모바일 사이트에서 고객들이 서비스를 둘러보지 않고 이탈하는 주요 원인으로는 고객의 방문 의도와 콘텐츠가 다르거나 기대에 충족시키지 못한 경우도 있지만, 원하는 콘텐츠임에도 불구하고 ‘속도가 느려서 참지 못하고 나가버리는 경우’ 또한 굉장히 잦은 사례로 들 수 있습니다.
딜로이트의 조사에 따르면 페이지 로드 시간을 0.1초 높이는 것만으로도 전환율을 무려 8%나 높일 수 있다고 합니다. 우리의 고객은 매우 참을성이 없습니다.
오늘은 어떻게 서비스의 속도를 측정하고 개선 방법을 찾을 수 있을지를 이야기하고자 합니다. 먼저 준비물은 ‘구글애널리틱스’와 페이지의 속도를 측정할 수 있는 ‘PageSpeed Insights’라는 웹사이트 2가지입니다.
구글 애널리틱스로 어떤 페이지의 속도가 가장 문제인지 분석하기

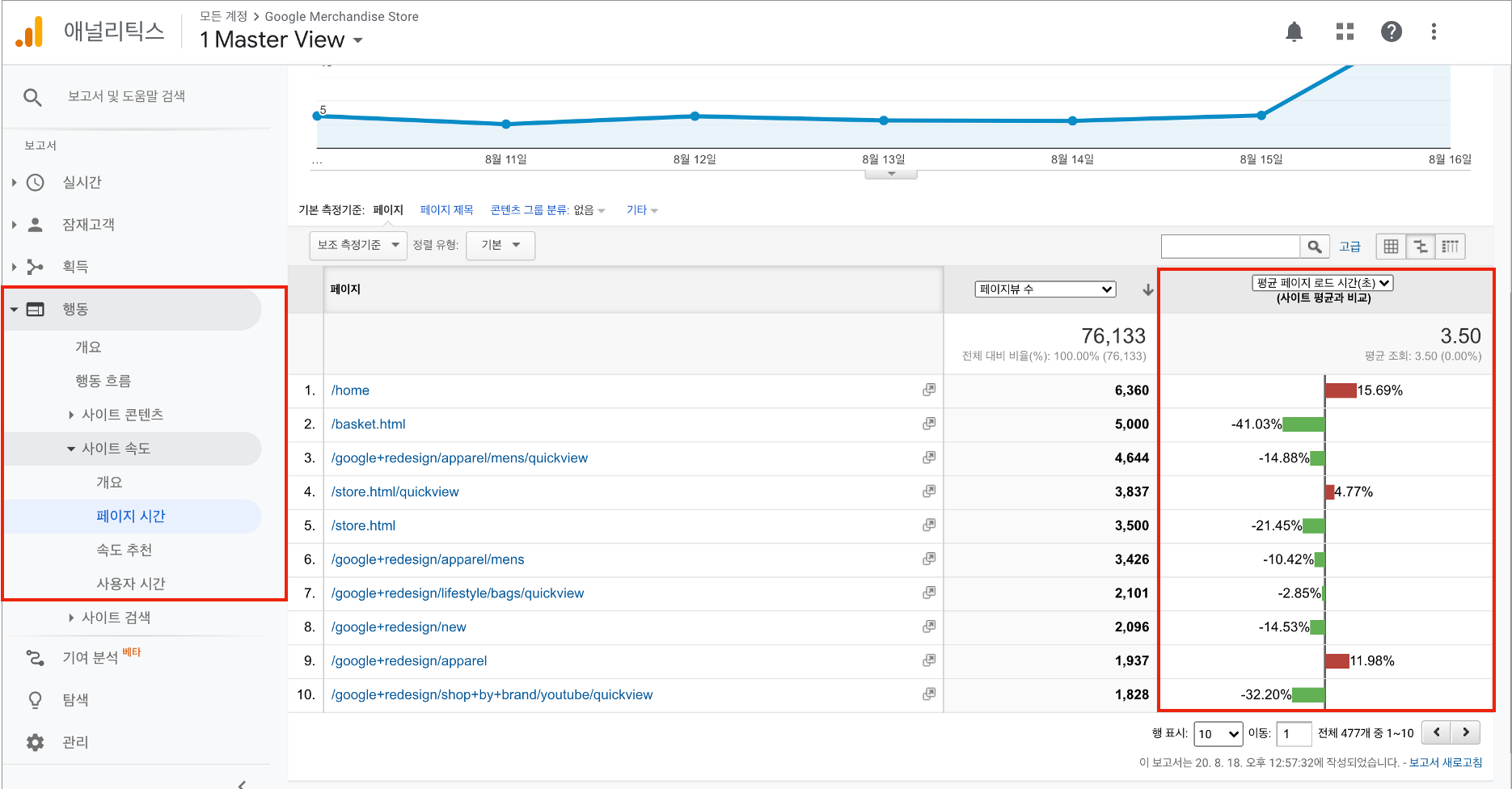
구글 애널리틱스의 [행동 – 사이트 속도 – 페이지 시간] 리포트를 통해 페이지별 평균 로드 속도를 파악해주세요.
