“웹 데이터는 ‘쿠키’를 기준으로 쌓인다던데 도대체 쿠키가 뭐죠?”
“쿠키가 무엇이길래 휴대폰 접속 사용자와 PC 접속 사용자가 동일인이어도 2UV인거에요?”
“분석 툴을 시작하려면 트래킹 코드를 HTML에 삽입해야 한대요, 헌데 트래킹 코드가 뭐에요?”
웹 데이터를 분석하는 실무자 여러분, 어떤 구조를 통해 웹 로그를 해석할 수 있는지 아시나요? 아마 여기까지는 이해하지 않고 그냥 데이터를 결과 데이터만을 분석하시는 분들이 많지 않을까 생각하는데요, 웹 분석의 구조를 정확히 이해하기 위해서는 ‘쿠키(Cookie)’와 ‘태그(Tag)’가 무엇인지를 먼저 꼭 알아두셔야 합니다. 이번 뷰저블 인사이트 블로그에서는 이 두 가지의 개념과 활용법에 대해 설명하겠습니다.
[이번 글을 통해 알 수 있는 인사이트]
- 쿠키의 개념과 종류를 파악할 수 있습니다.
- 구글 애널리틱스에서 수집되는 쿠키를 이해할 수 있습니다.
- 태그의 개념과 HTML 태그, 컨버전 태그, 데이터 분석용 툴에서 말하는 태그의 차이를 이해할 수 있습니다.
- 손쉬운 태그 관리를 위한 툴로는 어떤 것이 있는지 알 수 있습니다.
쿠키의 개념과 다양한 종류 이해하기
쿠키는 사용자 정보를 저장하기 위해, 사용자 디바이스에 저장하는 파일
쿠키(Cookie)는 웹 사이트가 사용자 정보를 ‘저장’하기 위해서, 사용자의 PC나 스마트폰, 태블릿과 같은 디바이스에 저장하는 파일을 의미합니다. 커머스를 예로 든다면, 사이트에서 어떤 사용자가 어떤 상품을 장바구니에 담았는지를 저장하고 유지하기 위해, 쿠키로써 휴대폰에 데이터를 저장합니다. 그럼 다음번에 방문하더라도 장바구니에 담긴 상품이 계속 남아 있겠죠! 쿠키는 이렇게 웹 데이터 분석 외에도 커머스의 장바구니 정보는 물론이고, ID와 비밀번호 정보를 쉽게 입력하기 위해, 특정 사용자에게는 배너 광고를 타겟팅하기 위해서도 저장합니다.
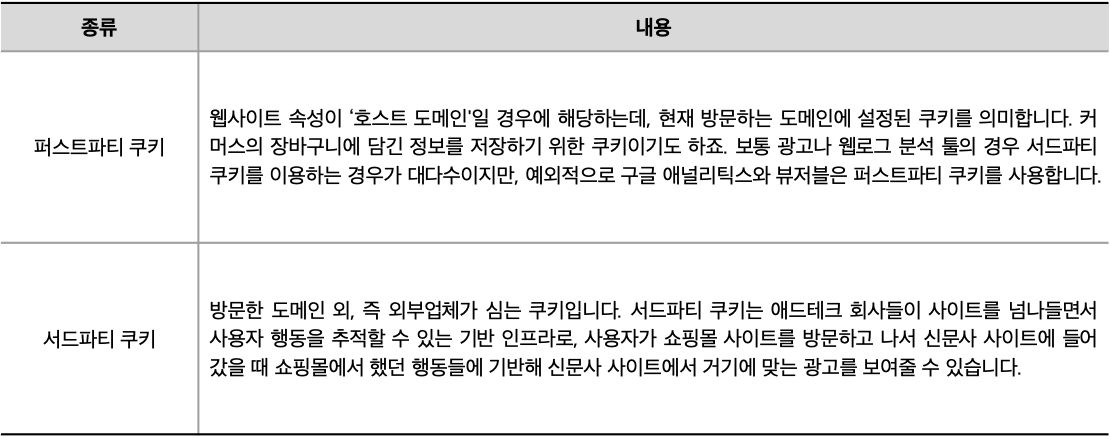
쿠키를 세분화하면 다시 퍼스트파티(First-Party) 쿠키와 서드파티(Third-Party) 쿠키, 두 가지로 구분됩니다. 최근 구글이 서드파티 쿠키를 몇 년 안에 더는 지원하지 않겠다고 선언하며 큰 화제가 된 바 있는데요, 도대체 무엇이길래 그렇게 큰 반향을 일으켰던 것일까요?

