안녕하세요. 뷰저블입니다. 이번 글은 UX 히트맵 분석을 실무에서 어떻게 활용할 수 있는지 알아보는 두번째 글입니다. 지난 주에는 ‘사용자 입력 양식 분석을 통한 UI/UX 개선 포인트 발견하기’에 대해서 회원가입 페이지를 중심으로 알아봤는데요.
오늘은 ‘UX 히트맵을 통해 사용자의 착각을 발견하고, 콘텐츠를 개선하는 방법’에 대해서 실제 분석 사례를 바탕으로 페이지 분석부터 성과 분석 방법까지의 내용을 다뤄보겠습니다.
“이해하기 – UX 히트맵이 무엇이길래 사용자의 착각을 발견한다는 것일까? ”

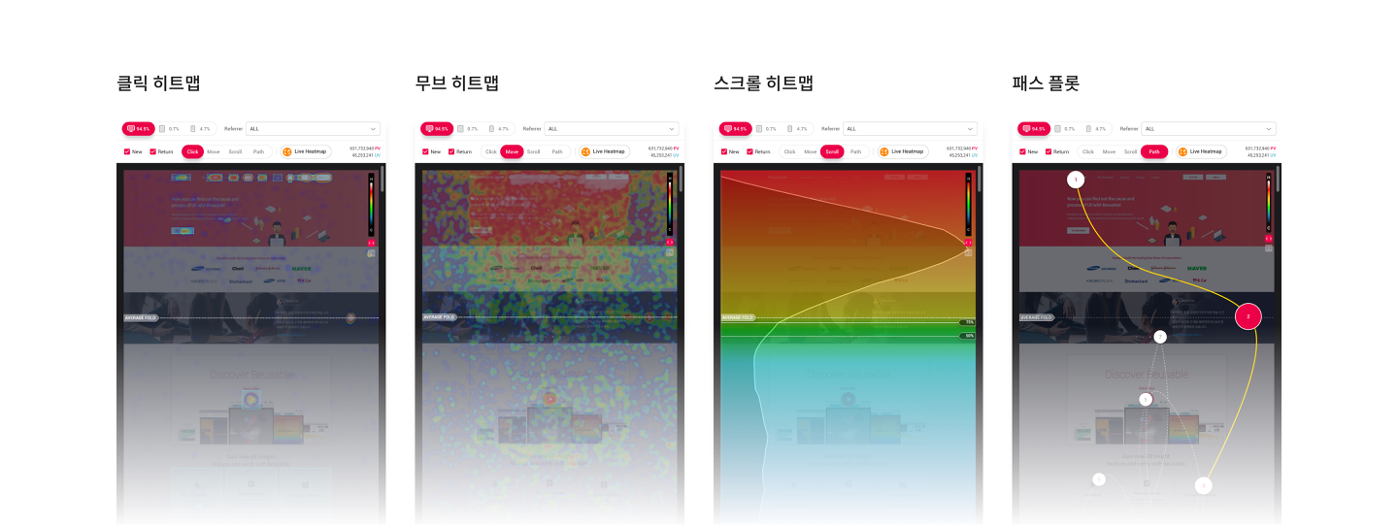
<뷰저블에서 제공하는 데스크탑의 UX 히트맵>
먼저, 우리는 UX 히트맵에 대해서 이해할 필요가 있습니다. UX 히트맵이 무엇이길래 사용자가 착각하고 있는 콘텐츠를 발견할 수 있다는 것일까요?
