페이지에서 사용자의 전환/이탈은 회원가입, 예약, 매출 등과 같은 성과로 직결 됩니다.
전환/이탈은 회사 이익에 기여하는 중요한 사용자 행위이기 때문에, 수많은 UX디자이너들과 기획자, 마케터들은 전환을 늘리고 이탈을 줄이기 위해 전환/이탈 사용자의 UX를 연구하고 이를 바탕으로 UX를 개선합니다.
UX 분석 → UX 개선 → 전환 상승, 이탈 하락 → 성과 향상
뷰저블은 전환/이탈에 대한 UX분석이 용이하도록 전환/이탈 사용자별 클릭, 무브, 스크롤 히트맵과 스트림을 제공합니다. 전환 및 이탈 체크박스를 통해 전환 사용자만의 UX와 이탈 사용자만의 UX를 각각 조회할 수 있습니다.
‘Compairng Referrers’ 기능을 활용하여 전환 사용자의 히트맵과 이탈 사용자의 히트맵을 비교해 본다면 전환/이탈 사용자들의 행동흐름 및 탐색순서 등을 쉽게 파악할 수 있습니다.

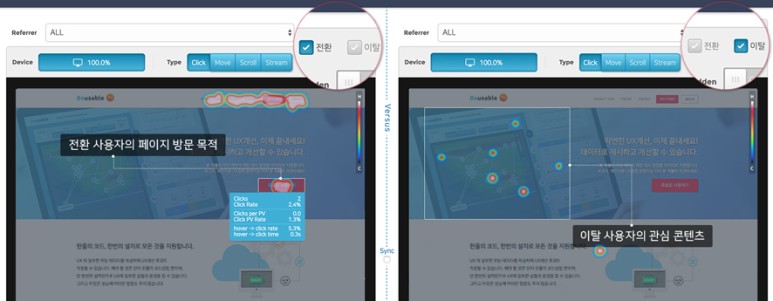
클릭 히트맵(Click Heatmap)
전환-클릭 히트맵과 이탈-클릭 히트맵을 비교할 땐, 클릭 요소별 UX정보(이하 클릭 정보)를 주목해 볼 필요가 있습니다. 각 히트맵에서 농도가 짙은 클릭 요소를 위주로 클릭 정보를 확인하면 전환 사용자와 이탈 사용자의 목적과 관심 콘텐츠를 알 수 있습니다. 전환-클릭 히트맵에서 클릭수가 높은 콘텐츠(또는 클릭 요소)는 전환 사용자가 해당 페이지를 방문한 목적으로 해석할 수 있습니다.
이탈-클릭 히트맵에서 특정 콘텐츠(또는 비클릭 요소)의 히트맵 농도가 높다면 해당 콘텐츠에 대해 사용자들이 더 많은 정보를 제공 받길 원하거나, 해당 요소가 클릭 가능한 요소로 오해하기 쉬운 디자인일 수 있습니다. 이탈 사용자의 클릭 히트맵을 통해 보완이 필요한 콘텐츠와 디자인 수정이 필요한 요소들을 확인할 수 있습니다.

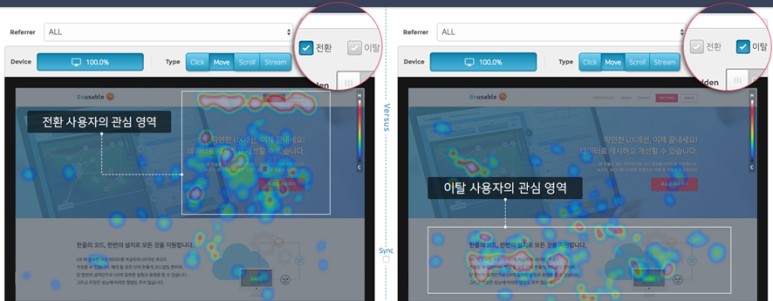
무브 히트맵(Move Heatmap)
무브 히트맵을 통해 전환 사용자와 이탈 사용자의 관심 영역을 비교해 볼 수 있습니다. 전환 사용자와 이탈 사용자의 히트맵 분포가 명확히 다르다면 두 그룹의 관심 콘텐츠가 무엇이었는지 파악하여 각 콘텐츠의 구성 및 내용에 따라 전환/이탈 원인을 분석할 수 있고, 관심 콘텐츠의 구성 및 내용에 따라 전환/이탈 사용자 특징을 알아낼 수 있습니다.
전환 사용자와 이탈 사용자의 히트맵 분포가 다르지 않다면 두 그룹이 콘텐츠를 유사하게 소비하였음을 의미합니다. 이는 모든 사용자들에게 페이지의 콘텐츠들이 동일하게 노출 및 제공 되었으나 이탈 사용자들은 선택하지 않았다는 것이기 때문에, 페이지의 특성을 고려하여 전환/이탈 원인을 분석하거나 스트림을 통해 전환/이탈 사용자의 이동 흐름을 분석하는 것이 좋습니다.

