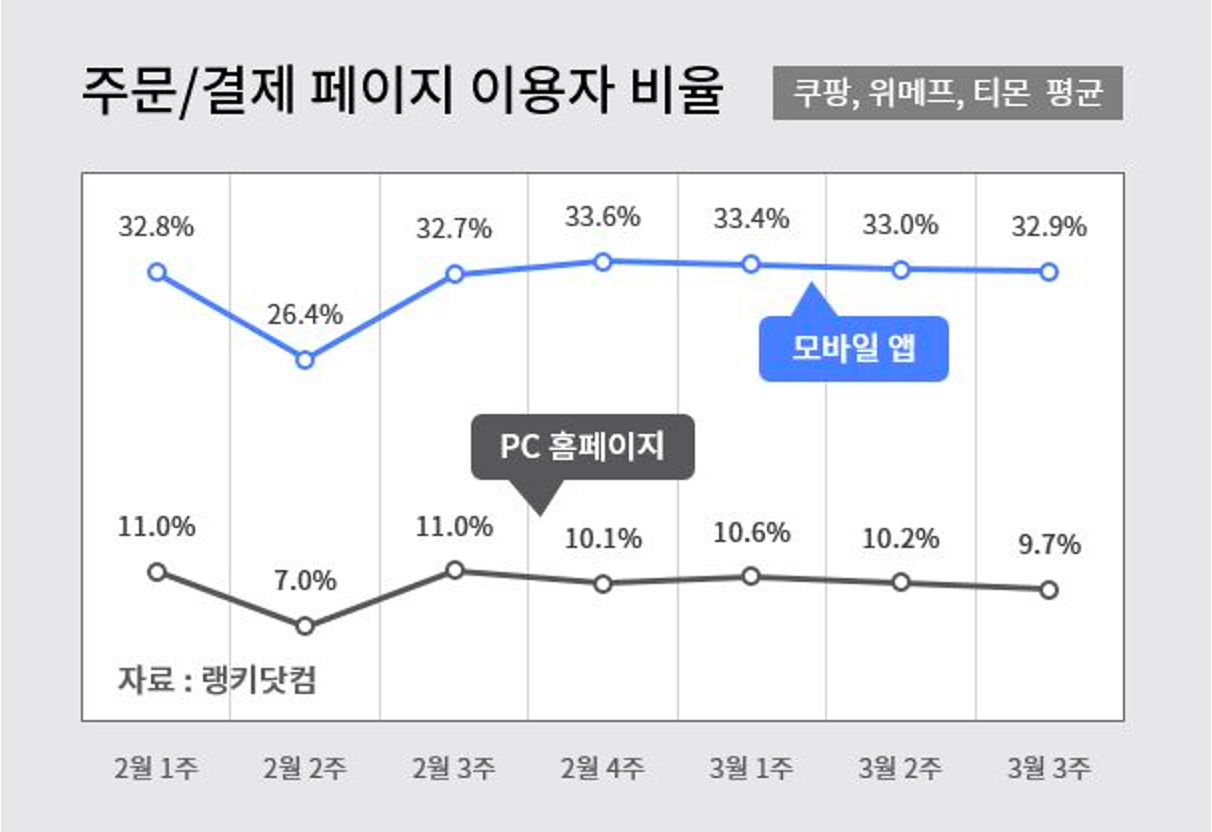
스마트폰이 보급되며 대다수 유입 자가 모바일 사이트나 앱으로 몰리게 되었는데요, 어느 국내 이커머스에서는 모바일에서 발생하는 매출이 80% 가까이 차지하였다고 합니다. 이렇게 모바일 사용자가 늘어나면서 ‘모바일 퍼스트 UX’가 함께 강조되고 있지만 데이터 분석 수단은 그저 버튼의 클릭 수를 보는 정도에 그쳐 온 것이 현실입니다.

PC 사이트와 달리 모바일 사이트는 데이터를 분석할 때 봐야 하는 점이 전혀 다릅니다. 화면 크기와 방문 목적 뿐만 아니라 PC에서는 그저 스크롤 하거나 클릭, 호버하는 것과 달리 모바일에서는 줌아웃, 줌인은 물론이고 탭, 더블 탭, 스와이프처럼 PC보다 훨씬 더 많은 행동을 일으킵니다.
