오늘은 A/B테스트를 통해 뷰저블 홈페이지를 개선한 사례를 공유합니다.
1. 결과 요약
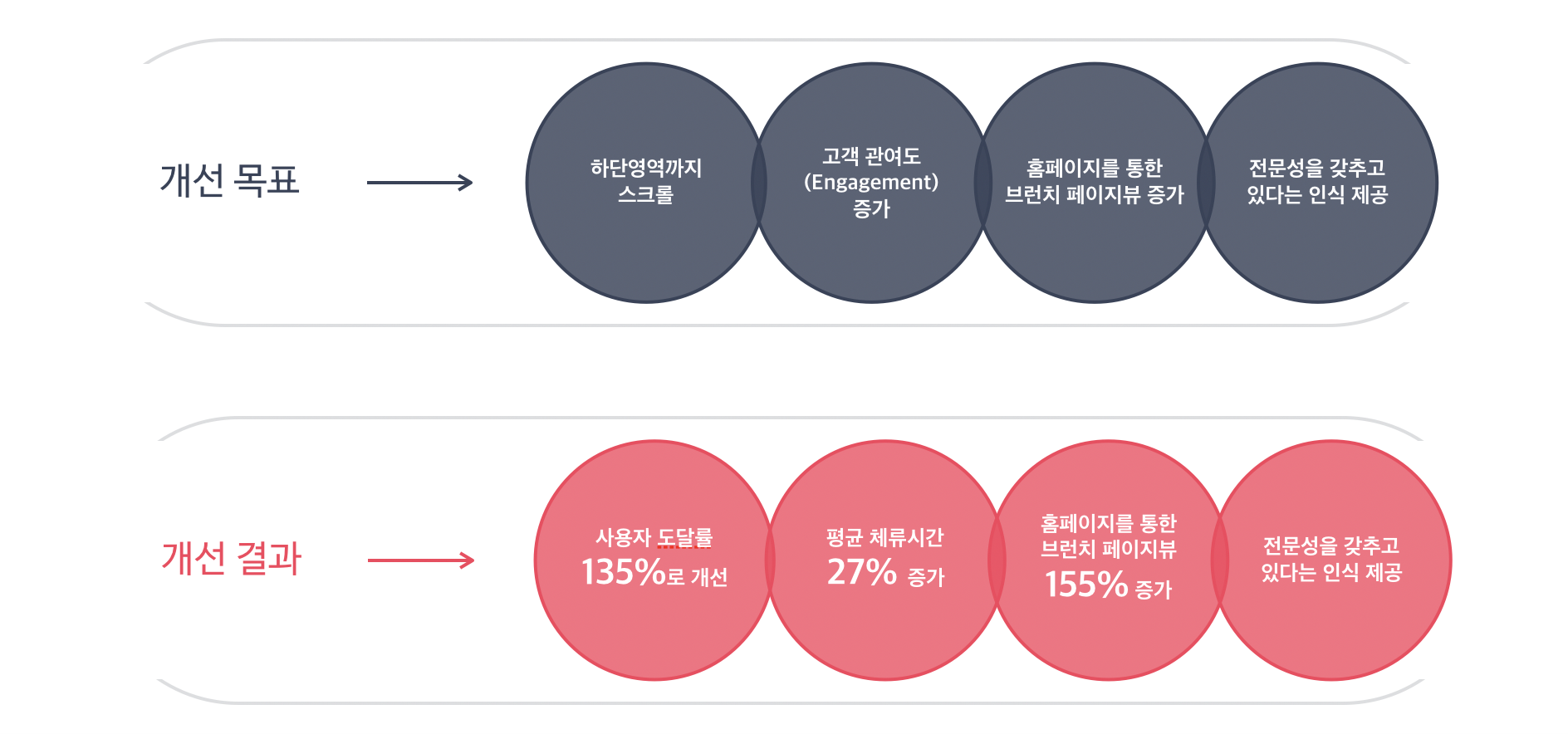
: 평균 체류시간과 하단 콘텐츠에 대한 사용자 도달률 등 전체적인 고객 Engagemenet 증가를 확인했습니다.

– 가설: 뷰저블 메인 페이지 내 브런치 콘텐츠를 1개에서 3개로 늘리면 고객 Engagement가 증가할 것이다.
– 목표: 전문가가 만드는 서비스라는 점을 인지시키고, 하단까지 콘텐츠를 골고루 소비하도록 유도한다.
