안녕하세요. 뷰저블입니다.
이번 글은 UX 히트맵 분석을 실무에서 어떻게 활용할 수 있는지 알아보는 세번째 글입니다. 지난 주에는 ‘사용자의 착각을 발견하고 콘텐츠 개선하기’에 대해서 알아봤습니다. 오늘은 ‘UX 히트맵을 통해 내비게이션 UI를 분석하고 개선하는 방법’에 대해서 실제 분석 사례를 바탕으로 이야기해보겠습니다.
Notice!
이 글은 비디오 커머스 우먼스톡의 실제 분석 사례를 바탕으로 작성되었으며, 이는 우먼스톡과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.
• 서비스명 : 우먼스톡
• 분석 페이지 수 : 총 105개
• 분석기간 : 2018년 3월 29일 ~ 9월 29일 (6개월간)
“이해하기 – 내비게이션 UI는 왜 분석해야할까?”

먼저, 우리는 왜 내비게이션 UI를 분석해야할까요? 일반적으로 웹/모바일 서비스 사용자는 탐색 행동 방식에 따라 1) 검색창을 통한 검색 기능 중심의 탐색 사용자와 2) GNB나 카테고리와 같은 내비게이션 UI 중심의 탐색 사용자로 분류할 수 있습니다.
e-커머스 서비스를 예로 설명한다면, 전자의 경우 뚜렷한 구매 목적(Ex. 횡성 한우 구매)을 지닌 고객이라고 할 수 있고, 후자의 경우 방문 목적은 불분명 하지만 쇼핑 의지(Ex. 정육/계란류 구매)가 있는 고객이라고 할 수 있습니다. 우리는 후자인 내비게이션 UI 중심의 탐색 사용자가 서비스 이용 과정에서 원하는 정보를 얻지 못해 좌절하거나 방황 또는 이탈하는 것을 막기 위해 내비게이션 UI를 분석하는 것이 필요합니다.
Tips!
내비게이션 UI란?
• 웹/모바일 서비스 방문자가 원하는 특정 페이지나 콘텐츠로 이동할 수 있도록 돕는 장치를 말합니다.
“분석하기 – 사용자는 내비게이션 UI를 어떻게 사용하고 있을까?”
그럼 이제 내비게이션 UI를 분석하는 방법에 대해서 이야기해보도록 하겠습니다. 내비게이션 UI를 분석하기 위해서는 어떤 UX 데이터를 봐야할까요? 해당 UI의 특성과 분석 목적에 따라 조금씩 다를 수 있지만, 일반적으로 클릭 히트맵을 살펴보는 것이 좋습니다.
그 이유는 무엇일까요? 내비게이션 UI가 웹/모바일 서비스 방문자가 원하는 특정 페이지나 콘텐츠로 이동할 수 있도록 돕는 장치라는 점을 생각했을 때 이러한 사용자의 이동 즉, 전환은 클릭 이벤트를 통해 이루어지기 때문입니다.
Tips!
클릭 히트맵이란?
• 사용자의 클릭 이벤트가 발생한 위치를 히트맵으로 나타내어, 사용자의 선택과 최종 목적지의 분포 및 규모를 파악할 수 있습니다.