뷰저블에서는 전문 모바일 제스처를 분석할 수 있는 히트맵 기능을 강화하여 여러분의 서비스 UX를 고도화할 수 있는 개선 방안을 제공합니다. 어떤 기능이며 어떻게 여러분의 서비스에 녹여낼 수 있는지 소개합니다!
[이번 글을 통해 알 수 있는 점]
탭/더블 탭, 줌인 아웃, 스와이프 히트맵의 기능과 구체적인 활용방안에 대해 이해할 수 있습니다. 이를 통해 미디어, 커머스, 보험/은행 등 다양한 서비스들의 UI 개선방안을 도출해낼 수 있습니다.
- 고객이 시간을 할애하여 정독하는 콘텐츠 영역을 분석할 수 있습니다.
- 더 많은 정보가 필요하거나 고객의 니즈와 다른 영역을 분석할 수 있습니다.
- 콘텐츠 순서를 바꿀 필요가 있는 영역이 어느 곳인지 분석할 수 있습니다.
- 이미지와 텍스트 크기가 적절한지 의사 결정할 수 있습니다.
- 고객이 얼마나 깊이 있게 콘텐츠를 확인하는지를 알 수 있습니다.
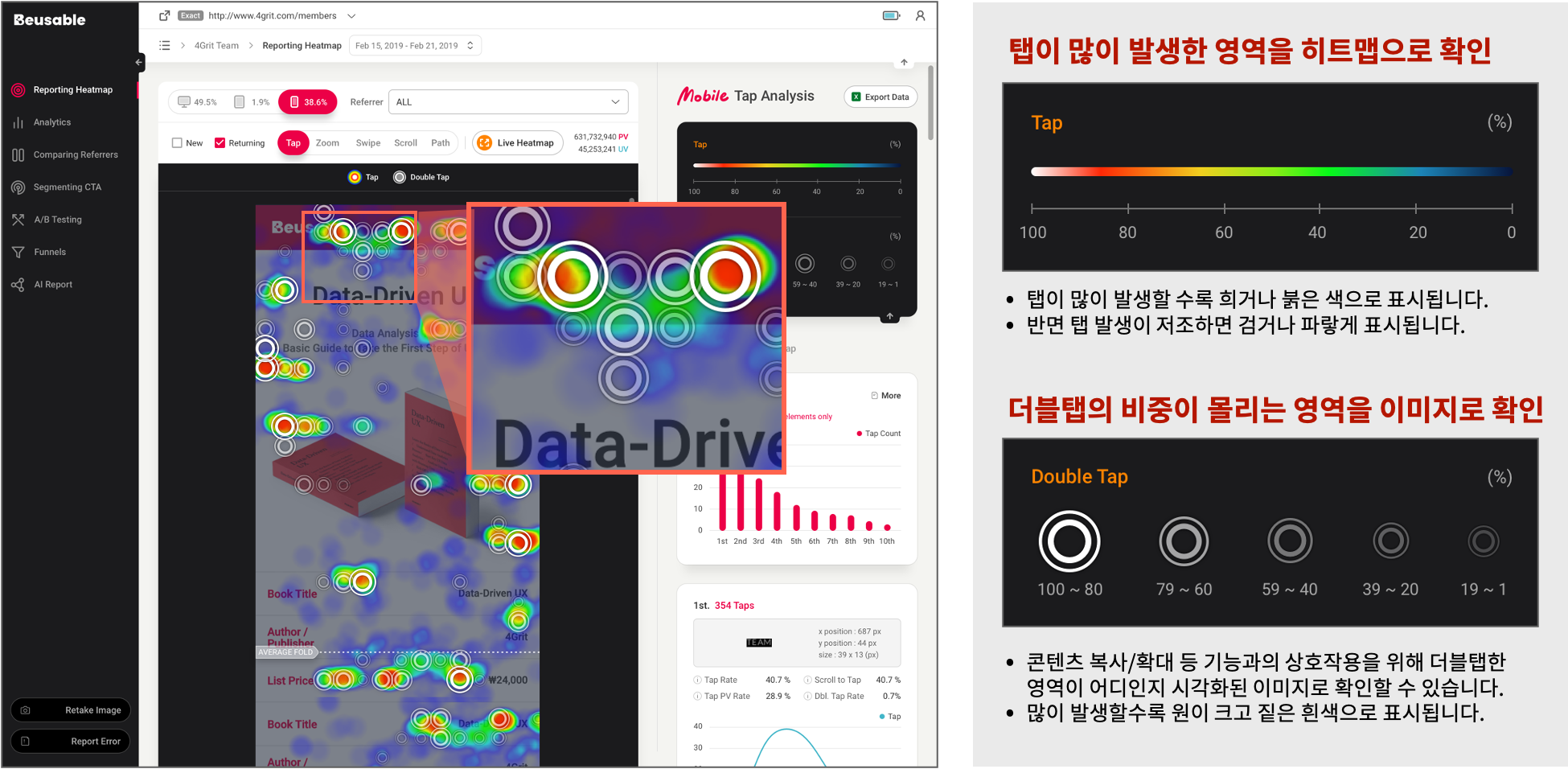
고객이 선택한 콘텐츠가 무엇인지 확인할 수 있는 탭 히트맵과
화면 확대/축소, 설정 기능 이용 분석에 활용되는 더블 탭 히트맵

탭 이란 무엇일까요? 마우스 클릭과 비슷한 개념으로 마우스를 손가락으로 대체하였다고 이해할 수 있습니다.
