전 사용법과 Q&A 세션으로뷰저블에 대해서 궁금했던 모든 것을 해소해볼까요?😊 [다음 글]► Part5 : 실전! 뷰저블 Practice
확인하기[이전 글]► Part1 : 2023 Data-Driven UX Practice 세미나 현장을 만나보세요!► Part2 : 뷰저블로 랜딩페이지 최적화하기03. 사용자 목소리로 UX 개선하기 / 샐러드랩 - 조진영님 조진영님 또한 뷰저블 도입 및 개선 사례를 소개해주셨는데요, 뷰저블의 UX 히트맵 기능 뿐만 아니라 AB 테스트 기능을 활용해 UX Writing을 개선하셨다고 합니다! 뷰저블을 도입하기 이전에는 ‘제한된 데이터 수집’, ‘개선 방향성 설정의 어려움’으로 운영 서비스의 현황과 개선 검증을 확인하기가 어려웠다고 하는데요, 조직 내의 다양한 구성원들에게 문제 지점이나 개선의 결과를 객관적인 데이터를 근거로 설명할 수 없어 의견 통일이 쉽지 않았을 겁니다.😢 조진영님은 고객에게 더 나은 쇼핑 경험을 제공하기 위한 ‘알파 업셀’ 서비스를 개선 목표로 소개하셨는데요, 목표 달성을 위해 서비스 상품 추천 영역과 랜딩페이지의 UX 라이팅을 개선한 사례를 공유해주셨습니다! 특히, 뷰저블의 A/B Testing을 활용한 랜딩페이지 UX 라이팅 개선 사례에서 ‘하단 콘텐츠까지의 주목도 증가’, ‘CTA Click Rate가 약 3배 증가’의 효과를 경험해볼 수 있었다고 하는데요, 뷰저블 도입 전에는 명확한 방향성이 없어 사용자의 불편함이나 니즈를 캐치하기 힘들었으나 도입 후에는 사용자의 행동과 이동 흐름을 쉽게 파악할 수 있었고 서비스의 개선 방향 또한 구체화시킬 수 있었다고 합니다. 또한 AB 테스트로 빠르게 개선안을 테스트해보고 어느 정도 효과가 있을지 검증할 수 있어 쉽게 구성원을 설득할 수 있었다는 장점을 경험한 것이 가장 인상 깊었다고 전해주셨는데요! 이렇게 쉽고 빠르게 데이터를 확인하고 함께 의사결정을 할 수 있다는 것이 뷰저블의 큰 장점이 아닐까 싶습니다! 뷰저블을 통해 ‘데이터 기반 의사결정’ 역량을 더욱 성장시킬 수 있었다는 좋은 인사이트를 공유하시면서 조진영님의 세션은 마무리되었습니다! 이렇게 뷰저블로 열심히 UX 분석을 진행했다면팀원들과 내용을 빠르게 공유하기 위해 분석 리포트를 작성해야겠죠?다음 글에서는 분석 리포트를 작성하는 방법을 알아보겠습니다!😊 [다음 글]► Part4 : 분석리포트 작성법 A to Z
확인하기[이전 글]► Part1 : 2023 Data-Driven UX Practice 세미나 현장을 만나보세요! 02. 뷰저블로 랜딩페이지 최적화하기 / 린치핀 기획 - 배창현님 린치핀 기획의 배창현 부장님께서는 뷰저블을 사용하게 된 계기와 실제 적용 사례를 중심으로 세션을 이어나가셨습니다.클라이언트의 온라인 마케팅 효율을 적극 개선하는 것이 주 목적인 광고 대행사에서 정확한 데이터를 기반으로 가설 수립 및 개선하기 위해서는 UX 전문 분석 툴 ‘뷰저블’이 꼭 필요했다고 말씀해주셨는데요. 그렇다면 린치핀 기획에서는 뷰저블을 활용해 어떻게 랜딩 페이지를 개선하였을까요? 먼저, 스톡 이미지 라이선스 판매 쇼핑몰인 BIMO 메인 페이지 개선을 최종 KPI로 설정한 후, 이를 효과적으로 개선하기 위해 다음과 같은 개선 과정을 실행하셨다고 합니다!이후 쇼핑몰의 메인페이지를 UX 히트맵으로 분석해 ‘급격히 하강하는 페이지 주목도’, ‘도달률에 비해 높은 하단 버튼 클릭 수’, ‘클릭 수는 많지만 링크가 연결되어 있지 않은 경우' 등 페이지 내에서 발생한 여러 문제 구간을 발견할 수 있었습니다. 그 중 ‘급격히 하강하는 페이지 주목도’를 개선하기 위해 현재 전체 누적 구매수가 많은 순서로 나열된 상품 리스트를 최근 구매수가 많은 순서로 나열했다고 합니다. 단순히 상품 리스트의 나열 순서 변경만으로 ‘페이지 전체 도달률 개선’과 ‘신규 상품에 대한 주목도 개선’의 엄청난 개선 효과를 경험하셨다고 합니다! 배창현님은 세션을 마무리하시면서 DB 업종 온라인 마케팅에 뷰저블이 꼭 필요한 이유를 설명하셨습니다. DB 업종은 타 업종에 비해 비교적 페이지 수와 뎁스(Depth)가 깊지 않아 수정 및 테스트가 용이하다.감이 아닌 정확한 ‘데이터’를 기반으로 랜딩페이지를 최적화할 수 있다.원하는 코어 타겟만 유입시킬 수 있으며 해당 타겟들의 소구점을 녹여낸 랜딩페이지를 구성할 수 있다타깃 유저들의 원하는 행동을 가설 및 실험을 통해 유도해 낼 수 있다. 이처럼 유저의 랜딩 페이지 이용 행태를 데이터로 분석할 수 있는 뷰저블을 통해 클라이언트 별 최적화된 마케팅 솔루션을 제공할 수 있었다는 성공적인 실무 경험을 이번 세션에서 들어볼 수 있었습니다. 다음으로 뷰저블을 이용해 UX Writing을 개선한 사례를 만나볼까요?😊 [다음 글]► Part3 : 사용자 목소리로 UX 개선하기
확인하기