함께 읽으면 좋은 글 서드파티 쿠키 지원을 중단한다고?
서드파티 쿠키는 외부 업체가 심는 쿠키로 웹 기반 리타게팅 광고를 집행할 때 거의 필수적으로 사용됩니다. 또 대다수 데이터분석 툴이 서드파티 쿠키를 기반으로 하기 때문에, 다른 툴을 사용해야 하는지, 구글 브라우저를 통한 데이터 수집이 안 되는 것에 대해 어떻게 대응해야 하는지 이슈가 된 것이지요!
다시 한번 말씀드리지만 뷰저블은 퍼스트파티 쿠키이기 때문에 전혀 이슈가 없답니다!
구글 애널리틱스에서 활용되는 5가지 쿠키
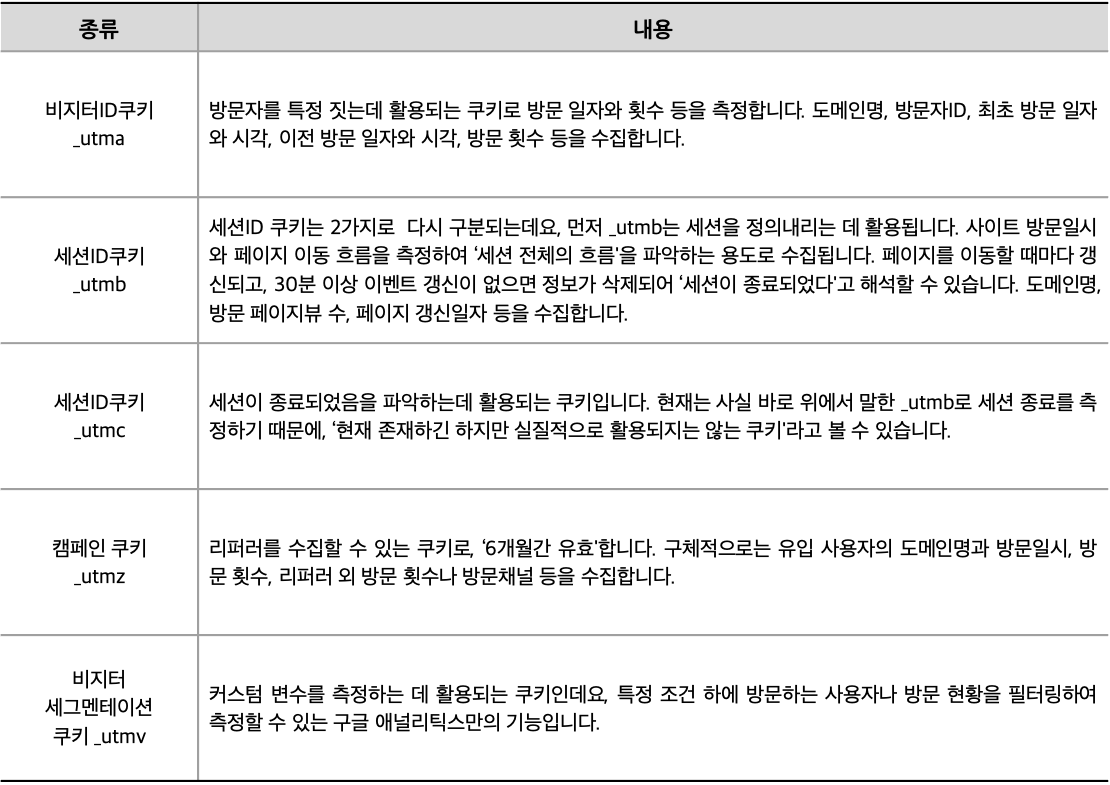
원래 웹 분석은 방문자의 사이트 탐색 궤적을 추적하기 위한 것이었습니다. 그래서 누가, 언제, 어떤 페이지에 방문해서 어떤 페이지로 이탈하였는지 일련의 행동 흐름 정보를 수집할 필요가 있었죠. 구글 애널리틱스에서는 5개의 쿠키로 나눠 데이터를 수집하는데요, 비지터 ID 쿠키, 세션 ID (2종류), 캠페인 쿠키, 비지터 세그멘테이션 쿠키라고 불립니다.