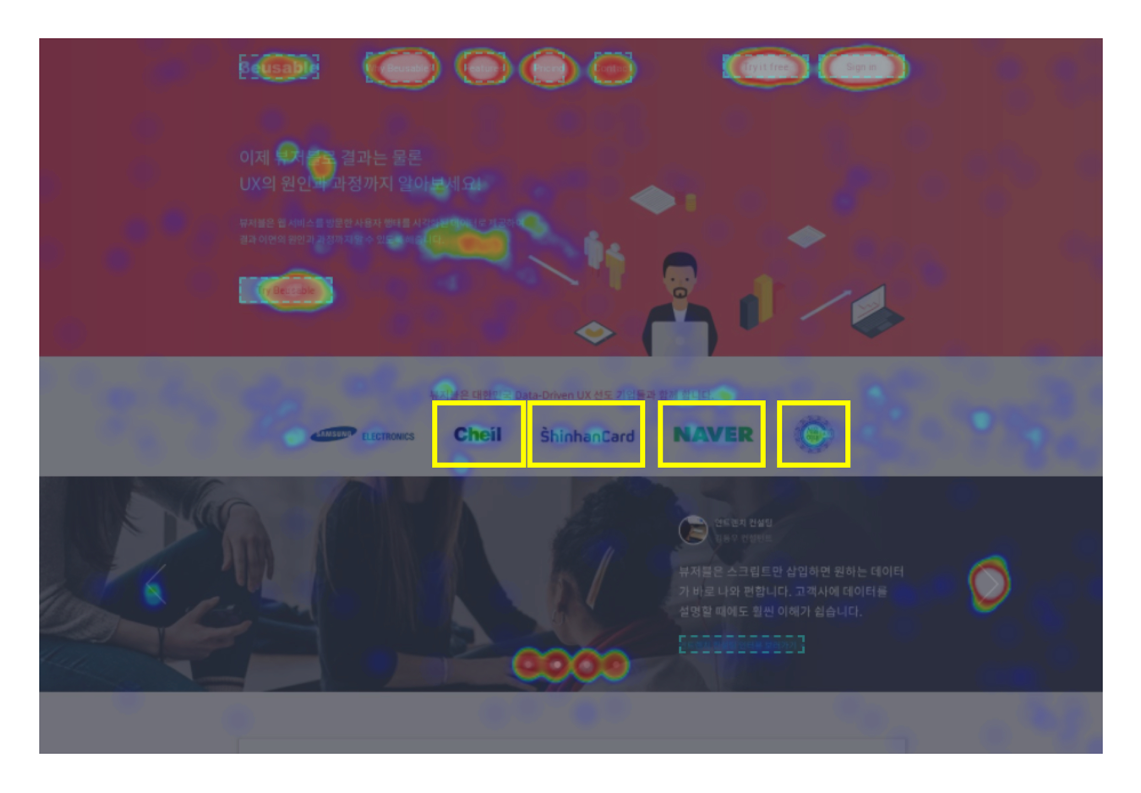
UX 히트맵은 웹/모바일 서비스 내 사용자 데이터(클릭, 무브, 스크롤 등) 값을 컬러로 변환하여 데이터를 시각적으로 분석할 수 있도록 돕는 데이터 시각화 기법입니다. 그리고 UX 히트맵 중 웹 페이지 방문자의 클릭 데이터를 수집하여 히트맵 형식으로 시각화한 클릭 히트맵의 경우, 사용자가 일으킨 무효 클릭 데이터를 분석하는 것을 통해 사용자의 착각을 발견할 수 있습니다.

여기서 뷰저블이 말하는 무효 클릭이란, ‘클릭 또는 이벤트(웹 사이트를 방문한 사용자가 수행하는 동작) 대상이 아닌 기능적으로 의미가 없는 영역을 클릭한 경우’를 말합니다. 사용자가 무의식적으로 빈 곳을 클릭한 무효 클릭은 의미 없는 클릭이기 때문에 분석에서 걸러내야 하지만, 클리커블한 요소라고 착각하고 클릭한 경우에는 기획 및 디자인 의도와는 다른 사용자 행동이 일어난 것으로 분석 대상에 포함시켜야 합니다.
그럼 이제 본격적으로 실제 분석 사례를 바탕으로 사용자가 착각하고 있는 콘텐츠는 무엇인지 살펴보겠습니다.
“문제점 발견하기 – 사용자가 착각하고 있는 콘텐츠는 무엇일까?”
사용자가 착각하고 있는 콘텐츠를 발견하기 위해서는 앞서 설명한 것과 같이 클릭 히트맵을 살펴보아야 합니다.
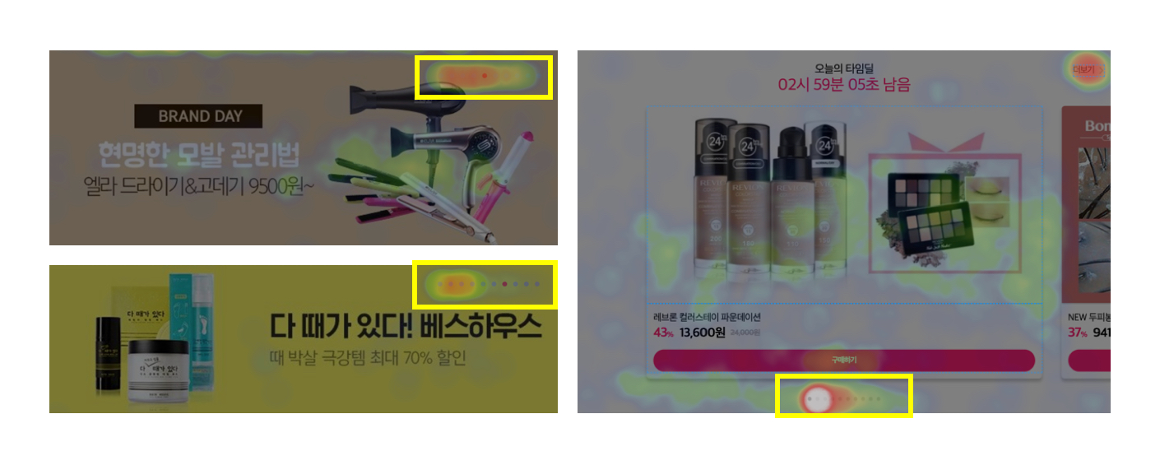
클릭 히트맵을 통해 분석하고자 하는 웹 페이지를 살펴볼 때 주의 해야할 점은 사용자의 클릭 이벤트가 발생한 영역이 기능적으로 의미가 있는 요소인지 아닌지 확인하는 것입니다. 뷰저블이 진행했던 실제 분석 사례에서는 아래와 같은 문제점을 발견할 수 있었습니다.