– 기간: 2017년 3월 22일 ~ 3월 30일 목요일 (9일간 실시)
– 결과: 평균 체류시간 및 사용자 도달률 등 전체적인 고객 Engagement 증가 확인
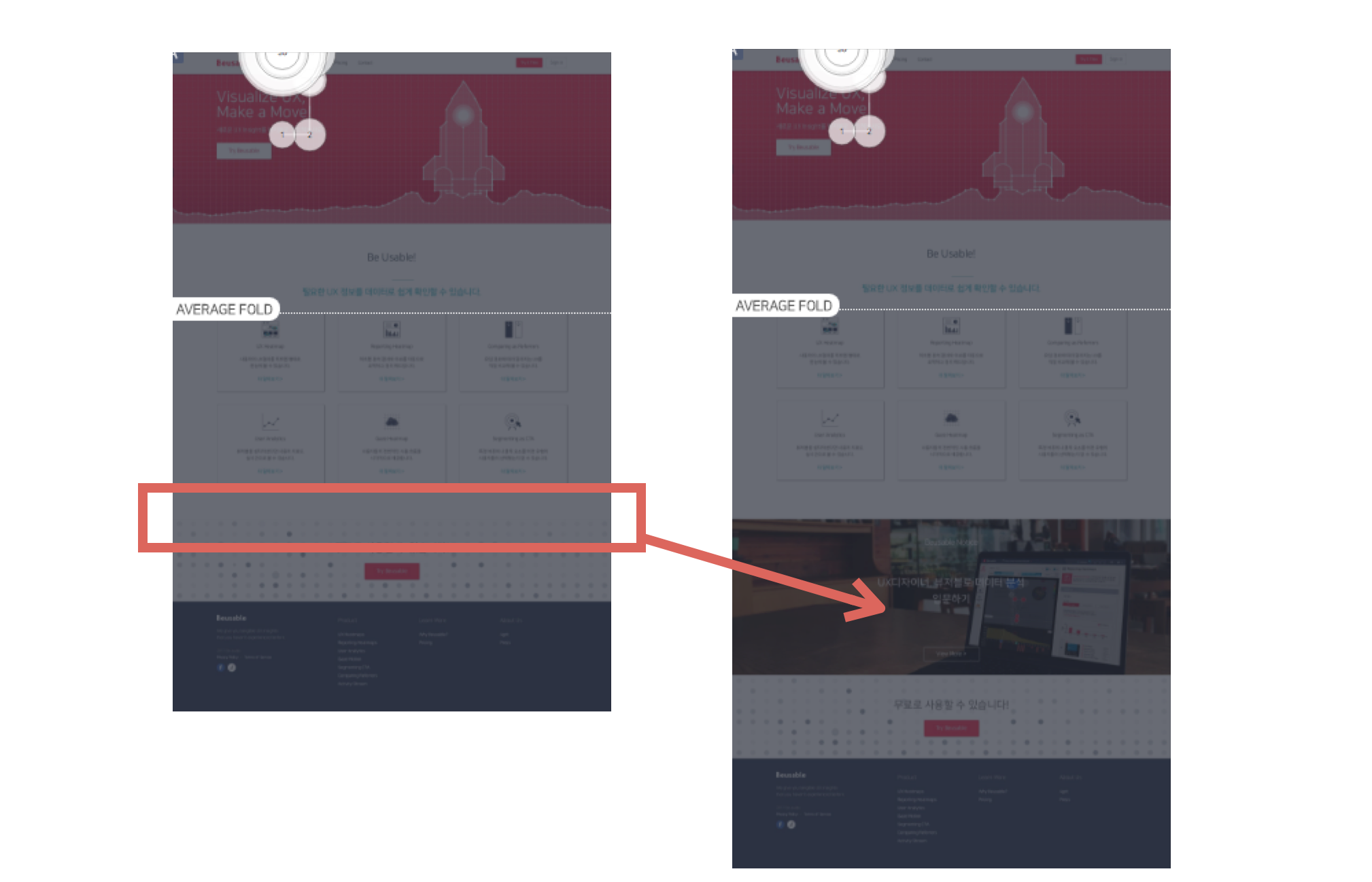
2-1. 포그리트 전문성을 인지시키고 하단 콘텐츠 소비를 유도하기 위해 하단에 배너를 삽입하였습니다.