탭(Tab)은 화면을 한 손가락으로 짧고 가볍게 두드리는 모바일 제스처입니다. 주로 콘텐츠를 선택할 때 발생하며 두드리는 횟수에 따라 더블 탭(Double Tap)으로 구분됩니다.

뷰저블에서는 탭이 많이 발생한 영역일수록 희거나 붉은 색으로 표기됩니다. 반면 탭 발생이 저조할수록 파랗게 시각화해주는데요, 사이트를 방문한 고객이 서비스 기획자가 설계한 최종 전환 목표 버튼(CTA, Call To Action)으로 올바르게 탭 하는지를 파악할 수 있습니다.
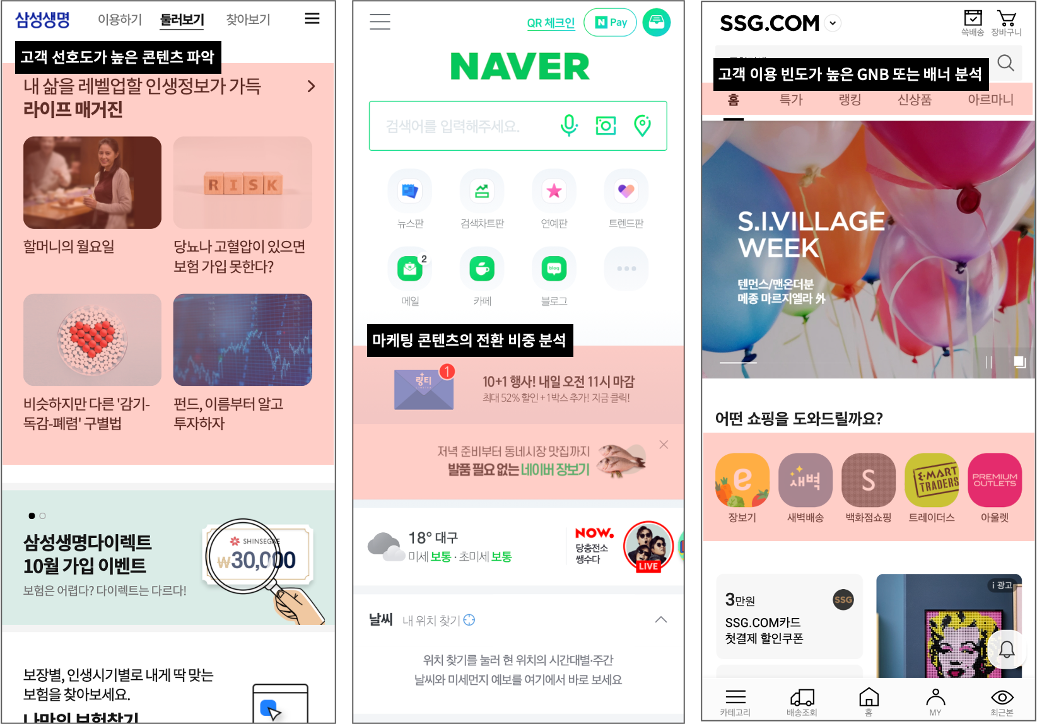
탭 히트맵 분석을 통해 우리는 어떤 인사이트를 얻을 수 있을까요?