바로 캐러셀(carousel) 영역 내에서 기능이 없는 원형 인디케이터를 사용자가 기능이 있는 것으로 착각하고 클릭한 것입니다. 캐러셀은 e-커머스 사이트에서 제한된 공간 내 많은 콘텐츠를 제공할 수 있다는 장점 때문에 제품 및 이벤트 홍보 목적으로 많이 사용하는 UI 컴포넌트입니다. 이러한 캐러셀은 대체로 제공하는 콘텐츠의 순서를 전달하기 위한 인디케이터(Indicator)가 함께 제공됩니다. 또한 인디케이터는 형태에 따라 사용자의 클릭을 유도하고, 클릭할 경우 해당 순번의 콘텐츠를 보여주는 기능 또한 갖고 있습니다.
위의 사례에서는 원형 인디케이터가 사용되었고, 클릭 히트맵을 봤을 때 ‘사용자들은 다른 서비스 이용 경험을 바탕으로 해당 인디케이터 클릭 시 특정 콘텐츠로 캐러셀의 정보가 변경될 것으로 착각했다.’라고 판단할 수 있습니다. 자신이 착각했다는 것을 알게 된 사용자는 좌절감을 느끼게 되고 이는 사용자로 하여금 더 이상의 탐색을 중단하거나 이탈하게 만들 가능이 높습니다.
“개선 방향 설정하기 – 무엇을 어떻게 바꿔야 할까?”
UX 히트맵을 통해서 문제점을 발견했다면 이제 개선 방향을 설정할 차례입니다. 캐러셀 영역 내 인디케이터에서 발견한 사용자의 착각은 어떻게 개선할 수 있을까요? 다양한 개선 방향이 있겠지만 크게는 2가지를 생각해 볼 수 있습니다.