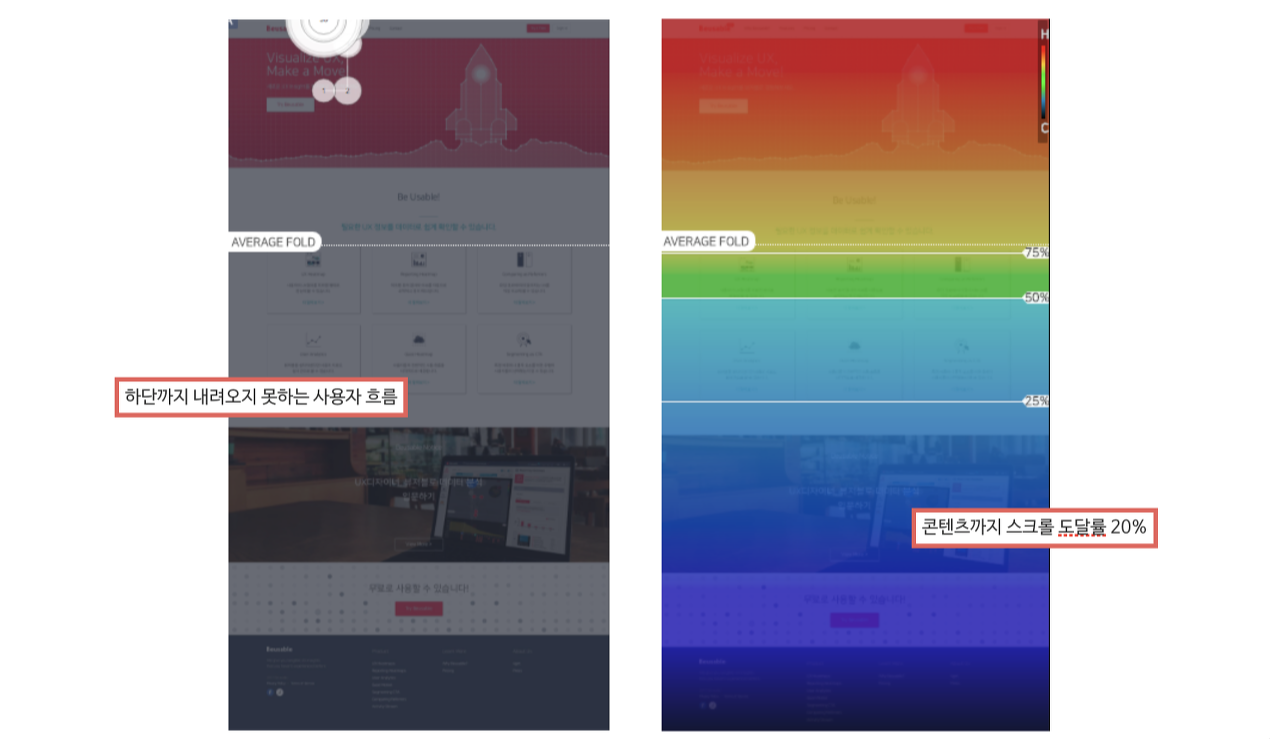
2-2. 하지만 하단까지 사용자가 이동하지 않아 콘텐츠가 골고루 소비되지 않음을 확인했습니다.

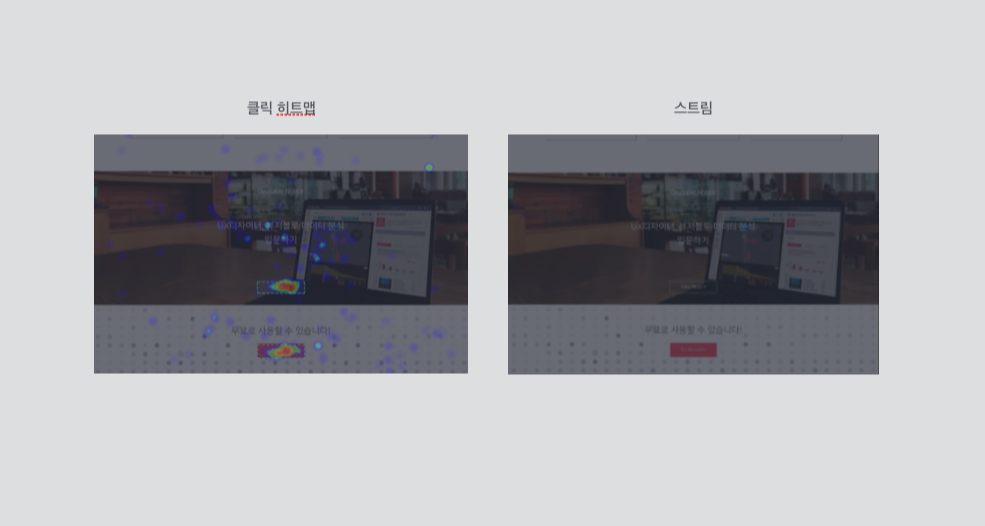
2-3. 마우스 클릭 히트맵을 살펴보면 사용자는 분명히 하단 콘텐츠를 보고 있었습니다.