기본적으로 페이지뷰 수가 높은 순으로 나열되어 있어 고객의 영향도가 큰 페이지의 속도를 바로 파악할 수 있습니다. 사이트 평균 속도에 비해 더 빠른지 혹은 느린지를 시각화된 그래프로 파악할 수 있는데요, 빨간색 막대 그래프로 표기되어 있다면 ‘느린 페이지’임을 의미하기 때문에 주의해주세요.
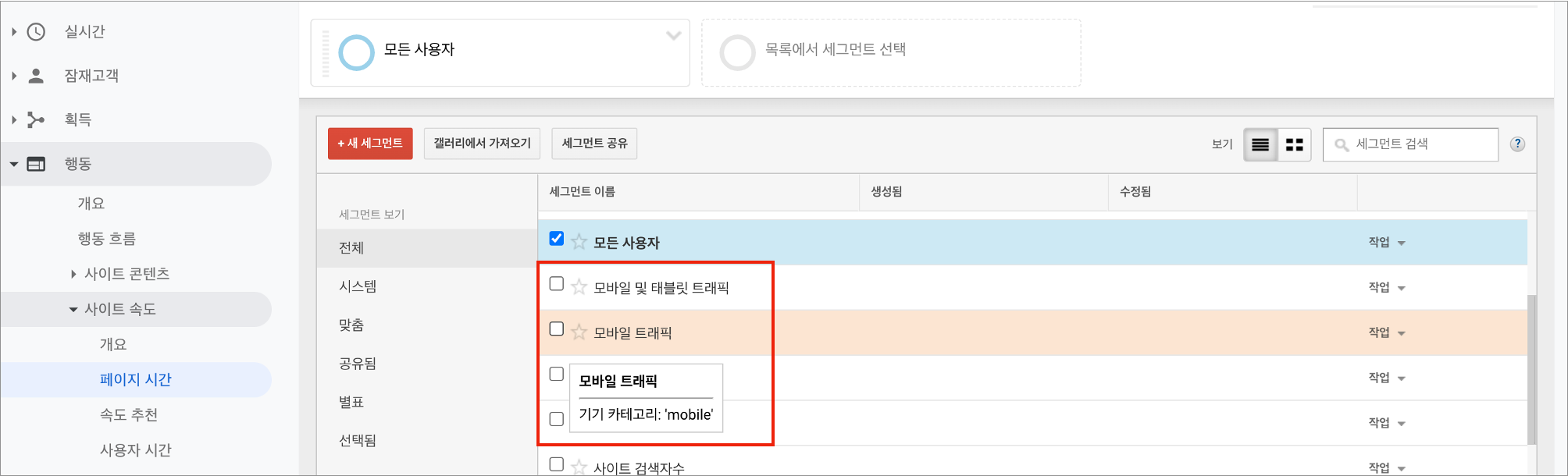
여기서 추가로 세그먼트 기능을 활용하여 데스크톱과 모바일 접속 유저로 단말기를 구분하면, 디바이스별로 특히 어떤 페이지가 문제되는지를 더 빠르고 쉽게 알 수 있습니다.
보통 e-커머스와 같은 일반적인 사이트라면 모바일을 통해 방문하는 고객의 수가 훨씬 많을 것이고, 뷰저블 같은 B2B 서비스라면 데스크톱의 비중이 더 높을 것입니다.

하지만 여기서 주의해야할 점이 있습니다.
구글 애널리틱스에서 보여주는 리포트의 평균 페이지 로그 시간은 전체 방문 고객 수를 대상으로 페이지의 속도를 측정하는 것이 아닌 ‘샘플링된 일부 고객만을 가지고 측정’한 것이기 때문에 실제 페이지 뷰 수와 맞지 않습니다!
그래서 준비해야할 것이 ‘PageSpeed Insights’인 것입니다. 구글 애널리틱스로 문제 대상 페이지를 발견하는데는 무리가 없지만 정확한 측정 속도라고는 말할 수 없다는 점을 유의해주세요.
PageSpeed Insights에서 구체적인 속도 개선방안 분석하기
그렇다면 다음 준비물인 ‘PageSpeed Insights’에 접속해봅시다.

위 사이트에서 임의의 주소를 입력하면 페이지 속도와 관련된 상세한 진단을 디바이스 별로 파악할 수 있는데요, 뷰저블 홈페이지를 입력해보도록 하겠습니다.
