스크롤 이동을 통한 콘텐츠 확인 비율 데이터만으로는 사용자가 해당 영역을 스쳐지나 갔는지 자세히 읽은 뒤 지나갔는지 알 수 없습니다. 하지만 사용자가 해당 영역에서 활동한 시간 데이터를 스크롤 이동 데이터와 함께 확인한다면, 사용자가 어느 영역까지 접근했고 그중에서 어떤 영역을 얼마나 확인했는지 알 수 있습니다. 그리고 각 영역의 접근 사용자 수와 노출 시간을 종합한 데이터로, 콘텐츠가 사용자에게 실질적으로 제공된 정도를 파악할 수 있습니다.

다음 시간 데이터와 종합 데이터 분석에 대한 예시로, 스크롤 데이터를 효과적으로 분석하고 이해하는 방법을 알아보겠습니다.
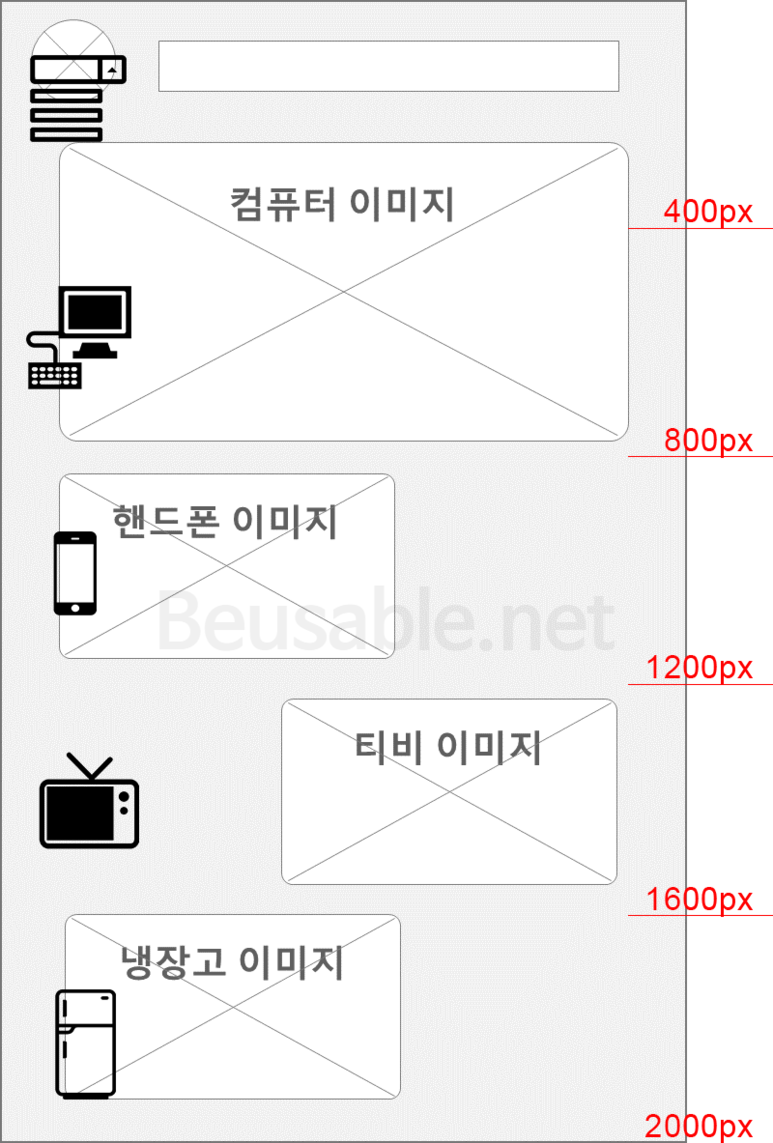
좀 더 쉬운 이해를 위해 위의 이미지와 같이 콘텐츠를 구성한 샘플 사이트에 대한 가상 시나리오를 각각 설정하고, 이에 따른 분석 내용을 확인하실 수 있습니다.
시간 데이터
사용자가 해당 영역에 머물렀을 경우, 머문 시간의 평균을 나타낸 데이터입니다. 스크롤 이동 데이터가 ‘콘텐츠가 사용자에게 접근되었는지’에 대한 정보라면, 시간 데이터는 ‘사용자가 접근한 콘텐츠에 얼마나 관심을 주었는지’에 대한 결과입니다. 따라서 시간 데이터의 대상은 ‘이미 접근한 사용자’이며, 해당 위치까지 접근 여부에 대한 고려는 제외됩니다. 시간 데이터 그래프를 스크롤 데이터 그래프와 비교한다면, 좋지 않은 위치에 있을지라도 접근한 사용자에게 관심을 끌고 오랫동안 주목을 받은 콘텐츠, 그리고 좋은 위치에 있어 접근율은 높았지만 사람들의 주목에서 빨리 벗어난 콘텐츠를 걸러낼 수 있습니다.
시간 데이터 정의
한 사용자가 스크롤 이동으로 화면의 위치를 바꿀 때마다, 웹페이지 문서 최 상단으로부터 사용자가 머무른 화면 영역의 top 위치와 bottom 위치를 산정하고, top 위치부터 bottom 위치까지 머무른 시간을 할당합니다. 단, 첫 위치와 주목 시간에 대해서는(사용자가 페이지에 접근하고 바로 보이는 화면과, 그곳에서 머문 시간), 첫 번째 활동(마우스 움직임, 스크롤 이동, 클릭 등) 후와 다음 스크롤 이동 전 체류 시간으로 기록하는 것이 적절합니다. 그 이유는, 접속하고 사용자의 첫 번째 활동이 일어나기 이전까지는 실제 사용자에게 페이지가 모두 렌더링 되고 페이지에 대한 주목을 시작했다고 단정 지을 수 없기 때문입니다.
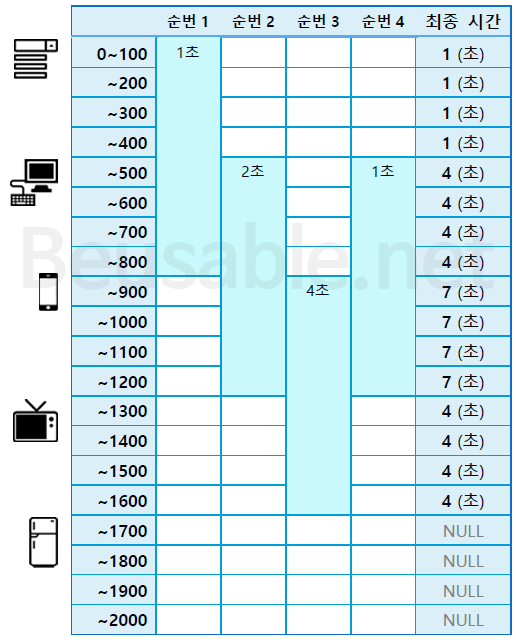
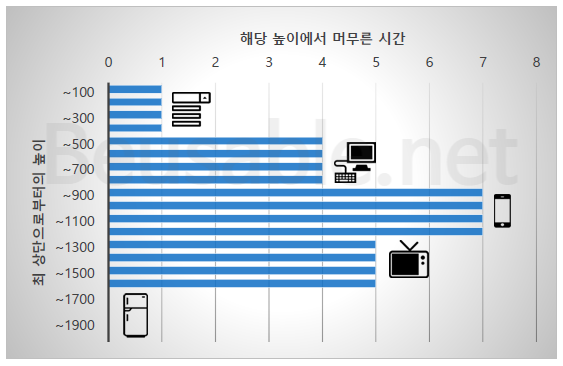
다음은 한 사람의 활동 시나리오 예시이며, 이에 따른 시간 데이터 그래프입니다.

