웹 사이트를 만들 때 고려해야 할 사용성을 보장하기 위해서 SEO, 성능, 접근성과 같은 세부 항목들을 기본적으로 고려할 수 있습니다.
사용자들이 사이트를 쉽게 발견하고 접근하여 문제 없이 사용하도록 하는 기본적인 보장이, 사용자의 경험 UX를 보장하기 위해 가장 먼저 해야 할 필수 요소일 것입니다.
[SEO] 사용자가 사이트를 쉽게 발견할 수 있도록
WHY
SEO 단어는 Search-Engine Optimization, 검색엔진최적화라는 뜻을 가지고 있습니다. 뷰저블과 같은 서비스를 이용해 사이트의 유입경로를 분석해보면, 대부분 사이트는 검색엔진을 통해 유입되는 사용자가 많은 비율을 차지하게 됩니다. 즉, 검색엔진을 이용하는 사용자는 내 사이트의 잠재적인 사용자가 될 수 있으며, 검색엔진에 최적화되어 더 높은 순위에 올라 노출이 많이 될수록 유입되는 사용자의 규모를 늘릴 수 있습니다.
TO DO
구글, 네이버, 다음, Bing 등 다양한 검색 엔진 사가 존재하고, 각 회사별로 다른 검색 엔진 알고리즘을 갖고 있습니다. 하지만 공통적으로 각 검색 엔진들은 웹에 최적화되어 검색 엔진에게 정보를 잘 제공하는 사이트를 선호하며, 이러한 사이트들을 동일 조건에서 더 높은 순위에 배치하도록 합니다.
페이지의 대표 제목을 전달해야 합니다. HTML 문서의 <head>에 있는 <title> 요소에 제공되는 제목은, 웹 페이지 브라우저 창(혹은 탭)의 제목이 되며 검색 엔진이 검색 키워드와 페이지 콘텐츠의 유사성을 판단할 때 확인하는 정보가 됩니다. 또한 사용자들이 검색 결과 목록에서 판단하는 기본 정보가 되므로, 콘텐츠의 내용을 정확하게 전달하고 대표할 수 있는 정보로 설정해야 합니다.
구성하는 각 콘텐츠들의 제목을 제목 요소로 전달해야 합니다. 웹 페이지 내에는 다양한 정보를 담은 콘텐츠로 구성되어 있습니다. 페이지 타이틀로는 대표하는 정보 하나만 전달할 수 있지만, 본문에서 각 구성을 대표 하는 정보 또한 콘텐츠 구성의 제목이라는 의미의 요소(<h1>~ <h6>)로 전달한다면, 검색엔진이 페이지를 구성하는 각 콘텐츠들의 대표 정보를 이해할 수 있어 검색 키워드와 본문 콘텐츠들의 연관 정도를 이해할 수 잇습니다.
콘텐츠로 직접 전달하지는 못하지만, 검색하는데 보완이 될 수 있는 부가 설명이나 키워드를 메타정보로 전달해야 합니다. HTML 문서의 <head>에는 페이지 제목뿐 아니라 페이지와 관련 된 썸네일 이미지, 키워드 정보, 설명과 같은 메타 정보를 별도로 삽입할 수 있습니다. 메타 정보로 삽입 된 정보는, 검색결과 뿐 아니라 링크 공유에서 썸네일, 스니펫(검색결과로 확인할 수 있는 영역의 콘텐츠, 참고링크: https://support.google.com/adwords/answer/6280012?hl=ko)과 같은 형태로 사용자들이 미리 확인할 수 있게 됩니다.
구글의 SEO 지침
http://static.googleusercontent.com/media/www.google.co.kr/ko/kr/intl/ko/webmasters/docs/search-engine-optimization-starter-guide-ko.pdf
네이버의 SEO 지침 http://webmastertool.naver.com/guide/basic_optimize.naver#chapter1.1
[성능] 사용자가 사이트에 접속하는데 기술적인 문제가 없도록
WHY
성능에 대한 필요성은 기술적인 영역에만 해당된다고 생각할 수 있습니다. 하지만 페이지 문서의 사이즈와 네트워크로 인한 로딩은 사용자가 서비스 페이지를 만나게 되는 첫 과정입니다. 따라서 사용자가 서비스 페이지에 접속하였을 때, 일반적인 네트워크 환경에서 무리 없는 속도와 데이터 사용량으로 원활하게 콘텐츠를 확인할 수 있어야 합니다. 만약 페이지 로딩 속도가 길어지거나, 사용되는 데이터 사용량이 크게 부하된다면, 지연과 부담과 같은 부정적인 인식이 서비스에 대한 인상으로 이어질 수 있을 것입니다.