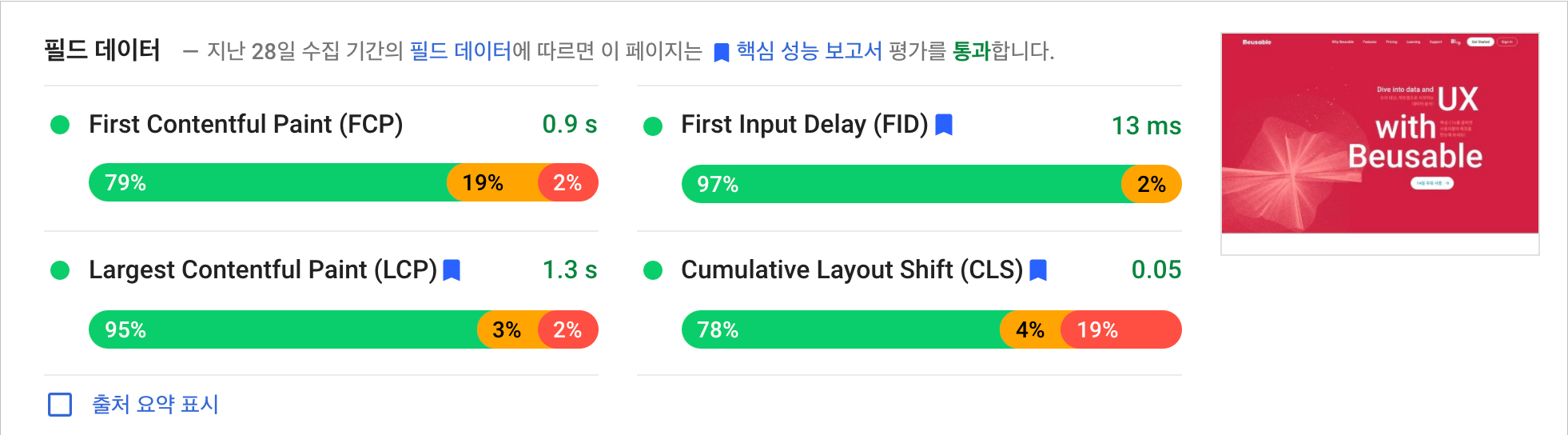
구글 크롬브라우저를 이용하고 있는 고객 중에서 정보제공(옵트인)에 동의한 고객의 실제 데이터를 기반으로 산출되는 ‘속도’를 확인할 수 있습니다. 그럼 아래와 같은 필드 데이터라는 것이 먼저 제공됩니다.
조직은 아래 네 가지를 사이트 속도의 핵심 지표로 관리할 수 있습니다.
- FCP(Fist Contentful Paint) : 화면에 첫 번째 콘텐츠가 표시되기 시작하는 시간
- LCP(Largest Contentful Paint) : 가장 큰 텍스트 블록 또는 이미지가 표시되는 시간
- FID(First Input Delay) : 사용자 입력이 가능해진 뒤, 실제 브라우저가 이에 반응하는데 걸리는 시간
- CLS(Cumulative Layout Shift) : 레이아웃 변화 지표

뷰저블 사이트는 주요 지표에 대해 모두 초록색 막대그래프의 비중이 높아 사이트 속도가 빠른 편이라고 해석되었습니다. 또 PageSpeed Insights에서는 아래와 같이 개발자와 디자이너가 어떤 행동 방안을 실행해야하는지를 가이드로 제시하고 있어 효율적으로 개선할 수 있습니다.

주로 제안하는 내용으로는 자바스크립트의 실행 시간을 단축하고, 텍스트 압축을 통해 네트워크 바이트를 최소화하는 것, 실행하지 않는 CSS 코드 파일을 제거하여 페이지 로드 속도를 절감하는 것, 큰 이미지를 지양하고 최적의 이미지 크기를 제공하는 것 등이 있습니다.
✓ UX 디자이너 실천할 수 있는 방안
- 가능한 작은 용량의 이미지를 사용하세요.
- 대용량 png나 gif는 지양하고 jpg/jpeg 형식 파일을 사용해주세요.
- 쇼핑몰이라면 너무 많은 상품을 노출하는 것을 지양해주세요. 이미지는 물론이고 할인가나 상품 정보를 연산하는 데 시간이 소요되어 페이지 속도에 악영향을 줍니다.
- 리다이렉션을 최소화해주세요. 리다이렉션이란 넘겨받은 URL을 웹 브라우저가 열 때, 사전에 설정해둔 다른 URL 문서가 열리도록 세팅하는 것을 의미합니다.