그럼 뷰저블에서는 이 쿠키를 기반으로 어떤 정보를 수집할까요?
- 사용자가 접속한 페이지의 URL
- 사용자가 현재 페이지로 유입시킨 URL
- 사용자 브라우저 agent 정보
- 사용자 브라우저의 사이즈(width, height)
- 사용자가 접속한 페이지의 사이즈(width, height)
- 사용자 디바이스의 스크린 사이즈(width, height)
- 사용자 IP
- 사용자가 페이지에 접속한 시각
- 사용자가 페이지에서 접속 종료한 시각
마지막으로 말한 사용자 이벤트로는 데스크톱의 경우 Click이나 Focus, Moseover(hover), Scroll 등이 있고 모바일은 Touchend, Scroll, Touchmove 등이 있습니다.
(뷰저블 가이드에서 상세한 수집 데이터를 알아보실 수 있습니다. Beusable 사용 가이드)
쿠키는 웹 사이트를 방문한 사용자를 특정짓기 위해 사용 중인 디바이스에 저장하는 데이터를 의미합니다. 사용자가 브라우저 상에서 일부러 쿠키 수집을 중단하면 당연히 유실될 가능성이 있고, ‘디바이스’ 단위로 수집되는 정보이기 때문에 PC로 접속한 김민경이라는 고객이 만일 스마트폰으로 다시 사이트를 방문하였다면, ‘다른 두 명의 방문’이라고 해석할 것입니다. 또, 쿠키에는 퍼스트파티 쿠키와 서드파티 쿠키가 있고, 뷰저블과 구글 애널리틱스는 퍼스트파티 쿠키를 사용한다고 설명하였습니다. 이제 태그에 대해 알아볼 차례입니다!
태그의 개념과 다양한 종류 이해하기