- 중요도가 높지만, 탭 발생이 적다면 이미지를 개선하여 주목도를 높여야 합니다.
- GNB 우선순위를 탭이 많이 발생한 순서대로 변경하여 고객 편의를 높일 수 있습니다.
- 마케팅 배너의 탭 수가 저조하다면 해당 배너의 위치를 탭이 많이 발생하는 영역 근처로 개선할 수 있습니다.
- 커머스나 교육/콘텐츠 사이트에서 제공하는 메인 배너의 경우, 탭이 발생하는 수에 따라 정렬을 개선하여 전환을 극대화할 수 있습니다.
한편 더블 탭(Double Tap)은 화면을 재빠르게 두 번 두드리는 제스처입니다. 줌인 또는 줌아웃 제스처를 통해서도 화면의 크기를 줄이거나 키울 수 있지만, 더블 탭을 통해서도 이미지 확대/축소가 가능하다는 사실 아시나요? 화면을 확대하거나 반대로 확대된 상태에서 두 번 두드려 화면을 축소할 수 있습니다.
이 외에도, 특정 기능을 ‘설정/편집’상태로 전환할 때 사용될 수 있고 재생 중인 동영상을 잠시 멈추거나 동영상의 좌우 끝을 빠르게 더블 탭한다면, 10초 이전 또는 10초 이후 화면으로 이동할 수 있습니다.
아무래도 더블 탭은 탭 보다는 발생 빈도가 적습니다. 주로 굉장히 중요도가 높은 콘텐츠나 기능에서 발생합니다. 더블 탭은 자주 발생하지 않기 때문에 서비스 규모가 큰 경우에는 기획자나 개발자도 모든 기능을 다 알지 못하는 경우가 많습니다. 다른 제스처와 마찬가지로 분석을 위해서는 어떤 기능과 영역에서 더블 탭이 발생하는지를 꼭 숙지해야 합니다.
