Usability Test 에서 사용자가 웹 페이지에서 응시한 곳을 알아내기 위한 도구로 아이트래킹이 종종 쓰입니다. 이전 아티클 [UX디자이너가 알아야할 이슈 1편]에서 아이트래킹에 대해서 다음과 같이 정의하였습니다.
아이트래킹은 주시점 또는 눈의 움직임을 측정하는 도구입니다. 아이트래킹 모니터는 모든 눈의 움직임을 저장하고 사이트에서 가장 활동적인 영역을 시각적으로 강조합니다. 아이트래킹 연구는 웹 사용자들이 탐색하고 있는 사이트를 얼마나 편하게 사용하는지 그리고 웹 사이트의 구조와 시스템을 얼마나 빠르게 이해하는지 평가하는데 도움이 됩니다.

이와 같이 아이트래킹은 사용자의 행동과 콘텐츠의 소모 등을 분석하기에 유용한 도구이지만, 도구 사용에 따르는 환경적 제한, 비용, 시간 등의 이유로 많은 기업에서 간편하게 사용하지 못하고 있습니다.
하지만 마우스 커서 움직임을 통해 아이트래킹의 정보를 대체할 수 있다는 여러 연구 결과가 있으며, 마우스 커서의 움직임을 통해 보다 쉽게 사용자가 응시한 콘텐츠와 그에 대한 시간, 그리고 시선 궤적의 거리 등을 예측할 수 있습니다. CHI 2001 학회에 보고 된, [What can a mouse cursor tell us more? Correlation of eye/mouse movements on web browsing]에 따르면, 웹 페이지에서 사용자의 마우스 커서가 위치한 곳의 84%가 실제 아이트래킹에서 측정된 응시 지점에 해당된다는 연구 결과를 알 수 있습니다. 또한 위치 지점 뿐 아니라, 지점에서 머문 시간(dwell time of both gaze and cursor)과 시선과 커서 지점의 거리(distance between gaze and cursor)간의 연관성이 존재함에 따라, 마우스가 사용성을 평가하는 아이트래킹의 좋은 대체 수단이 될 수 있다고 하고 있습니다.
ACM CHI (http://www.sigchi.org/)
Mon-Chu Chen, John R.Anderson, Myeong-Ho Sohn (2001).
What can a mouse cursor tell us more? Correlation of eye/mouse movements on web browsing
http://dl.acm.org/citation.cfm?id=634234
히트맵
어떤 영역에 마우스가 접근을 하였는지에 대한 정보는, 사용자가 어떤 정보를 확인했는 지로 이해할 수 있습니다. 아이트래킹으로 확인할 수 있는 히트맵은, 마우스 커서가 접근한 위치의 정보를 기반으로 하는 히트맵으로 대체 할 수 있습니다. 마우스 커서의 위치가 시선의 응시지점과 100% 일치하는 것은 아니므로, 해당 영역의 주변 정보도 확인 대상으로 감안해야 합니다.

주목
어떤 영역을 확인하였는지 여부를 검토하는 것도 중요하지만, 얼마나 오래(관심있게) 확인하였는지에 대한 정보를 확인하는 것도 중요합니다. 이러한 정보는 마우스 커서가 특정 위치에 머문 체류시간으로 확인할 수 있습니다. 주목성이 높은 콘텐츠는, 사용자가 흥미 있고 관심있게 살펴본 콘텐츠로 해석할 수 있을 뿐 아니라, 사용자가 이해하기 어렵거나, 확인하기 어려워(ex: 명도대비가 낮아 계속 응시하는 경우) 응시한 지점으로 해석할 수도 있기 때문에, 해당 콘텐츠의 내용과 디자인을 함께 감안하여 주목성을 검토하는 것이 정확할 수 있습니다.
이동 궤적
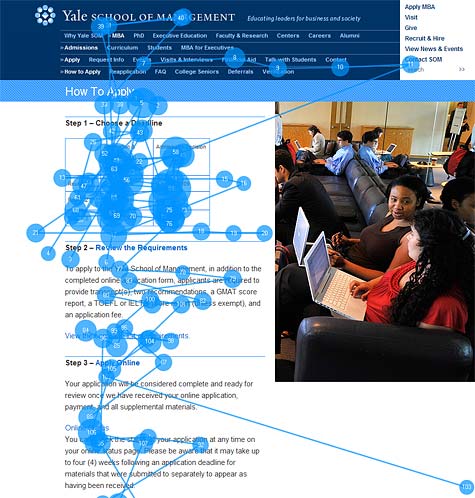
사용자가 응시한 지점의 흐름을 시각적으로 나타내는 인포그래픽을, Gaze Plot이라고 합니다. Gaze plot에는 위치 정보로 사용자가 응시한 지점을, 그리고 해당 원 안에 숫자를 표기하여 순서를 나타냅니다. 또한 원의 크기로 응시에 대한 체류시간도 나타낼 수 있습니다.
Gaze: 응시, (눈여겨 보는) 시선[눈길]
Plot: (소설・극・영화 등의) 구성[플롯/줄거리]
(http://www.oxfordlearnersdictionaries.com/)

사용자가 웹 페이지에서 콘텐츠를 둘러보는 순서를 마우스 커서의 움직임 궤적으로 이해할 수 있으며, 주목 데이터와 함께 보면 사용자의 시선 흐름을 더 정확하게 이해할 수 있습니다. 콘텐츠들을 어떤 흐름으로 확인하였는지 이해하는 것은, 사용자의 목적이나 관심에 따르는 탐색 과정을 살펴보고 그 과정으로 인한 경험과 정보 습득을 알기 위해 필요합니다. 이는 히트맵 데이터와 마찬가지로, 궤적이 시선의 흐름과 100% 일치하지 않는 점을 감안하여 확인해야 합니다.
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.