태그는 html 등의 컴퓨터 언어에서 사용되는 ‘제어정보’를 의미합니다. ‘제어정보’라니, 너무 어렵다고요? 태그는 html에 ‘색상, 라벨, 사이즈’ 같은 의미를 쉽게 구분하고 분류, 변경할 수 있도록 정보를 정리하는 개념이라고 이해할 수 있어요. 예를 들어 텍스트를 태그화하면, 웹 페이지 문자열의 크기나 색상, 폰트를 변경할 수도 있고 특정 이미지나 하이퍼링크를 달아줄 수도 있습니다.
특정 텍스트에 대해 ‘이 문자의 크기를 12pt로 만들어라’, ‘문자열 바로 앞에 미키마우스 이미지를 삽입해라’라는 것 모두 태그의 개념이라고 이해할 수 있습니다. 태그에는 수많은 종류가 있지만, 그중에서도 우리 실무자분들이 꼭 알아야 하는 건, HTML 태그, 컨버전 태그, 웹 로그 분석 툴 태그 이렇게 3가지입니다.
웹 페이지 문자열을 강조
또는 SEO(검색엔진최적화)를 위해 사용되는 HTML 태그

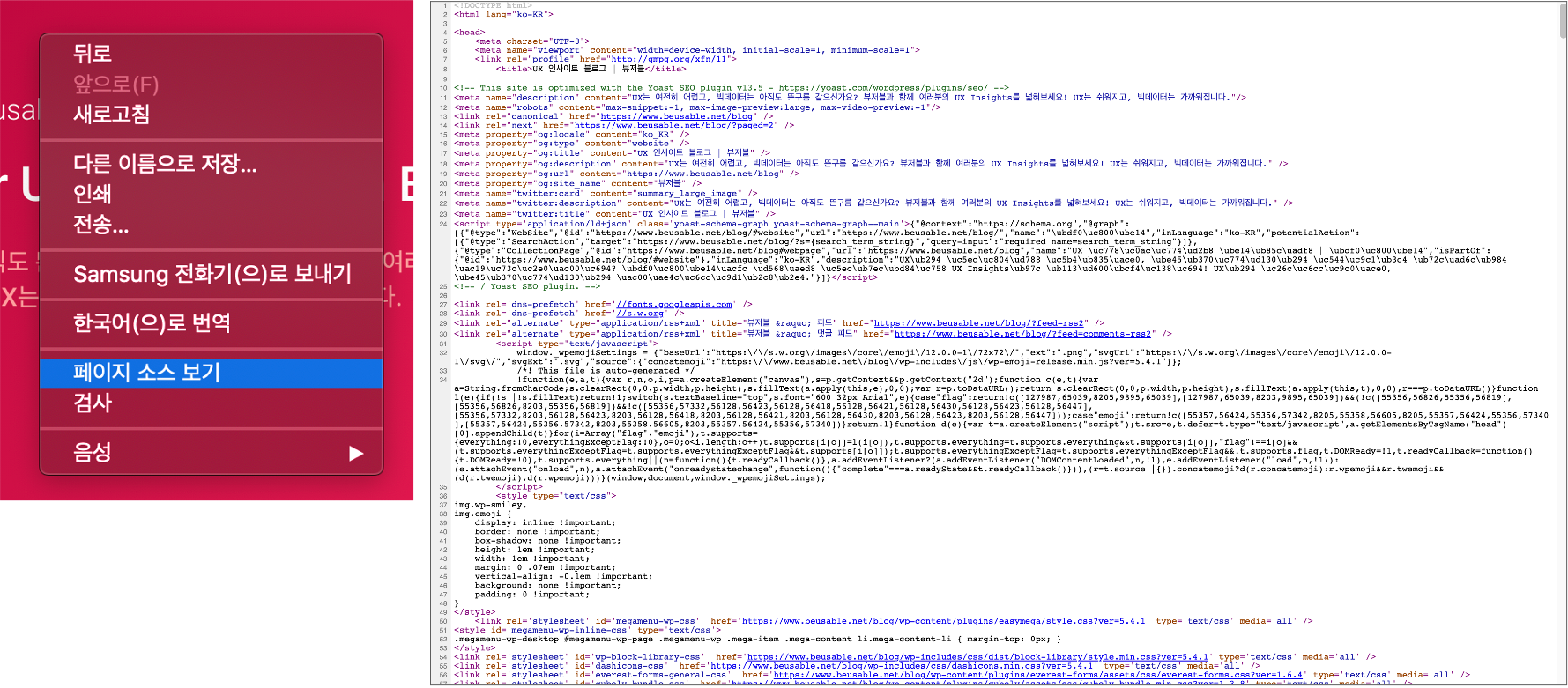
여러분이 다 알고 계신 것처럼, 웹 페이지는 HTML이란 언어로 쓰입니다. 지금 보시는 이 블로그 화면을 마우스 오른쪽 버튼을 누른 뒤 ‘페이지 소스 보기’로 이동해보세요. <head>, <body>, <title> 등 <>로 둘러쌓인 텍스트가 보일텐데요, <head> 같은 것들이 모두 HTML 태그라고 이해할 수 있습니다. 태그는 기본적으로 개시 태그인 ‘<OOO>’와, 종료 태그 ‘</OOO>’가 한 세트로 따라다닙니다. 이 개시 태그와 종료 태그 사이에 있는 문자의 색상과 크기를 지정할 수 있고 특정 이미지나 링크를 달아줄 수도 있습니다.
예를 들어 페이지 타이틀을 ‘UX 인사이트 블로그 | 뷰저블’로 작성하려면 아래처럼 표기합니다.