사용자가 관심을 갖고 보기 위해 노력한 콘텐츠를 분석할 수 있는 줌 히트맵
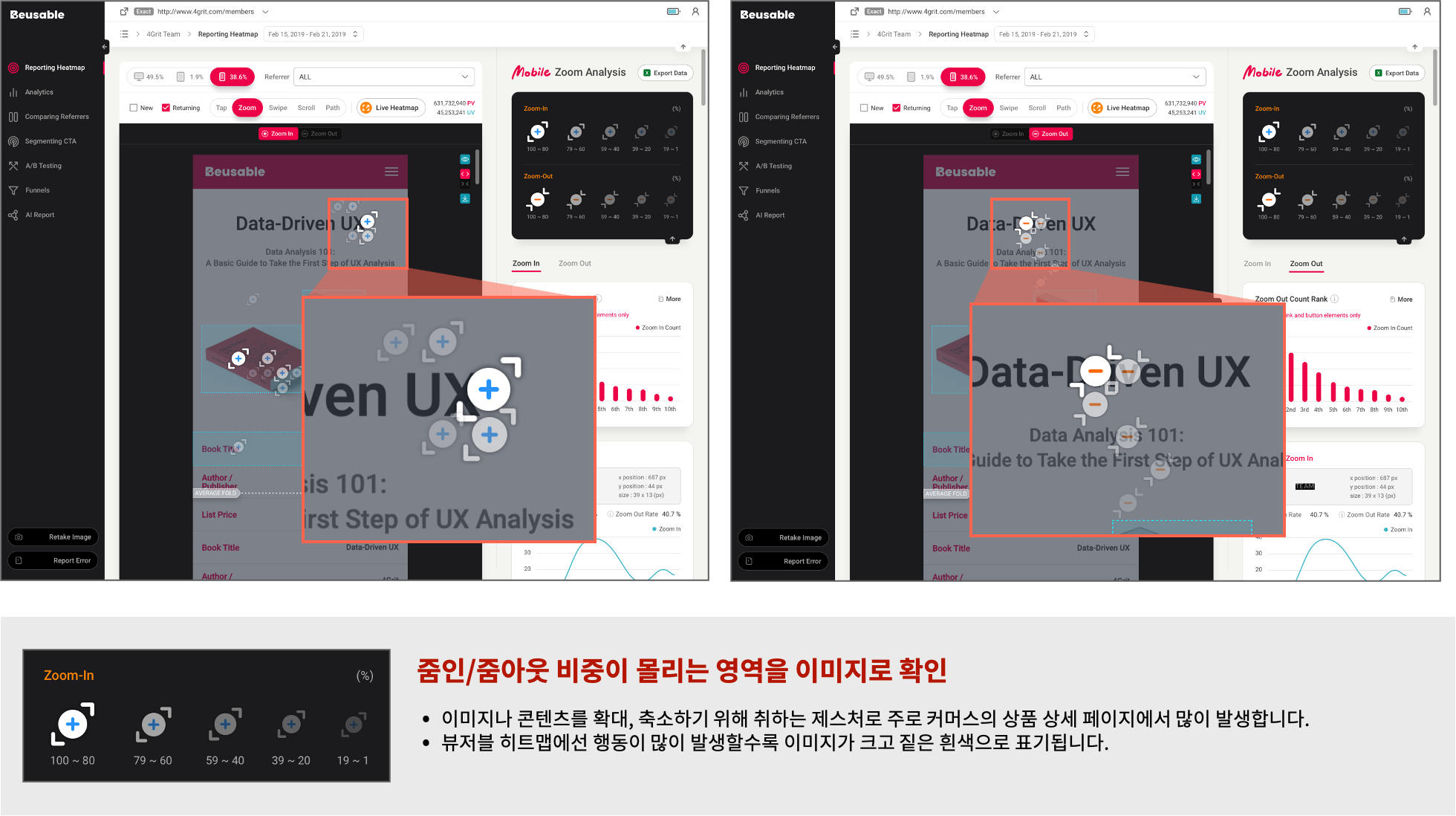
보통 핀치 인(Pinch In), 핀치 아웃(Pinch Out)이라고도 불리는데요, 두 손가락을 화면 위에 터치한 상태에서 서로 다른 방향으로 움직이는 제스처입니다. 확대(Zoom Out)와 축소(Zoom In)를 위한 제스처로 두 손가락의 거리에 따라 확대될 사이즈가 정해집니다.

줌 히트맵 분석을 통해 우리는 어떤 인사이트를 얻을 수 있을까요?
- 어떤 페이지의 이미지와 텍스트 크기를 얼마나 키워야할지 파악할 수 있습니다. 제공되는 상품 이미지나 텍스트가 작다면 줌아웃이 필연적으로 발생합니다.
- 모바일 사이트로 올바르게 리다이렉션 되지 않았는지 분석할 수 있습니다. 스마트폰에서 PC 사이트로 이동되었다면 기능이나 이미지를 확대하여 보고자 하는 니즈가 발생합니다.
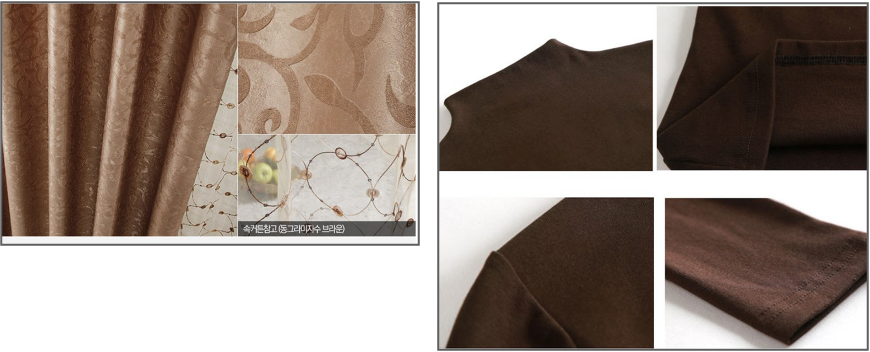
커머스에서 디테일이 중요한 상품들은 굉장히 다양합니다. 옷의 소재나 마감 상태를 파악하기 위해 혹은 상품 재질이 어떤 것인지를 보기 위해서 많은 사람이 줌아웃합니다.