PageSpeed Insights 외에도 구글에서 제공하는 ‘Testmysite’라는 사이트에서도 여러분의 사이트를 측정할 수 있으니 비교해서 살펴봐주세요.
뷰저블에서 인사이트 블로그 글(‘모바일 웹 사이트에서 가장 중요한 것, 속도’편)을 통해 산업군 내 평균 사이트 속도를 소개한 적이 있는데요, 사이트가 동종업계와 비교하여 느린지 혹은 빠른지를 살펴보는 것도 매우 중요합니다.
위 PageSpeed Insights에서 제공하는 개선방안을 통해 개발자와 속도를 향상시켰나요? 그럼 첫인상이 올라가고 고객의 이탈률이 대폭 떨어질 것입니다.
다음으로는 UX디자이너와 기획자가 협력하여 비즈니스 전환율 향상을 위한 UX 개선 방안을 실행할 차례입니다.
사이트 내 전환율 향상을 위해, 개인화된 고객 경험을 구현하기
보스턴 컨설팅 그룹 연구결과에 따르면, 사람들은 고도로 개인화된 쇼핑 경험을 제공할 때 계획된 예산보다 더 많은 금액을 지출할 가능성이 무려 40%나 더 높다고 합니다. 똑같은 고객은 없으며 그들의 니즈를 파악하여 요구사항을 적시에 충족시킬 수 있어야 비즈니스가 성공합니다.
속도가 느려 개선 대상이었던 페이지를 뷰저블에 등록하면 다양한 세그먼트별 고객의 ‘행동’과 ‘탐색 순차’를 파악할 수 있는데요, 이를 통해 구체적인 UX 개선방안을 도출할 수 있습니다.
유입경로(Referrer) 지표를 통해 영향력 있는 방문 고객 유형 파악하기

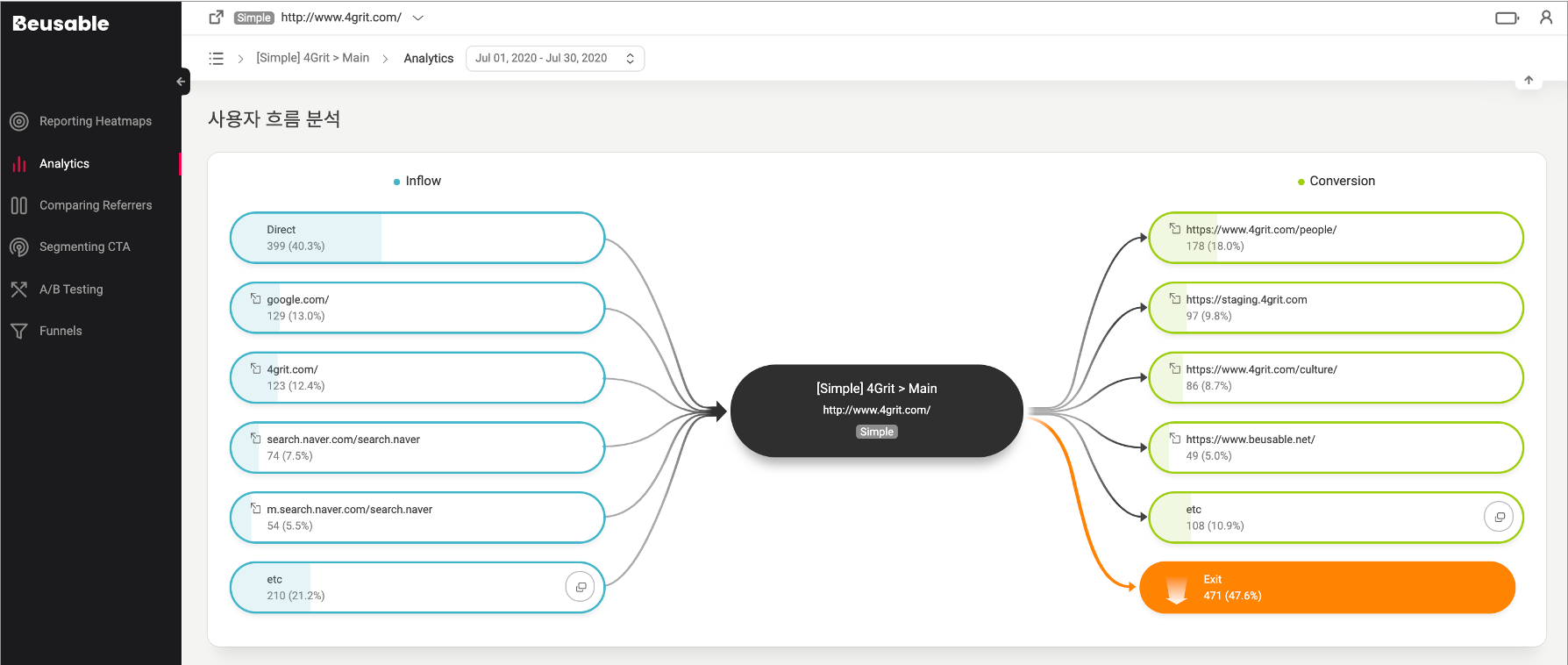
유입경로(Referrer)는 뷰저블 애널리틱스의 ‘사용자 흐름 분석’ 중 ‘Inflow’와 ‘Reporting Heatmaps’에서 확인할 수 있습니다.