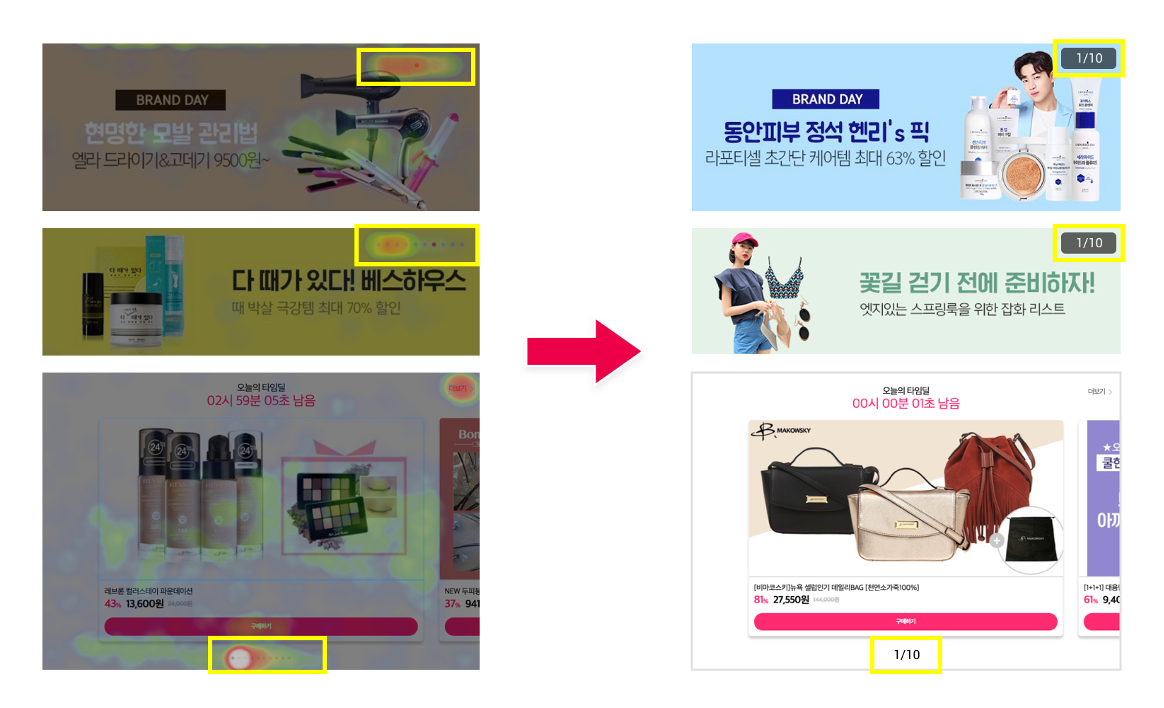
첫번째는 사용자가 클리커블 영역이라고 착각한 인디케이터의 디자인을 변경하는 것입니다. 아래의 예시 이미지와 같이 원형 인디케이터를 숫자 형태의 인디케이터로 변경하여 사용자가 해당 인디케이터 클릭 시 콘텐츠가 변경될 것이라는 착각을 하지 않도록 할 수 있습니다.

두번째 개선 방향은 사용자 행동에 부합하는 기능을 추가하는 것입니다.
사용자의 착각은 다르게 생각하면 ‘사용자의 니즈(needs)’라고 볼 수 있습니다. 사용자는 원형 인디케이터를 클릭 했을 때 해당 순번의 콘텐츠로 캐러셀이 변경될 것이라고 착각했습니다. 이러한 사용자의 착각을 니즈로 바라보고 해당 니즈를 충족시킬 수 있도록 인디케이터에 캐러셀 콘텐츠를 변경하는 기능을 부여할 수 있습니다.

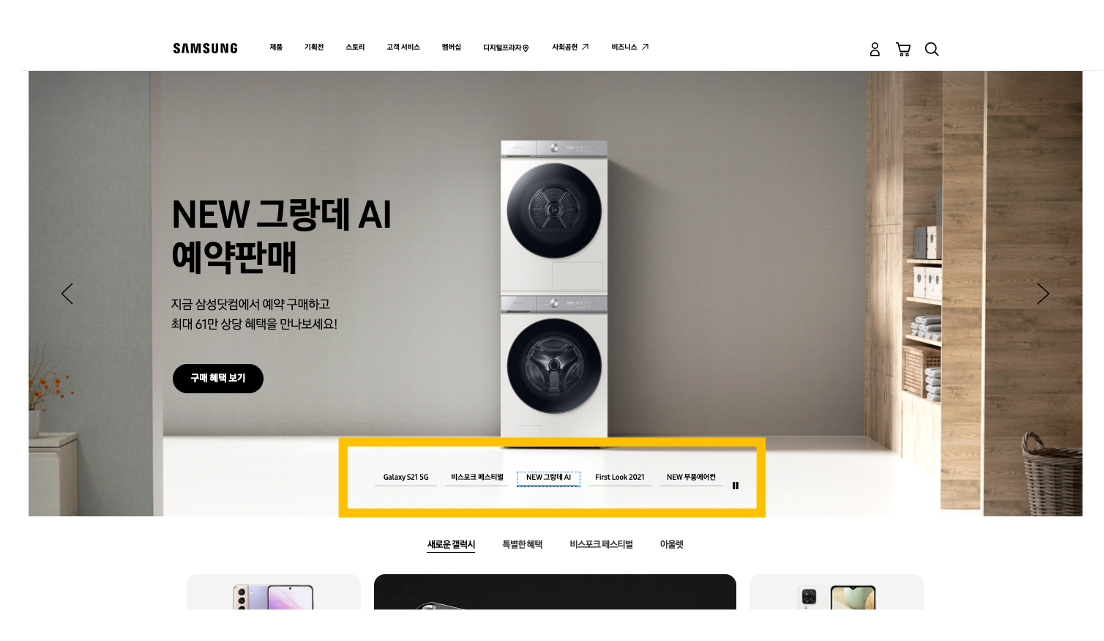
더 나아가서는 위에 첨부된 삼성전자의 예시처럼 1) 인디케이터 위에 어떤 콘텐츠에 대한 정보를 확인 할 수 있는지 명시해주고, 2) 해당 콘텐츠가 얼마간 노출되는지 인디케이터를 게이지바 형태로 안내하는 것을 통해 사용자의 편의성을 더욱 높일 수도 있습니다.