<title>UX 인사이트 블로그 | 뷰저블</title>
‘<meta’라고 시작하는 태그들도 존재합니다. HTML 문서의 핵심 키워드는 무엇이며, 누가 만들었는지, 문자 세트(언어설정)는 어떤 것을 사용하는지 등의 정보를 담고 있는 태그입니다
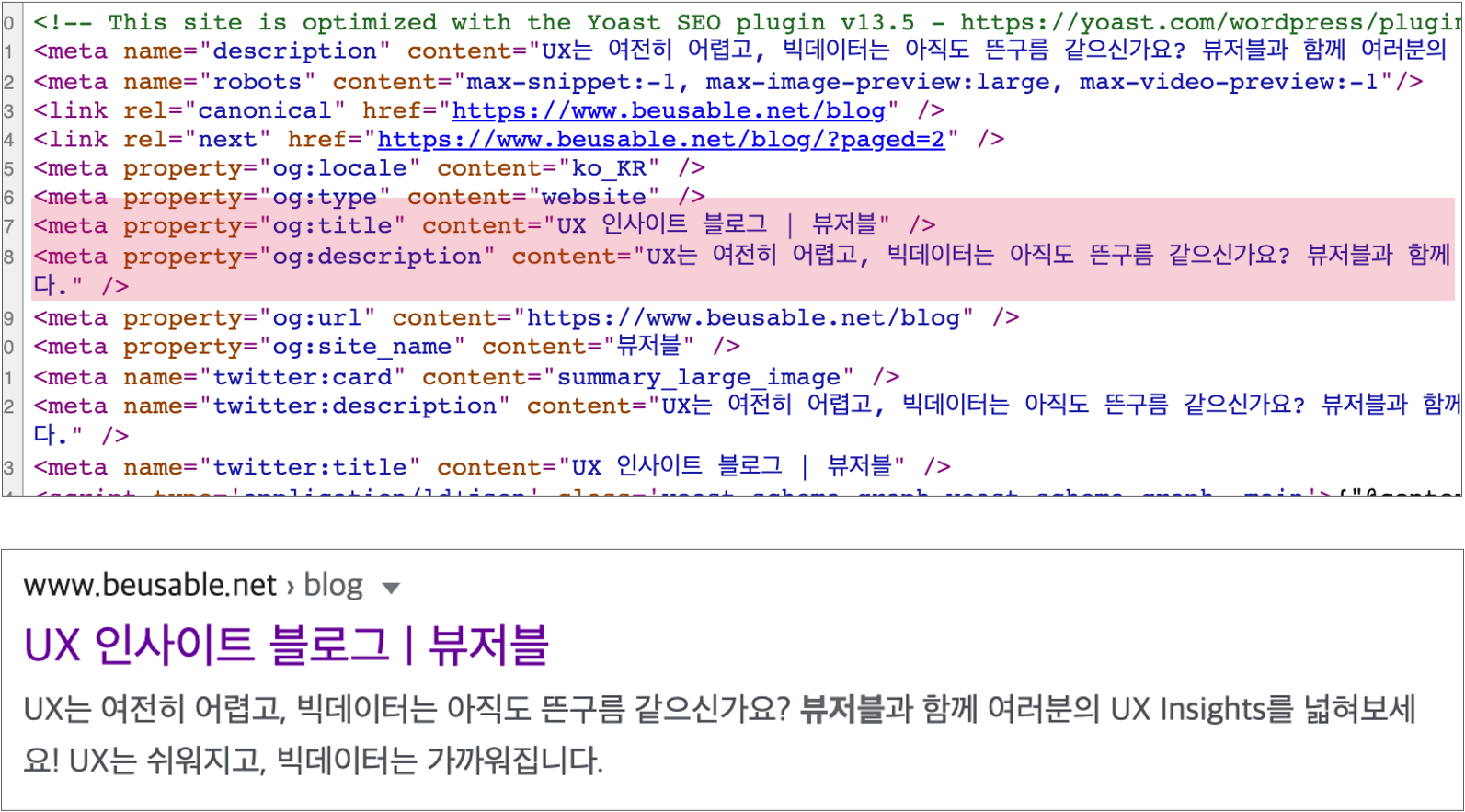
검색엔진최적화에 활용되는 정보로, 검색엔진에 우리 사이트가 어떤 타이틀과 설명으로 노출될지, 카카오톡에 공유했을 때는 어떻게 뿌려줄지에 대한 규칙을 정할 수 있습니다. 뷰저블 메타 태그는 아래와 같이 표기되었네요!

상품 구매 또는 자료 다운로드, 재생하기 등
‘전환(Conversion)’을 측정하기 위해 활용되는 컨버전 태그
컨버전 태그는 구글 애즈나 네이버 같은 광고 매체별 웹사이트 HTML에 설치해야 하는 태그입니다. 전환 태그를 ‘목표 완료 페이지’에 설치하여 해당 페이지 사용자가 도달한 횟수를 측정할 수 있습니다. 다운로드 완료, 구매 완료 페이지를 예로 들 수 있겠죠? 웹 광고에서는 굉장히 당연한 이야기겠지만, 광고가 정말로 전환으로 이뤄졌는지를 측정하기 위해서는 직접 이렇게 태그를 심어야 하고, 이를 통해 이전에 해당 사용자가 광고를 클릭한 적이 있었는지도 알아낼 수 있습니다. 광고를 클릭한 이력이 있는 사용자가 컨버전 태그를 설치해 둔 페이지에 도달하면, 카운트될 것입니다.