우리 고객이 직접 북마크 등을 통해 유입하였는지 또는 특정 사이트에 검색을 하거나 타고 들어왔는지를 알 수 있는데요, 구글 애널리틱스와 함께 광고 파라미터를 통해 유입되는 고객의 비중이 어느정도인지를 파악하여 고객의 방문 유형을 분류하여 살펴봅시다.
✓ 사용자 흐름 분석 기능의 ‘Direct’는 ‘직접유입’을 의미합니다.
유입경로 정보가 존재하지 않는 모든 유입은 직접 유입으로 표기합니다. 카카오톡이나 네이버 밴드 같은 모바일 앱을 통한 유입, PDF나 파워포인트 같은 웹문서 외 문서 링크를 통해 방문하는 경우, 아웃룩 이메일 서비스 같은 데스크탑 프로그램을 통한 유입, 즐겨찾기를 통한 유입, 주소창에 직접 URL을 입력을 통해 들어온 경우 등이 있습니다.
광고 파라미터를 통해 유입되는 고객에게는 광고 메시지(크리테이터라 부르는 광고 콘텐츠)와 일치하는 특별한 콘텐츠를 페이지에 노출하여 전환을 유도할 수 있습니다. B2B 사이트 중 혹은 채용공고를 통해 대규모 유입되고 있다면 해당 채용공고 주요 사이트들의 도메인 방문자에게는 별도 화면을 보여줄 수도 있습니다. 특정 유입경로의 비중이 많은지를 통해 영향력을 살펴보고 개선 아이디어를 도출해보세요.