페이지의 높이가 2000px, 화면 브라우저 높이가 800px이라고 가정
순번 1) [0~800px 0:00] 기본 화면 접속 및 활동 시작
view = 상단 내비게이션과 컴퓨터
순번 2) [400~1200px 0:01]
view = 컴퓨터와 핸드폰
순번 3) [800~1600px 0:03]
view = 핸드폰과 티비
순번 4) [400~1200px 0:07]
view = 컴퓨터와 핸드폰
종료 ) [0:08] 페이지 접속 종료

스크롤 데이터와 시간 데이터를 종합한, 노출 비중 그래프
해당 위치를 확인한 사용자 비율 값과 평균 노출 시간 값을 곱하면 스크롤 이동 데이터와 시간 데이터를 종합한 결과를 확인할 수 있습니다.
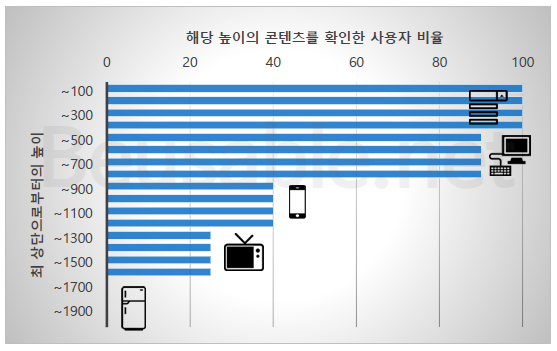
스크롤 이동(콘텐츠 확인 비율) 단일 분석

