사용자의 행태나 경험을 서비스 제공자와 운영자가 가장 쉽게 파악할 수 있도록 도와주는 방법은, 사용자의 흔적을 눈으로 보는 것 입니다. 그래서 사용자의 발자취와 고민의 흔적을 히트맵 형태로 보여주고 있습니다. 또한 사용자의 탐색 순서와 유입처에 따라 달라지는 UX 결과들도 확인 할 수 있습니다.
뷰저블은 이를 위해, Behaviour Maps 기능 영역에 클릭 히트맵, 무브 히트맵, 스크롤 히트맵, 게이지 플롯 등으로 구성해두었고, 이를 통해 사용자의 실제 사용행태를 시각화된 데이터로 직관적으로 파악할 수 있도록 하고 있습니다.
총, 3개의 히트맵, 3개의 특별한 기능을 포함해 UX를 파악을 위한 총 6개의 기능을 제공합니다.
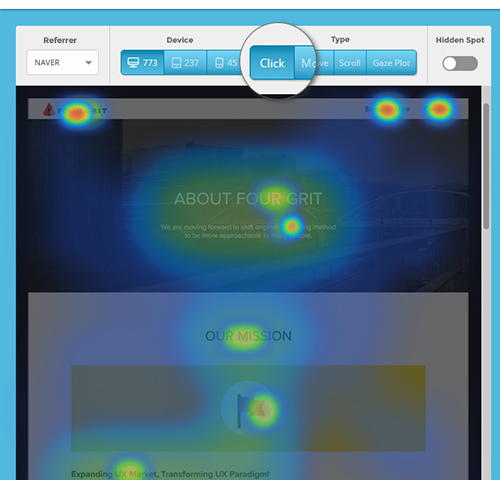
01.Click Heatmap
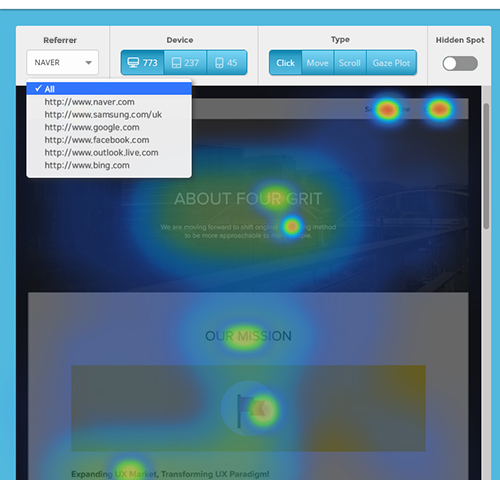
화면안에 있는 링크의 클릭수와 클릭율을 보여주며, 사용자들이 클릭한 영역을 히트맵으로 나타냅니다.
마우스 클릭현황을 통해 사용자들이 의도된 영역을 정확히 클릭하는지 또는 놓치고 있는지 알 수 있습니다.
뿐만 아니라 페이지 디자인 개선에 따른 성과측정 및 사용성 분석 등 다양한 분석이 가능합니다.

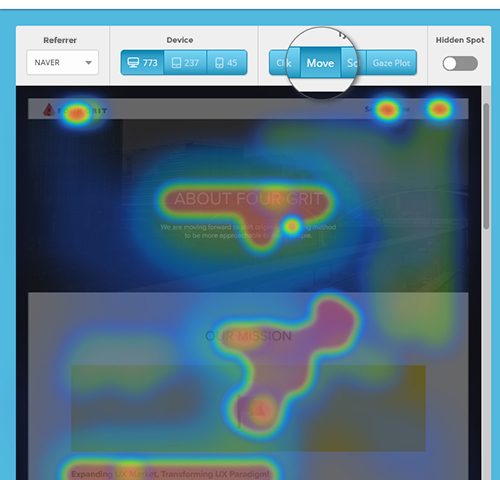
02.Movement Heatmap
사용자가 화면 위에서 마우스 움직임을 통해 이동한 영역을 히트맵으로 나타냅니다. 어느 영역에서 가장 많은 인터랙션이 일어나고 눈길을 끌었는지 알 수 있게 도와줍니다.

03.Scroll Heatmap
마우스 스크롤 움직임을 통해 도달한 페이지 범위와 사용자 비율을 히트맵으로 나타냅니다. 페이지 사용범위와 페이지 위치별 주목도를 파악하여 광고 위치를 조정하거나 콘텐츠를 편집해 볼 수 있습니다.
![[뷰저블 스크롤 히트맵 화면]](http://www.beusable.net/blog/wp-content/uploads/2020/04/scroll.jpg)
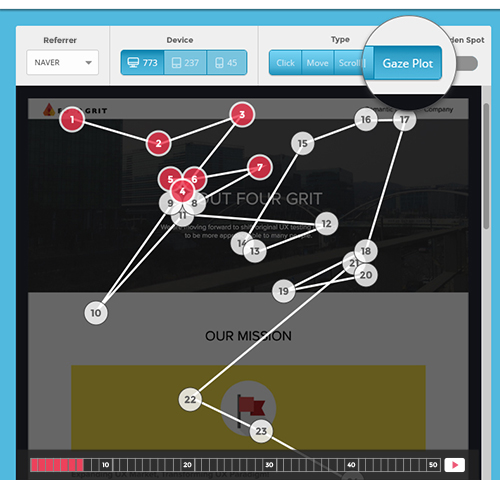
04.Gaze Plot
페이지 사용자의 평균적인 탐색 순서와 흐름을 보여줍니다. 사용자의 정보 접근 순서를 확인하고 중요 콘텐츠를 재배치해 보세요.

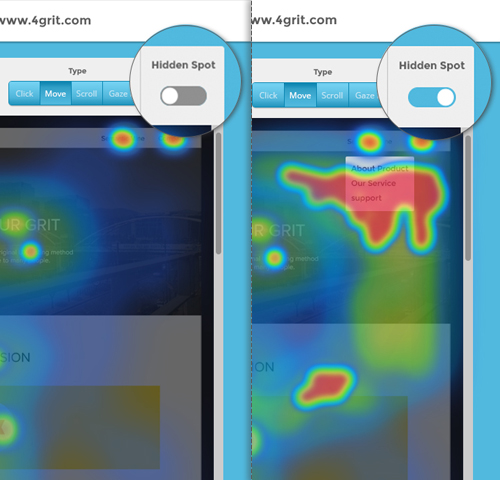
05.Segment as Interaction
사용자가 페이지의 숨겨진 메뉴 또는 기능을 활성화하였을 때의 UX 현황을 보여줍니다. 사용자의 인터렉션 전후의 UX 현황을 파악하여 디자인을 개선하거나 페이지를 최적화 할 수 있습니다.

06.Segment as Referrer
유입경로별 UX 현황을 보여줍니다. 유입경로의 특성 따라 페이지 이용행태는 완전히 다를 수 있습니다. 유입된 사용자를 목적별로 관리해 보세요.

Behaviour Maps 기능은 무료 가입을 통해 이용 가능합니다. 뷰저블로 UX 개선에 한걸음 다가가보세요!
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.