개선 아이디어 콘텐츠를 어디에 배치할지 히트맵 분석하기
이렇게 도출한 개선 아이디어는 특정 페이지로 아예 리다이렉트 시켜줄 수도 있고 일부 콘텐츠만을 다르게 보여줄 수도 있습니다.
어디에 배치해야할까요? 히트맵을 통해 최적의 배치 위치를 알아냅시다.
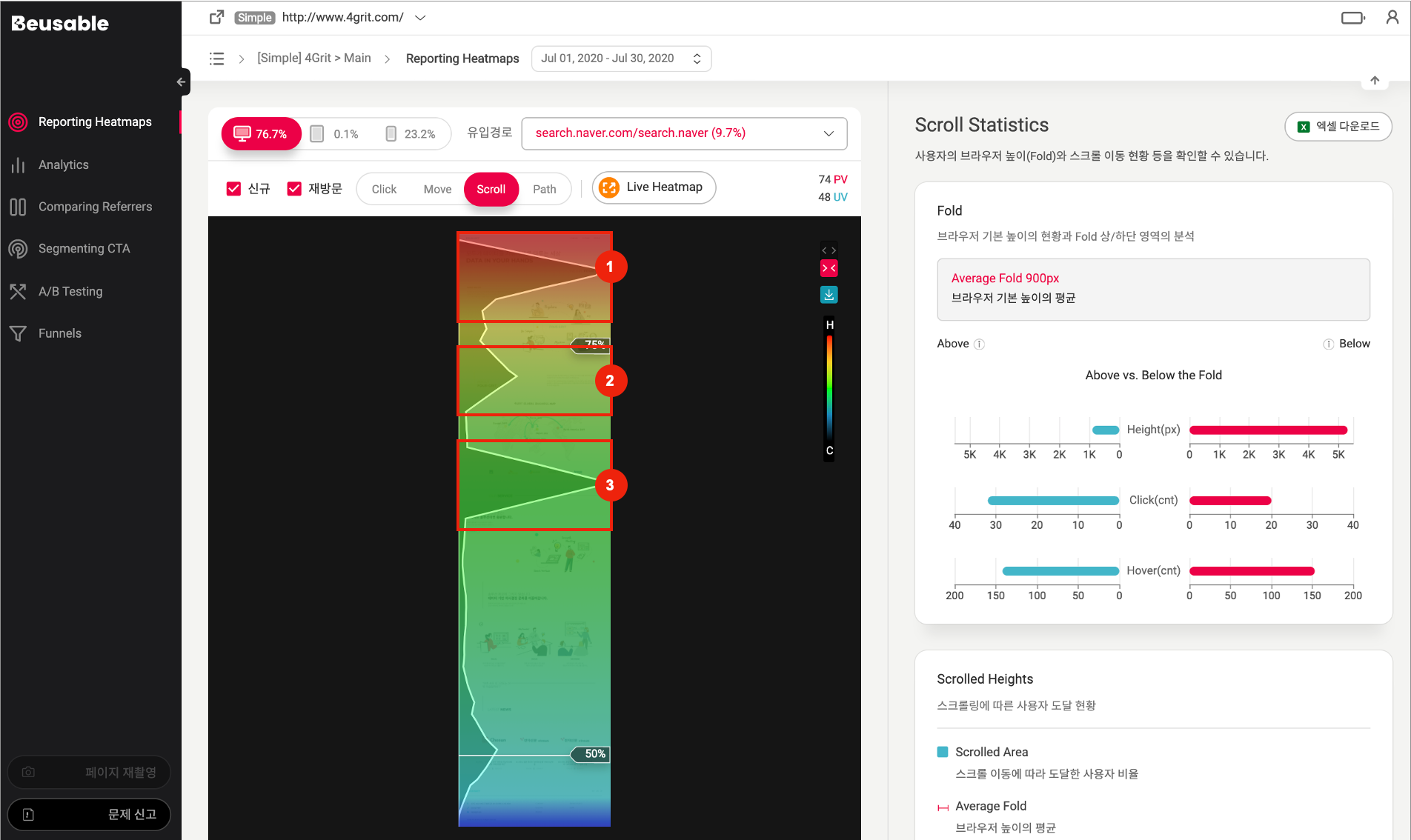
먼저 스크롤 히트맵과 어텐션 그래프를 통해 ‘사용자가 많이 도달하면서 체류시간이 높은 구간’에 함께 배치할 수 있습니다. 많은 사용자의 주목도가 높은 구간(체류시간이 긴 구간)에 배치할 수 있는데요, 설명을 위해 아래 예시 히트맵을 가져와보았습니다.

히트맵에서 사용자가 가장 많이 도달하고 체류시간 또한 가장 높은 구간은 어디일까요?
Above the Fold인 1번 영역입니다. 스크롤을 하지 않더라도 바로 확인할 수 있는 구간이죠.
2번은 고객이 다음으로 많이 도달하면서도 어느정도 체류시간이 높은 영역입니다.