컨버전 태그가 설치되어있지 않으면 어떻게 되냐고요? 당연히 올바르게 광고 성과를 측정할 수 없게 됩니다. 비용을 수백만 원 들였는데, 실제 광고를 통해 구매한 고객이 몇 명이나 되는지는 알 수 없죠.
구글 애널리틱스나 뷰저블 등의 데이터 분석 툴에서 활용되는 태그
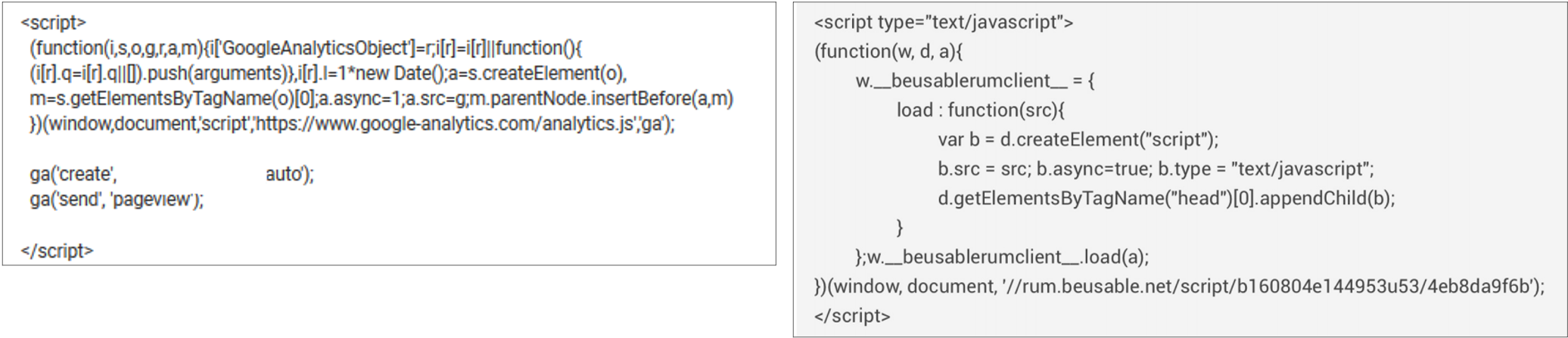
마지막으로는 데이터분석을 위해 HTML에 심는 추적용 태그가 있습니다. 웹 페이지에 이 태그가 심어져 있어야하지만 해당 페이지에서 일어나는 사용자 행동을 수집하고, 시각화할 수 있게 되죠. 보통은 ‘트래킹 코드’라고 부릅니다. 아래 이미지의 좌측이 구글 애널리틱스, 우측이 뷰저블 트래킹 코드 예시입니다.

위 트래킹 코드를 모든 측정대상 페이지에 심어줘야 합니다. 구글 애널리틱스는 HTML 종료 태그 직전에, 뷰저블은 <Body> 태그 앞에 심을 것을 권장합니다. 사용자가 방문하면 태그가 읽히는데, 구글과 뷰저블 서버에 태그가 전송되어 화면상으로 데이터를 확인할 수 있습니다.
구글 애널리틱스나 어도비 애널리틱스 같은 데이터 분석 툴에서는, 태그 관리를 효율적으로 도와주는 ‘태그매니저’ 같은 서비스들이 존재하는데요, 위에서 언급한 컨버전 태그나 변수 태그들은 광고 매체별, 변수별로 관리해야 하다보니 갯수가 많아집니다. 모든 페이지에 올바르게 태그를 설치하고, 불필요한 태그는 적절히 삭제해줘야 하는 관리가 필요한 것이죠. 사이트 페이지 수가 얼마 안 될 때는 쉽지만 커머스처럼 수만 페이지가 존재하면 굉장히 큰 부담이 되기 때문에 태그 관리 툴을 반드시 사용하셔야 합니다.
(구글 태그매니저 사이트에서 더 알아보기 https://tagmanager.google.com/#/home )
오늘은 웹 데이터 분석을 시작할 때 반드시 이해해 두어야 하는 개념, 쿠키와 태그에 대해 알아보았습니다. 어떤 종류가 있고 각각 어떤 차이점이 있는지 모두 이해하셨나요? 이번 인사이트 블로그 글을 통해 어렵게 느껴졌을 쿠키와 태그에 대해 이해하는 데 도움이 되셨으면 좋겠습니다! 다음 글에서 다시 만나요!