상세 이미지 영역에서 줌인/줌아웃이 너무 많이 발생한다면 아래처럼 다양한 형태로 디테일 사진을 보강할 수 있습니다.

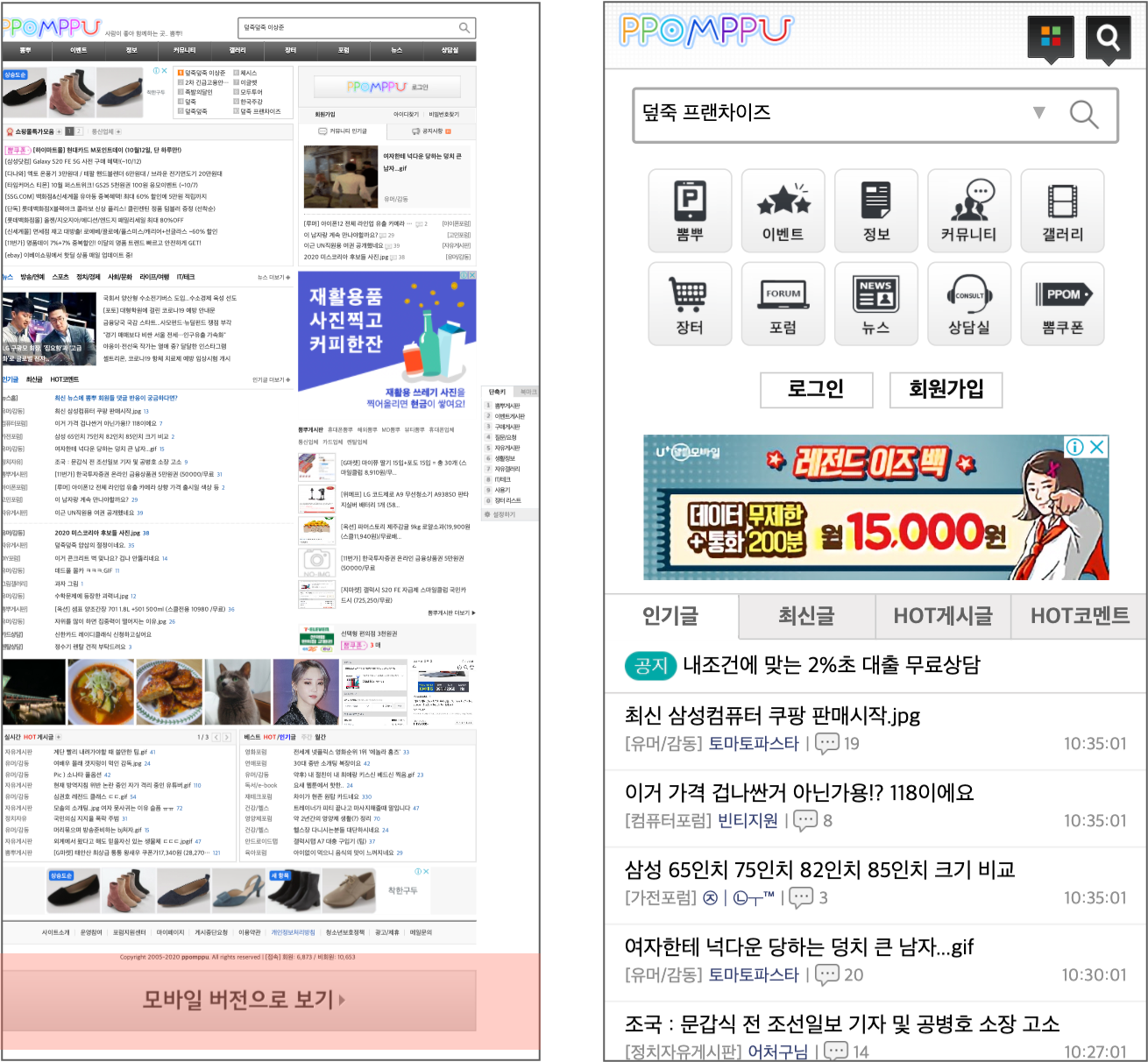
아래는 뽐뿌라는 커뮤니티를 스마트폰으로 PC 버전 사이트와 모바일 버전 사이트를 접속하여 스크린 캡처한 것입니다.