3. 여기서 다시 새로운 가설을 수립합니다.
사용자 시선이 머무르게 하기 위해 뷰저블 공지임을 강조하는 탭을 삽입하고, 콘텐츠 숫자를 1개에서 3개로 늘려 콘텐츠의 다양성을 보여주어 체류시간 증가를 기대했습니다. 가설 수립이 끝나자 바로 디자인과 개발에 들어가 A/B 테스트해보았습니다.

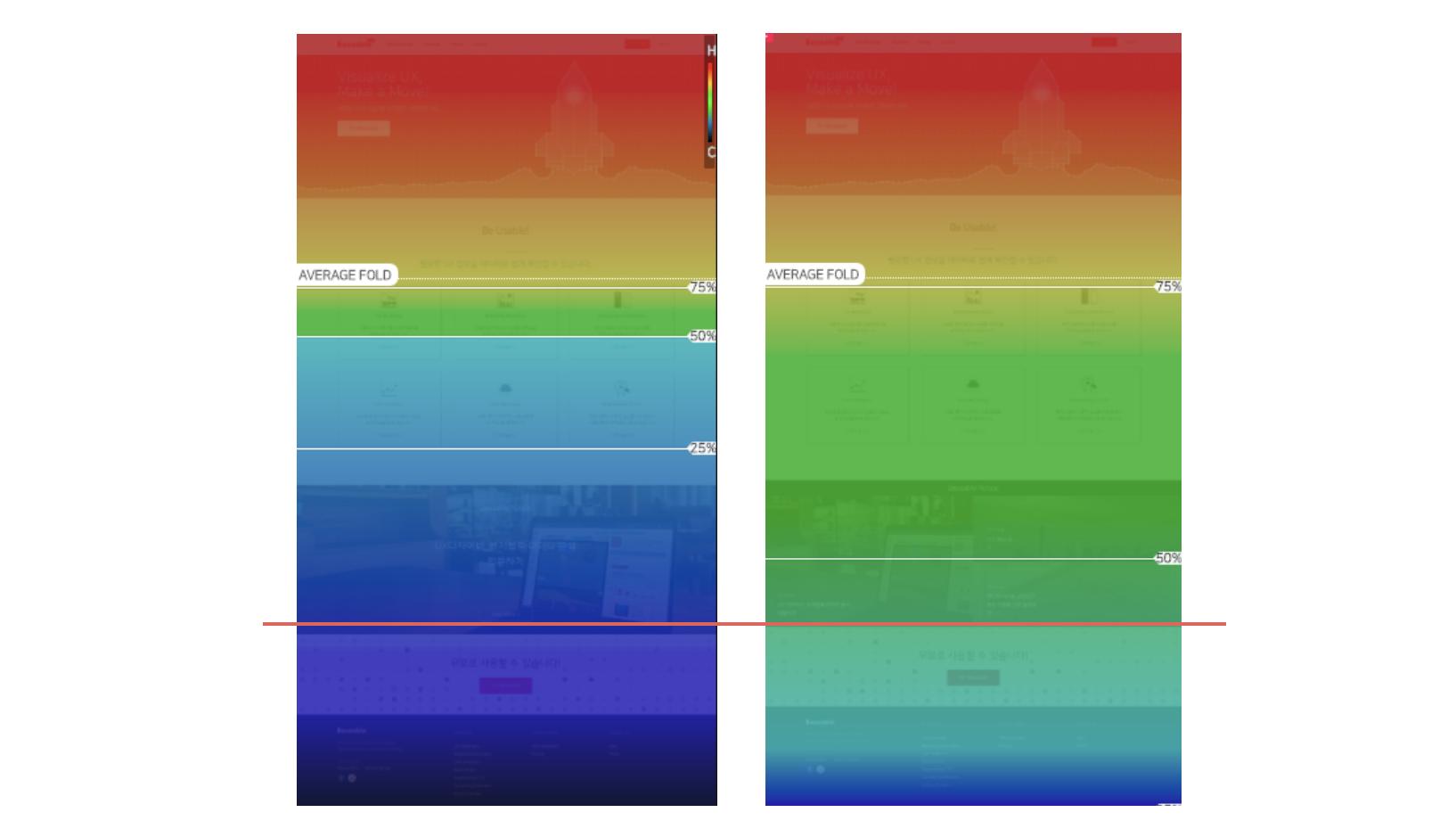
4-1. 스크롤 도달률이 2배 이상 개선되어 콘텐츠를 골고루 소비하게 되었습니다.