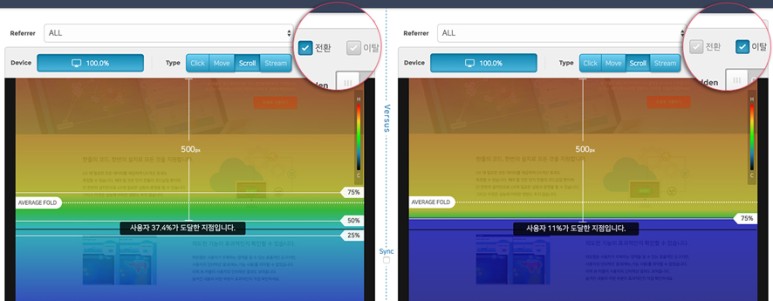
스크롤 히트맵(Scroll Heatmap)
스크롤 히트맵을 통해 전환/이탈 사용자의 Average Fold와 페이지 세로 높이별 도달률을 비교할 수 있습니다. Average Fold는 스크롤을 이동하지 않고 볼 수 있는 화면의 경계입니다.(‘뷰저블로 Fold 정보를 이해하고 UX 개선에 활용하기’ 참조) Average Fold는 사용자의 행동보다는 사용자가 사용하는 기기에 영향을 받기 때문에 전환 사용자와 이탈 사용자의 Average Fold 위치가 크게 차이가 난다면 특정 기기타입에 대한 대응이 필요합니다.
전환/이탈 사용자의 세로 높이별 도달률은 페이지 특성에 따라 해석 방법이 달라야 합니다. 특정 행동을 유도하는(페이지의 Goal이 되는) 버튼이 페이지 상단에 위치했다면 페이지 하단에서 전환 사용자의 도달률이 작게 나오는 것이 긍정적입니다. 반면에, 서비스를 자세히 설명하는 페이지의 경우 페이지 하단에서 전환 사용자의 도달률이 높게 나오는 것이 긍정적입니다. 이처럼 전환/이탈 사용자의 도달률은 페이지가 어떤 목적성을 갖느냐, 또는 어떤 구성과 내용으로 이루어져 있느냐에 따라 해석해야 합니다.

스트림(Stream)
히트맵만으로는 전환 사용자와 이탈 사용자의 행동흐름의 차이를 파악하기가 어려웠다면 스트림을 이용해 보시기 바랍니다. 스트림은 모든 사용자의 행동길이를 동일하게 맞춰 사용자의 평균적인 콘텐츠 탐색순서를 순차적으로 보여주기 때문에, 두 그룹의 차이를 명확히 비교해 볼 수 있고 스트림에서 확인한 두 그룹의 콘텐츠 탐색순서를 바탕으로 콘텐츠 구성이나 배치, 내용 등을 수정하여 UX를 개선할 수 있습니다.
![[전환/이탈 사용자의 스트림 비교]](http://www.beusable.net/blog/wp-content/uploads/2020/04/스트림비교.jpg)
뷰저블이 제공하는 Behviour Maps 기능들을 통해 전환 사용자와 이탈 사용자의 UX를 비교 분석한다면, 전체 사용자를 분석할 때는 보이지 않았던 인사이트를 추가로 얻을 수 있고 UX개선 포인트와 방향을 좀 더 수월하게 설정할 수 있을 것입니다.
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다