3번은 2번보다는 도달 사용자 수가 적지만 체류시간이 1번과 비교하여 거의 비슷할 정도로 높은 구간입니다. 더 많은 고객이 보아야 하는 것이 중요한지, 혹은 숙독하는 것이 중요한지를 의사결정하여 2번 또는 3번에도 배치해볼 수 있습니다.
다음으로는 페이지 내에서 가장 전환을 많이 하는 CTA(Call To Action) 버튼 부근에 배치하여 주목도를 높일 수 있습니다.
가장 전환을 많이 하는 CTA는 무엇일까요?
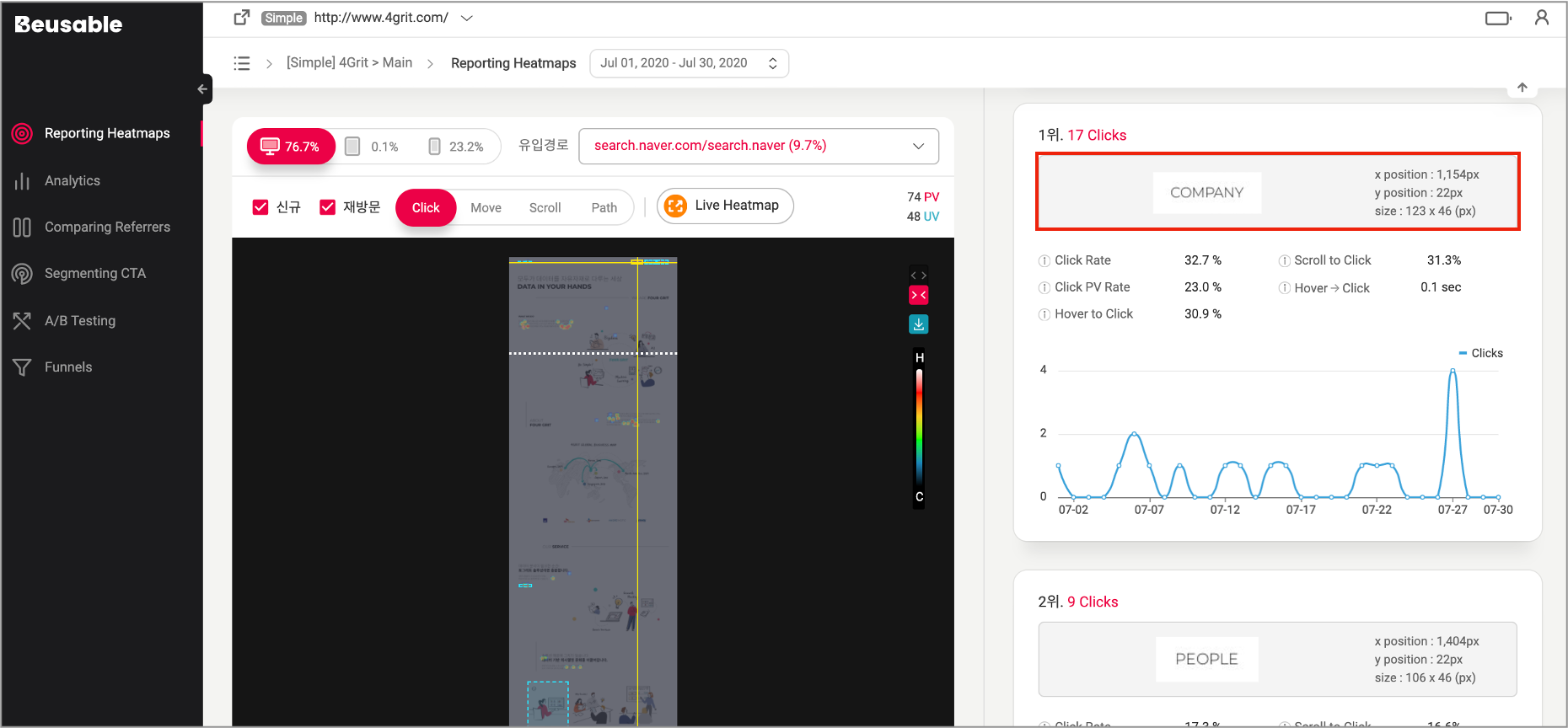
클릭 히트맵을 통해 알 수 있습니다. ‘전환’을 하였다는 것은 특정 링크나 버튼을 클릭하여 다른 페이지로 ‘이동’하였다는 것을 의미하는데요, 클릭 수가 높을 수록 주목도가 높고 전환이 많이 일어났다고 해석할 수 있습니다.
아래 페이지에서는 ‘COMPANY’라는 GNB 영역의 전환율이 가장 높습니다. 그렇다면 GNB 주변으로 소구해야하는 콘텐츠나 배너 등을 배치하여야 할 것입니다.

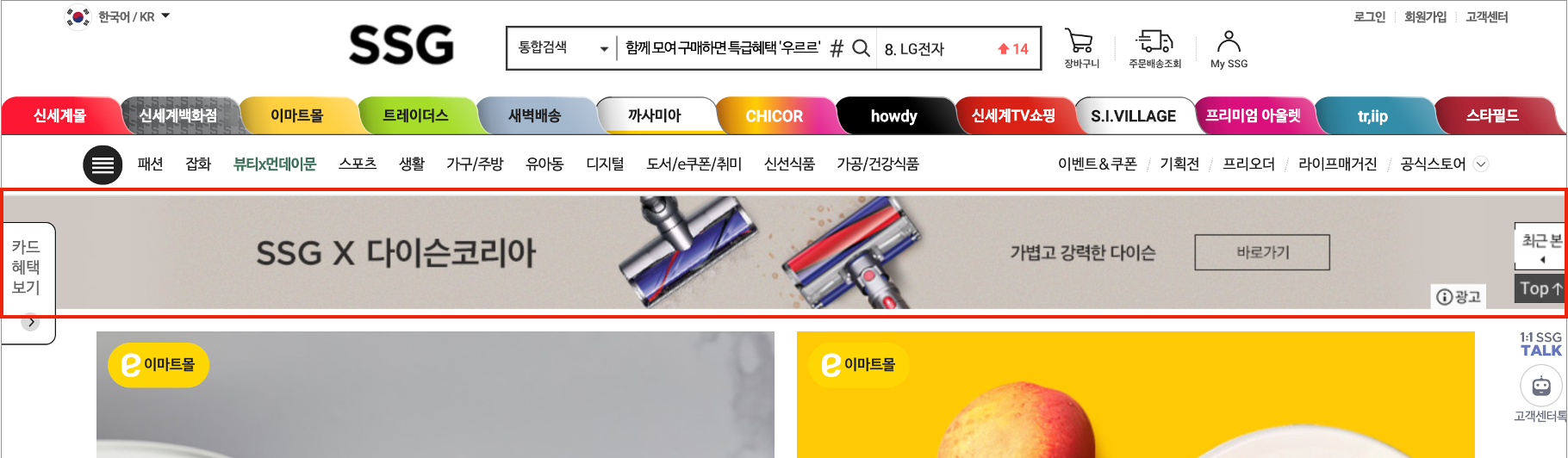
마찬가지로 GNB 클릭 수가 높을 것으로 예상되는 아래 SSG닷컴 페이지에는 해당 GNB 하단으로 소구해야하는 광고 배너를 전면으로 배치하였습니다.