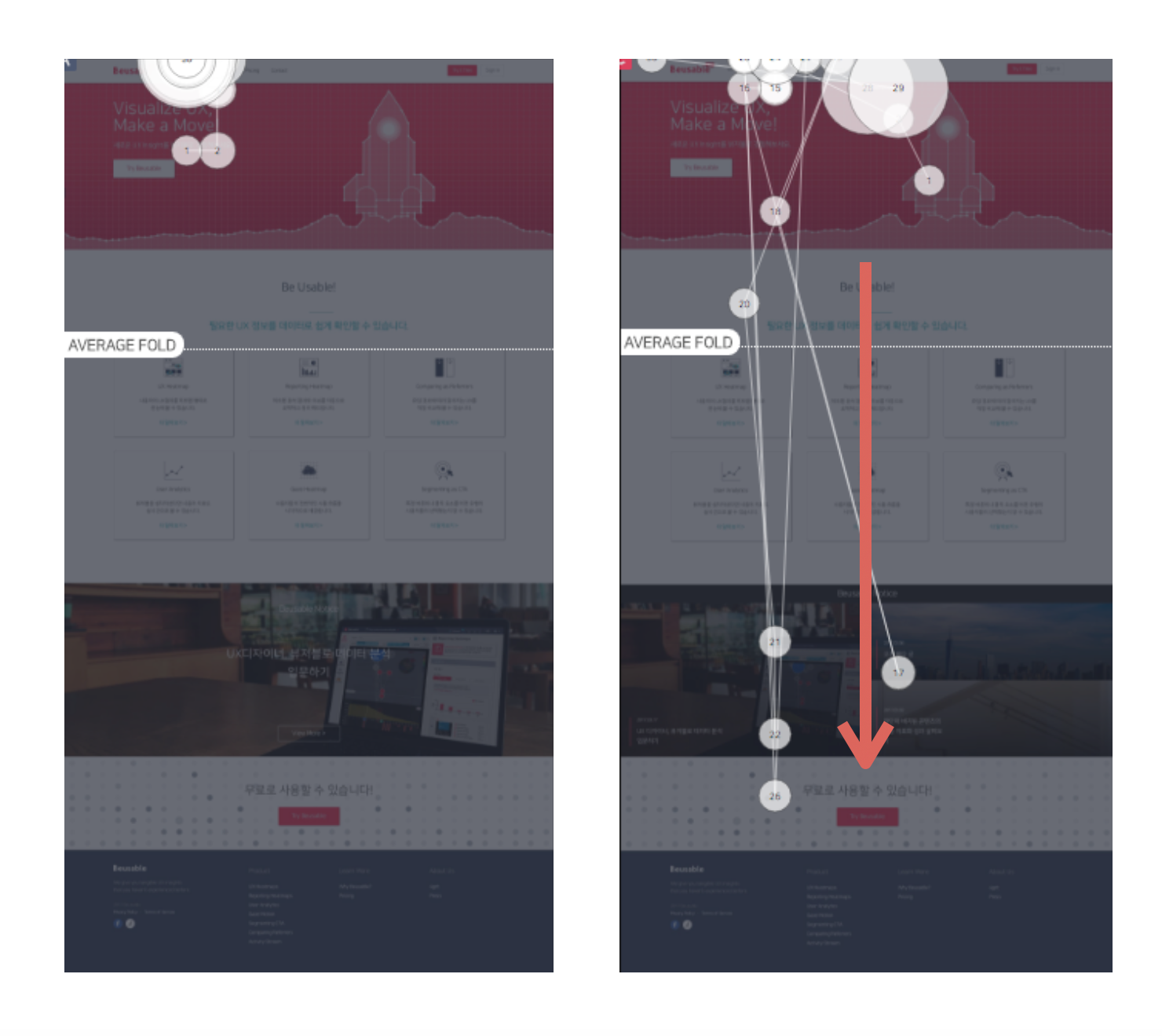
4-2. 스트림 비교를 통해 사용자 행동이 명확히 아래로 내려갔음을 확인하였습니다.