TO DO
빠른 성능을 위해 가장 쉽게 먼저 할 수 있는 것은 포함되는 이미지나 콘텐츠의 용량을 최적화하거나 압축하여 로드에 대한 부하를 감소 시켜 네트워크에 사용되는 데이터와 로딩 시간을 절약하는 것입니다. 이미지의 성격과 사용 방식에 따라 적절한 확장자명, 또는 웹 폰트나 벡터의 사용, 배경 이미지의 사용 등을 선택해야 합니다. 이미지 외에도 불필요한 CSS나 스크립트, 코드가 삽입되어 있는지 검토 후 삭제하여, 총 로드되는 용량을 감소시켜 사용자에게 부과되는 부하를 감소시킬 수 있습니다.
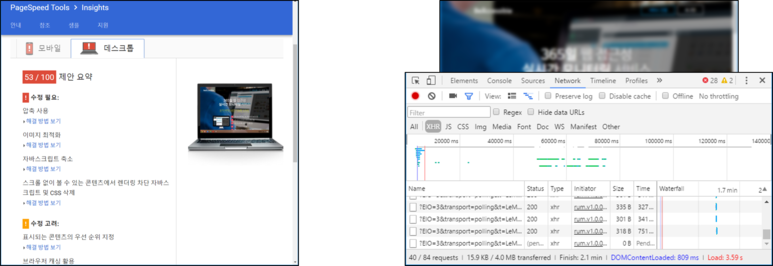
성능 현황을 확인하기 위한 가장 쉬운 방법으로는 구글의 Pagespeed 툴을 활용해볼 수 있으며, 브라우저의 개발자도구를 활용해 파일 로드 후 렌더링 되는 각 시점을 확인해볼 수 있습니다(크롬 개발자도구의 Network 탭).

구글의 Pagespeed 툴
https://developers.google.com/speed/pagespeed/
이미지 최적화 관련 가이드
https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization#image-optimization-checklist
[접근성] 모든 사용자가 사이트의 콘텐츠를 제공받을 수 있도록
WHY
서비스 제공자가 제공한 모든 기능은, 페이지에 접근한 모든 환경의 사람들이 접근하여 인지하고, 사용할 수 있도록 기본적인 접근성을 보장해야 합니다. 웹 콘텐츠의 접근성은 크게, 시각정보의 접근성, 청각정보의 접근성, 그리고 기능 사용에 대한 접근성으로 나뉠 수 있습니다. 접근성은 신체가 불편한 장애 환경의 사용자 이외에도, 청각 콘텐츠를 확인할 수 없는 기기 환경, 마우스 대신 키보드나 터치와 같은 보조 기기를 사용하는 환경 등에 놓인 비장애인 사용자에게도 필수적으로 필요한 요소입니다. 접근성이 보장되지 않았다는 것은 페이지에 접근하여 콘텐츠를 인지하고 사용하고자 하는 사용자들에게 불편함 혹은 실패감을 제공했다는 것이며, 이러한 경험은 서비스 제공에 대한 차별이라는 부정적인 인상으로 이어질 수 있을 것입니다.
TO DO
시각 정보의 접근성
시스템에서 접근할 수 있는 텍스트가 아닌, 이미지로 제공되는 정보들은 대체 텍스트와 함께 제공되어야 합니다. 스크린리더와 같은 보조 기기가 접근할 수 있는 대체 텍스트가 이미지와 함께 제공된다면, 이미지를 직접 확인할 수 없는 사용자도 대체 텍스트 정보로 이미지 정보를 전달받을 수 있게 됩니다.
또한 텍스트와 같은 정보의 색상과 배경 색상 간 명도대비를 일정 수준 이상 유지하여, 다양한 모니터 환경의 사용자(명도대비 최소 3:1 보장)와 노안이나 시력 저하로 인한 저시력 사용자(명도대비 최소 4.5:1 보장)들도 무리 없이 콘텐츠를 인지할 수 있도록 해야 합니다
청각 정보의 접근성
듣지 못하는 사용자나, 스피커나 이어폰 등 환경으로 인해 소리를 듣지 못하는 사용자 모두 음성이나 영상 콘텐츠의 청각 정보를 인지할 수 없습니다. 따라서 청각 수단으로 정보가 전달되는 경우에는 청각을 대체하는 시각 수단으로 정보가 전달될 수 있도록 자막이나 설명과 같은 추가 내용을 함께 제공해야 합니다.
기능 사용에 대한 접근성
모든 기능은 마우스 대신 키보드나 터치와 같은 수단으로도 실행이 가능해야 합니다. 특정 입력 기기에만 한정된 기능은, 해당 기기를 사용하지 못하는 사용자들을 제한하고 차별하는 기능이 될 수 있습니다.
W3C의 Accessibility
https://www.w3.org/standards/webdesign/accessibility
WCAG 2.1 Guideline
https://www.w3.org/TR/UNDERSTANDING-WCAG20/keyboard-operation.html
KWCAG 2.1 Guideline
http://www.wah.or.kr/Participation/guide.asp
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.