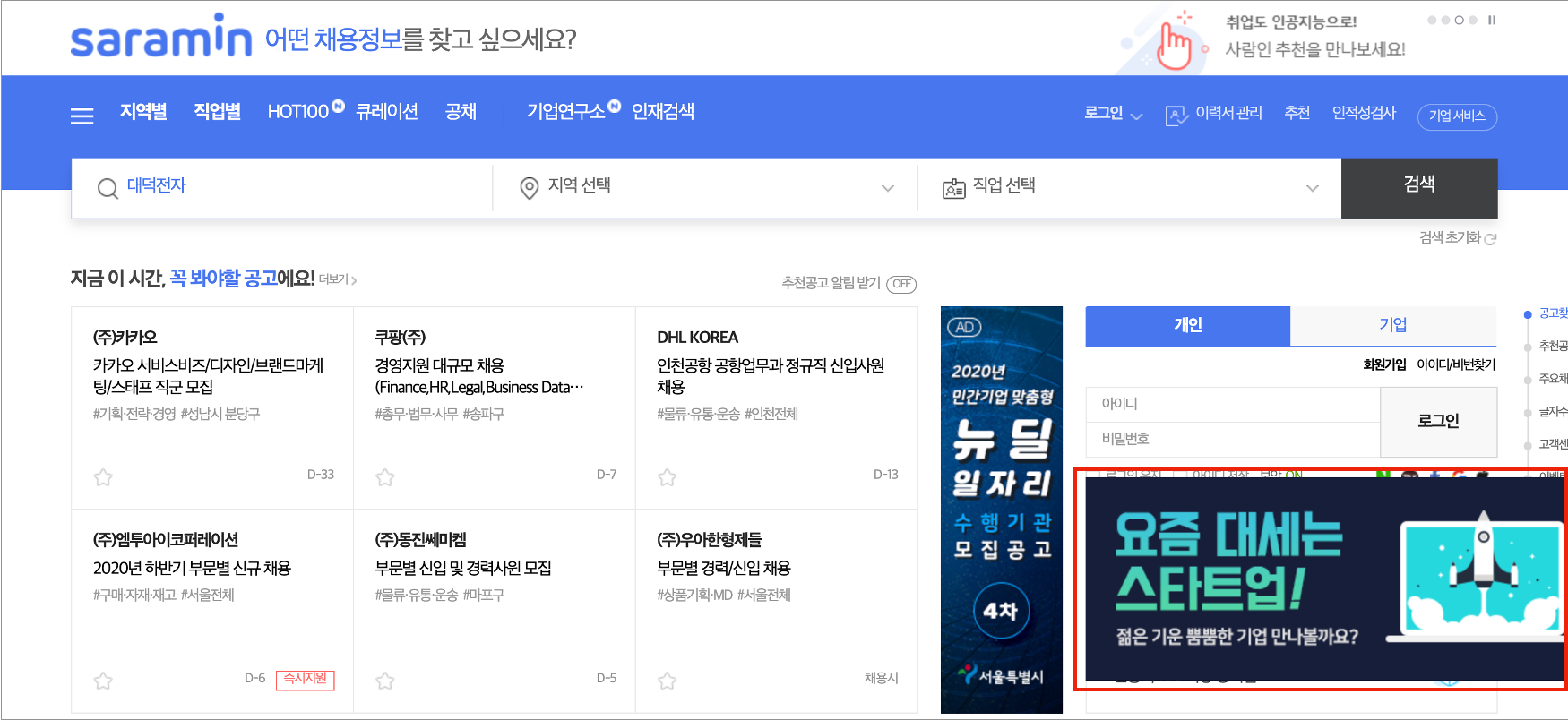
채용공고 사이트 사람인은 로그인 영역이 아마 전환율이 가장 높을 것으로 생각됩니다. 로그인창에 팝업 레이어로 스타트업 채용 공고 배너를 노출하고 있습니다.

개선을 마무리하였다면 개선된 해당 페이지를 다시 앞서 소개한 PageSpeed Insights에서 속도에 영향을 주는 콘텐츠는 없는지를 반복 점검해주세요.
사이트 속도는 이탈 고객을 줄이는 부가적인 관리 지표 중 하나일뿐만 아니라, 사이트가 주는 ‘브랜드 이미지’와도 직결되는 중요한 마케팅 요소이자 UX 중 하나라는 사실, 잊지 말아주세요.