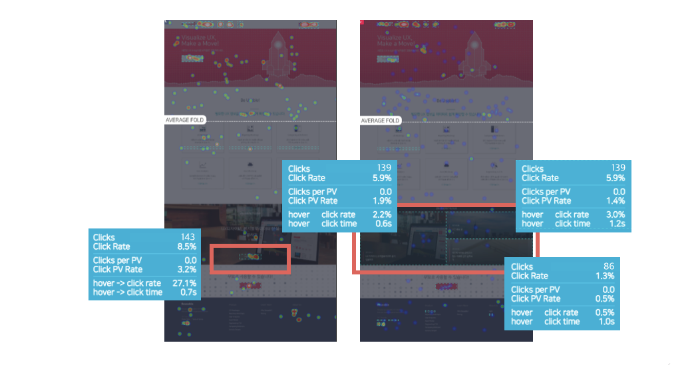
4-3. 가설 측정 및 검증, 클릭 히트맵 비교를 통해 배너 클릭률이 155%나 증가했음을 확인했습니다. 그만큼 브런치 페이지뷰도 늘어났죠.

5. 성과 공유, 사용자 도달률 20% > 47%로 135% 증가, 평균 체류시간 27% 증가, 홈페이지를 통한 브런치 페이지뷰 155% 증가

“끊임없이 데이터를 분석해서 개선하고 작은 실험을 빠르게 반복하라”
– 린스타트업 저자, 에릭 리스
고객은 실행할 수 있는 해결 방법을 말해 주지 않는다.
가장 혁신적인 사이트 경험이라도 내일이면 구식이 된다.
– 실전 웹사이트 분석 A to Z 저자, 아비나쉬 카우식
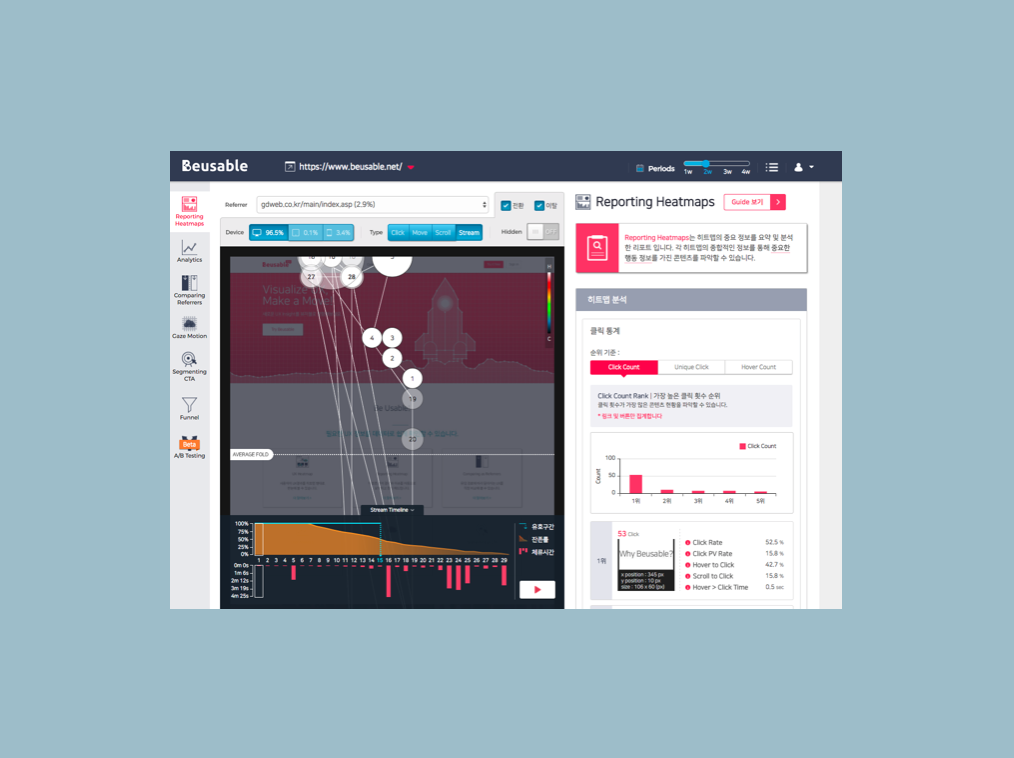
우리는 서비스 개선 포인트를 알기 위해 아이트래킹(Eye-Tracking)을 대신하여 스트림(Stream)을 사용하였습니다. 스트림은 사용자의 행동 흐름을 시각화해줍니다.