스크롤 데이터로 얻을 수 있는 정보는 대략적으로 다음과 같습니다.
– 상단 내비게이션 영역은 사용자 모두가 확인했습니다.
– 모든 사용자는 컴퓨터 이미지의 일부를 확인했으며, 컴퓨터 이미지 전체를 확인한 사용자는 90%입니다.
– 핸드폰 이미지를 확인한 사용자는 40%입니다. 컴퓨터 이미지를 확인한 사용자 중 절반 이상이 하단 핸드폰 이미지로 스크롤을 이동하지 않았습니다.
– 티비 이미지를 확인한 사용자는 25%입니다.
– 핸드폰과 티비 이미지 각각을 확인한 사용자 비율은 타 콘텐츠 차이에 비해 크지 않습니다.
– 냉장고 이미지가 있는 하단까지 스크롤을 이동한 사용자는 없습니다.
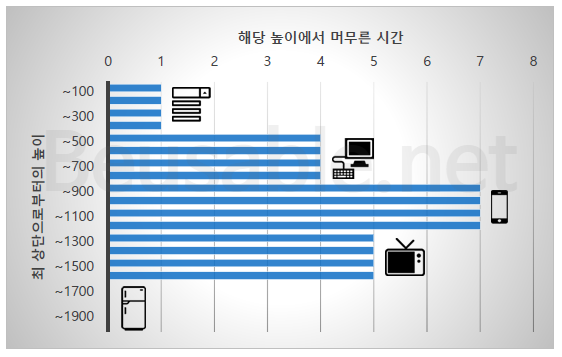
시간 데이터 단일 분석

시간 데이터로 얻을 수 있는 정보는 다음과 같습니다.
– 사용자들은 상단 내비게이션 영역에 평균 1초 머물렀습니다.
– 사용자들은 컴퓨터 이미지를 평균 4초 확인하였습니다.
– 사용자들은 핸드폰 이미지를 평균 7초 동안 확인하였습니다.
– 사용자들은 티비 이미지를 평균 5초 동안 확인하였습니다.
– 사용자가 오래 확인한 이미지 순서는 [핸드폰 > 티비 > 컴퓨터]입니다.
– 사용자는 상단 내비게이션보다 이미지 영역을 오래 확인하였습니다.
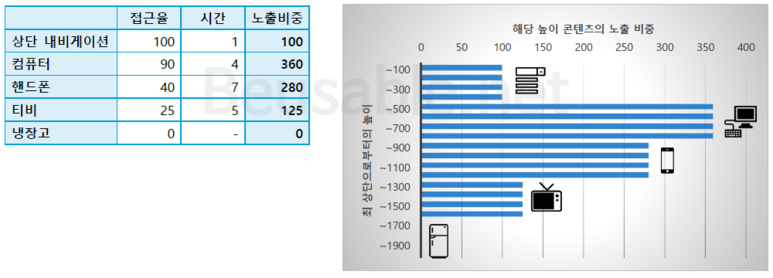
노출 비중 데이터 종합 분석 (접근*시간)
앞서 확인한 스크롤 데이터의 사용자 콘텐츠 확인 비율 값과 시간 데이터의 평균 시간 값을 곱하여 다음과 같은 노출 비중 그래프를 확인할 수 있습니다.

노출 비중 값은 해당 위치의 콘텐츠가 사용자에게 접근이 되었는지 여부(스크롤 데이터)와 얼마나 노출이 되었는지(시간 데이터)가 포함된 데이터입니다. 해당 예시 그래프로 다음과 같은 해석을 얻을 수 있습니다.
– 사용자들에게 많은 노출이 된 콘텐츠 순서는, [컴퓨터 > 핸드폰 > 티비 > 상단 내비게이션] 영역입니다.
– 노출 비중 값은 다음과 같습니다. (순위 / 콘텐츠 / 비중 / 접근율 * 시간 )
— 1위 컴퓨터 : 360 (90*4)
— 2위 핸드폰 : 280 (40*7)
— 3위 티비 : 125 (25*5)
— 4위 상단 내비게이션 : 100 (100*1)
– 컴퓨터 콘텐츠는 노출된 시간이 길지 않지만, 기본적으로 접근한 사용자가 많아 사용자에게 가장 많은 노출 비중을 얻을 수 있었습니다.
– 티비 콘텐츠는 노출 시간이 2위로 길었지만, 콘텐츠를 확인한 사용자가 적기 때문에 결과적으로 이미지 콘텐츠 중에서 노출 비중이 중 가장 낮았습니다.
– 상단 내비게이션 영역은 사용자에게 가장 많은 접근이 있었지만, 콘텐츠 노출 시간이 적어 결과적으로 노출 비중이 모든 영역 중 가장 낮았습니다.
이 종합 데이터는 마우스 이동 데이터와 함께 보면 더 효과적일 것입니다. 노출 비중 데이터 및 그래프에서는 해당 영역에서 구체적으로 무엇을 확인하였는지 세세한 정보를 확인할 수 없는데, 마우스 이동 데이터로 이를 보완할 수 있습니다. 반대로 마우스 이동 데이터만으로는 마우스 접근 없이 확인한 콘텐츠를 놓칠 수 있는데 노출 비중 종합 데이터로 이를 보완할 수 있습니다.
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.