“성과 분석하기 – 어떤 데이터를 봐야 할까?”
UX 히트맵을 통해 사용자의 착각을 발견하고 이를 개선했다면, 그 성과는 어떻게 분석할 수 있을까요?
먼저, 사용자의 착각을 발견했던 클릭 히트맵을 살펴보는 것을 통해 개선 전후의 무효 클릭 양상을 비교해볼 수 있습니다. 또한, 스크롤 히트맵으로 사용자의 착각이 발생한 캐러셀 영역에서 개선 전후로 사용자의 체류 시간과 잔존율에 변화가 있었는지 살펴보는 것을 통해 성과를 분석할 수도 있습니다.

Tips!
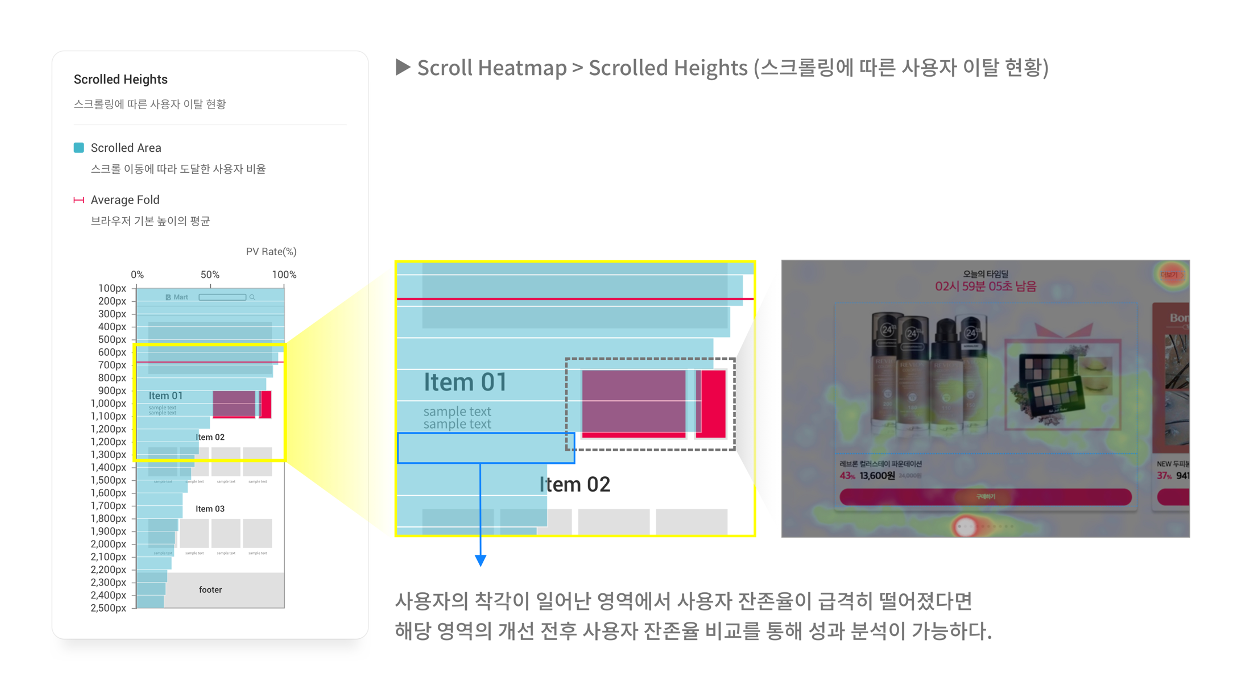
스크롤 히트맵 & 어탠션 그래프
• 사용자 브라우저의 기본 높이의 평균과 페이지 스크롤링에 따른 높이별 사용자의 이탈 현황, 체류 시간, 주목도를 알 수 있다.
이번 글을 통해서는 클릭 히트맵을 통해 사용자의 착각을 발견하는 것부터 개선 방향을 설정하고 개선 후 성과 분석하는 방법에 대해서 살펴봤습니다. 사용자의 경험을 시각화해주는 UX 히트맵은 위에서 살펴본 바와 같이 발견하기 어려운 사용자의 착각을 보는 것만으로도 쉽게 발견하고, 개선할 수 있도록 해줍니다.
이번 글을 참고해서 여러분의 서비스에서 사용자가 착각하고 있는 것은 무엇인지 발견해보고 개선해보는 건 어떨까요? 그럼 다음에 이어질 글도 많은 기대 부탁드립니다. 감사합니다.