스트림이란, ‘사용자의 마우스 움직임 순서를 숫자로’, ‘마우스 체류시간을 원 크기로’ 시각화해주는 기능입니다. 비슷한 개념으로 게이즈 플롯(Gaze Plot)이 있는데, 게이즈 플롯이 사용자 한 명 한 명의 흐름을 보여준다면 스트림은 유입경로 별, 또는 전체 평균 사용자의 흐름을 나타내기 때문에 ‘추이(Trend)를 확인할 수 있고 퍼소나 작성 시 도움됩니다.

기존에 사용자 심리를 알기 위해서는 아이트래킹과 같은 사용성 테스트를 실시해야만 했습니다. 하지만 비용과 일정, 환경상의 문제로 아이트래킹을 도입하기란 쉽지 않습니다. 실제 제대로 된 아이트래킹 장비를 갖추고 사용성 테스트를 실시하기 위해서는 수백만 원에서 약 1천만 원 이상의 예산이 들어간다고 합니다. 또한, 아이트래킹은 사용자 한 명 한 명의 흐름만을 알 수 있어 실험에 긴 시간이 필요하고 전체적인 사용자 흐름 패턴을 알 수는 없다는 한계가 존재합니다.
스트림(Stream)은 아이트래킹을 대신하는 역할로 활용할 수 있습니다. 마우스 움직임은 사용자의 시선과 다르지 않나요?라고 질문하시는 분들이 있을 거라 생각합니다. 실제 CHI 2001 학회 보고에 따르면 웹 페이지에서 사용자의 마우스 커서가 위치한 곳의 85%가 실제 아이트래킹으로 측정된 응시 지점에 해당된다고 합니다.
스트림은 사용자가 우리의 홈페이지를
어떤 순서로, 왜 보았는지를 알게 해주었습니다.

스트림이 지니는 특징 중 하나는 거미줄처럼 얽힌 선들입니다. 사용자 시선의 선이라고도 볼 수 있는데요, 이 선 덕분에 각 요소 별 상관관계를 시각적으로 알 수 있습니다. 선이 많이 밀집되어있는 곳은 여러 번 보며 비교해보았거나 ‘세트(Set)’로 이용되는 경우가 많은 요소라 볼 수 있습니다. 이에 반해 선이 멀리 떨어져 있는 곳은 함께 보지 않는 콘텐츠 또는 관계성이 약하다고 사용자에게 판단될지 모릅니다.
포그리트 홈페이지를 보면 포그리트의 미션과 서비스 소개 콘텐츠에 선들이 많이 얽혀있습니다. 세트로 보고 있는 정보이며, 사용자가 바쁘게 왔다 갔다 하며 메뉴를 보고 있음을 추측할 수 있습니다. 이 선을 어떻게 해야 잘 설계할지 고민하는 것이 디자이너의 과제입니다. 관계성이 높은 요소를 파악하여 레이아웃을 개선한다면 더 쉬운 ‘길’이 만들어집니다.
단순히 PV(페이지뷰) 수치만을 보아서는 개선 방향성을 도출해내긴 어렵습니다. 일부 관련 지식이 있는 기획자나 디자이너가 직접 로우 데이터를 보며 사용자의 흐름을 파악하고 있지만 일반인들이 하기에는 좀처럼 쉽지 않은 일입니다. 스트림으로는 로우 데이터를 일일이 찾아볼 필요 없이 바로 페이지 별 사용자 여정을 확인할 수 있습니다.
여러분도 스트림과 히트맵 기능을 갖춘 뷰저블로 페이지 내 사용자 행동 흐름을 파악하고 A/B테스트를 진행해보시는 건 어떨까요?