모바일 디바이스로 접근하였지만, PC 사이트로 리다이렉션 되었다면 글자가 굉장히 작아지기 때문에 줌아웃이 굉장히 많이 발생할 것입니다. 뽐뿌는 스마트폰에서 PC 사이트로 접근한 경우 고객을 위해 ‘모바일 버전으로 보기’ 버튼이 표시하여 사용성을 극대화한 것을 알 수 있습니다.

사용자가 더 많은 정보량을 원하는 콘텐츠와
관심있어 숙독하는 콘텐츠를 파악할 수 있는 스와이프 히트맵
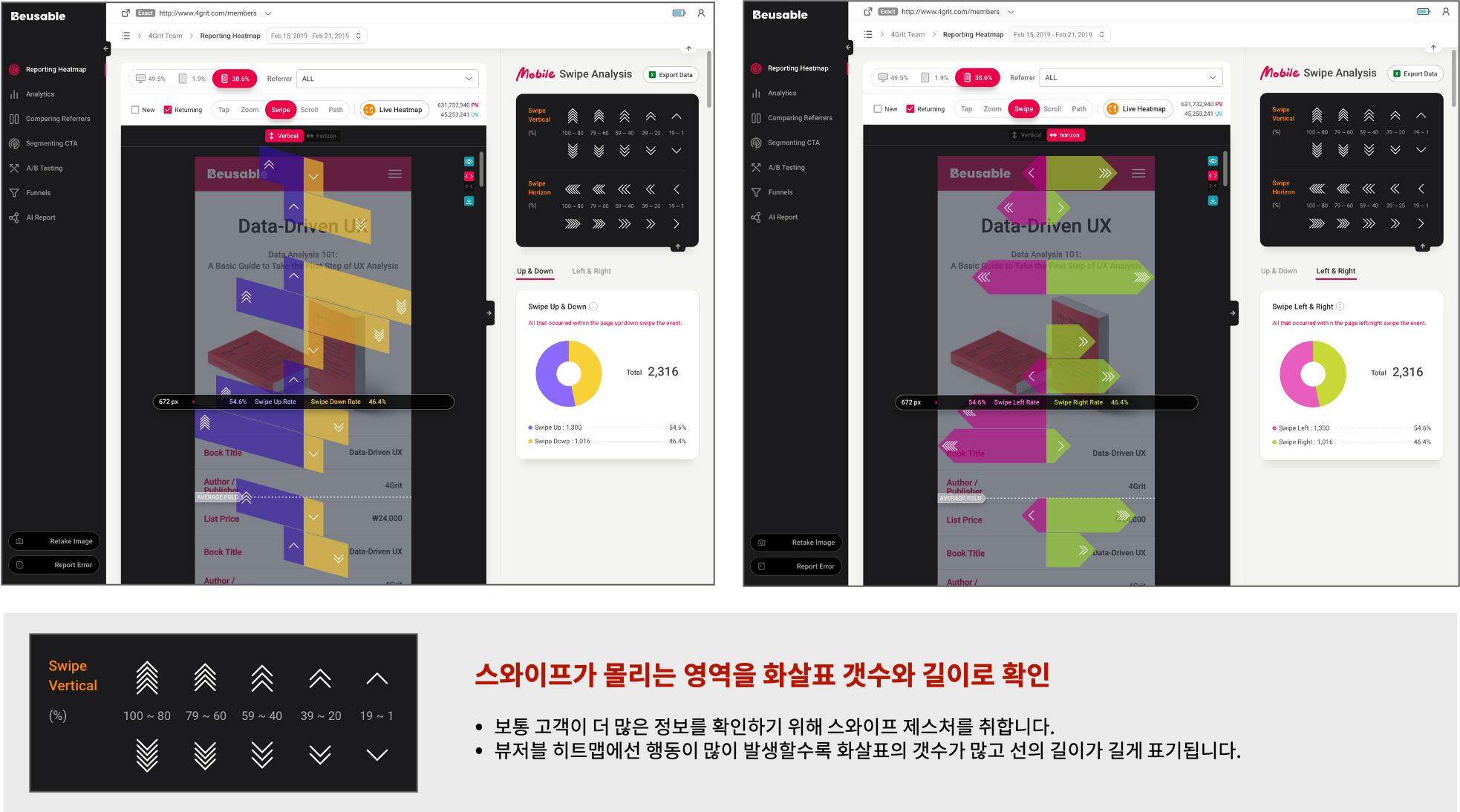
스와이프(Swipe)는 한 손가락을 화면 위에 터치한 상태에서 일정 거리를 움직이는 행동입니다. 수직 방향의 스와이프는 보통 스크롤(Scroll)이라고 부르며 화면을 전환하거나 화면의 스크롤을 내리거나 올릴 때 활용합니다.
스와이프를 빠르게 좌우로 발생하는 경우를 플릭(Flick)이라고 부르는데요 콘텐츠를 빠르게 전환하거나 드로어 메뉴를 열 때 사용됩니다.

스와이프가 많이 발생하는 위치를 분석하면 사용자가 어떤 콘텐츠를 정독하는지 알 수 있습니다. 상하 스크롤이 많이 발생한 위치는, ‘반복하여 본 영역’일 확률이 높습니다.
반면 더 많은 정보를 원하거나 관심있는 내용이지만 콘텐츠 내용이 어려워 정독하는 경우일 수도 있기 때문에 스와이프가 몰린다고하여 반드시 좋게 해석되만은 않습니다. 이 때는 더욱 쉬운 표현으로 정보나 콘텐츠를 개선하거나 추가 정보를 게재하여 보완할 수 있습니다.

스와이프 히트맵 분석을 통해 우리는 어떤 인사이트를 얻을 수 있을까요?
- 고객이 어떤 콘텐츠에 관심있으며 더 많이 확인하고자 하는지를 알 수 있습니다.
- 캐러셀 UI에 스와이프가 특히 많이 발생한다면 고객은 해당 정보를 더 많이 확인하고 싶어할 수 있습니다. 이 경우 정보량을 추가해야 합니다.
- 스와이프 형태로 콘텐츠 탐색이 가능한 영역임에도 불구하고 고객에게 올바르게 인지되지 못하는 곳이 어디인지 파악할 수 있습니다. 사용성을 즉각적으로 개선하세요!
모바일 제스처 히트맵은 뷰저블에서 제공하는 스크롤 히트맵, Path 기능과 교차분석하면 분석 정밀도를 훨씬 더 높일 수 있는데요, 해당 내용은 다음 편에 공유드리겠습니다. 많은 기대 부탁드릴게요!
히트맵을 활용한 모바일 데이터 분석은 빠르게 변화하는 시대,
조직을 더욱 기민하고 민첩하게 만들어줍니다.
숫자는 상대적으로 비교 해야 하는 또 다른 숫자가 필요하고, 이를 다시 실제 UI 화면과 비교하며 해석해야만 의미를 찾을 수 있습니다. 이 과정에서 데이터 분석 능력이 있는 실무자는 숫자 해석에 때때로 업무가 매몰되어버리고 보고자료를 만드는데 너무나 많은 시간을 할애합니다. 뷰저블의 이번 기능 개편으로 여러분은 이제 한 단계 더 나아가 비즈니스 변화를 불러일으킬 수 있는 상위 기획을 하는 데 소중한 시간을 투자하고 더 빠르게 서비스를 진보시킬 수 있습니다.
히트맵은 화면 위에 이미 모든 수치가 비교되어 시각화됩니다. 전혀 해석할 필요가 없습니다. 데이터 해석과 분석에 드는 시간을 대폭 줄일 뿐만 아니라 숫자 해석에 대한 지식이 없는 신입사원부터 고위 임원까지 누구나 바로 이해할 수 있다는 장점이 있습니다. 다운로드 또는 캡처하여 붙여넣으면 보고자료는 완성됩니다.
조직 구성원 전체를 데이터 분석가로 만들어주는 서비스, 뷰저블이 해냅니다.
뷰저블의 새로운 기능을 활용하면 줌인 아웃, 스와이프, 탭/더블 탭 등의 정밀도 높은 모바일 고객 행동 데이터 분석이 실현됩니다.
스마트폰 사용이 대두되며 B2C 기업에선 이제 모바일 퍼스트를 지나 아예 모바일 디바이스로만 콘텐츠를 제공하는 경우도 있습니다. 이러한 추세는 더욱 강해질 것입니다. 이번 고도화된 분석 기능들을 통해 여러분의 서비스 개선을 가속하세요!