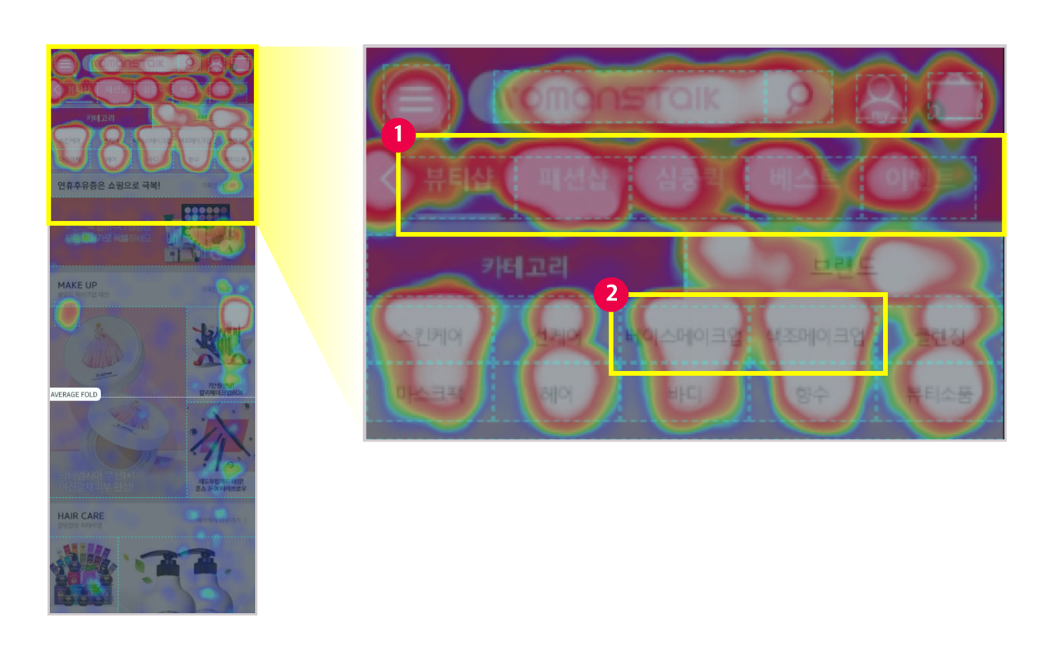
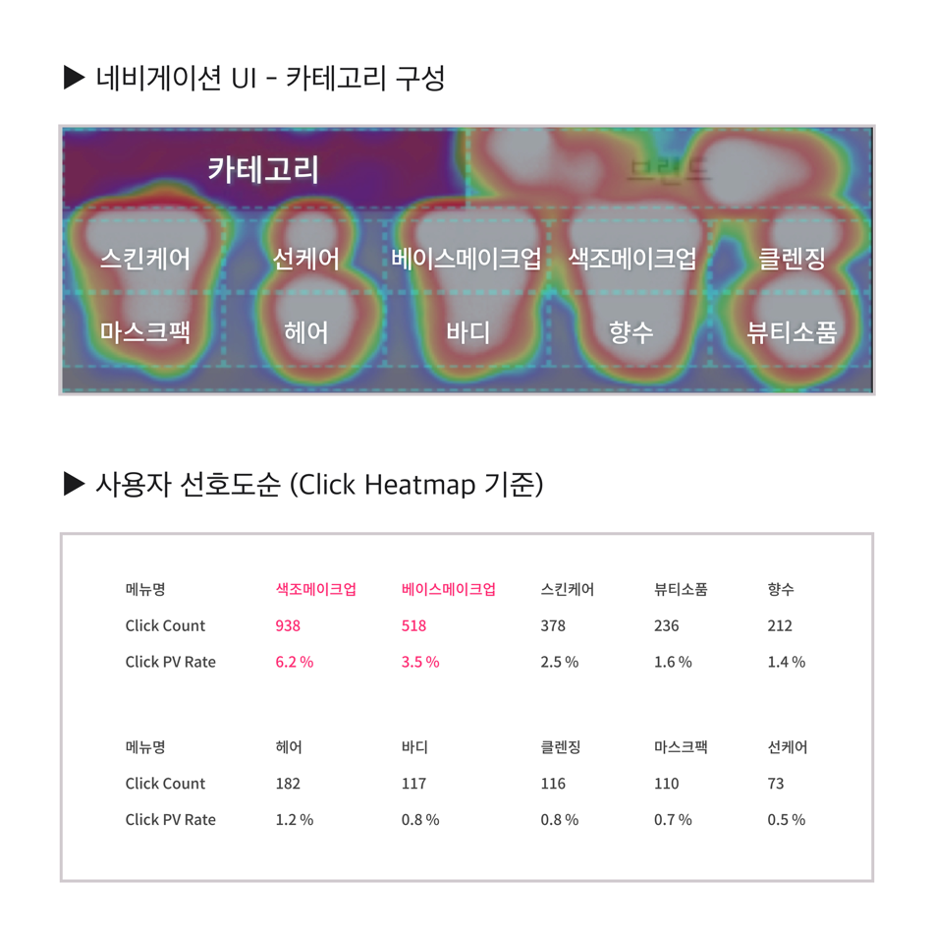
위의 이미지는 비디오 커머스 우먼스톡의 내비게이션 UI를 분석한 클릭 히트맵입니다. 지난 2018년 뷰저블과 비디오 커머스 우먼스톡이 업무협약을 통해 진행한 이 내비게이션 UI 분석 사례에서 뷰저블은 2가지 눈에 띄는 사용자 행태를 발견할 수 있었습니다.

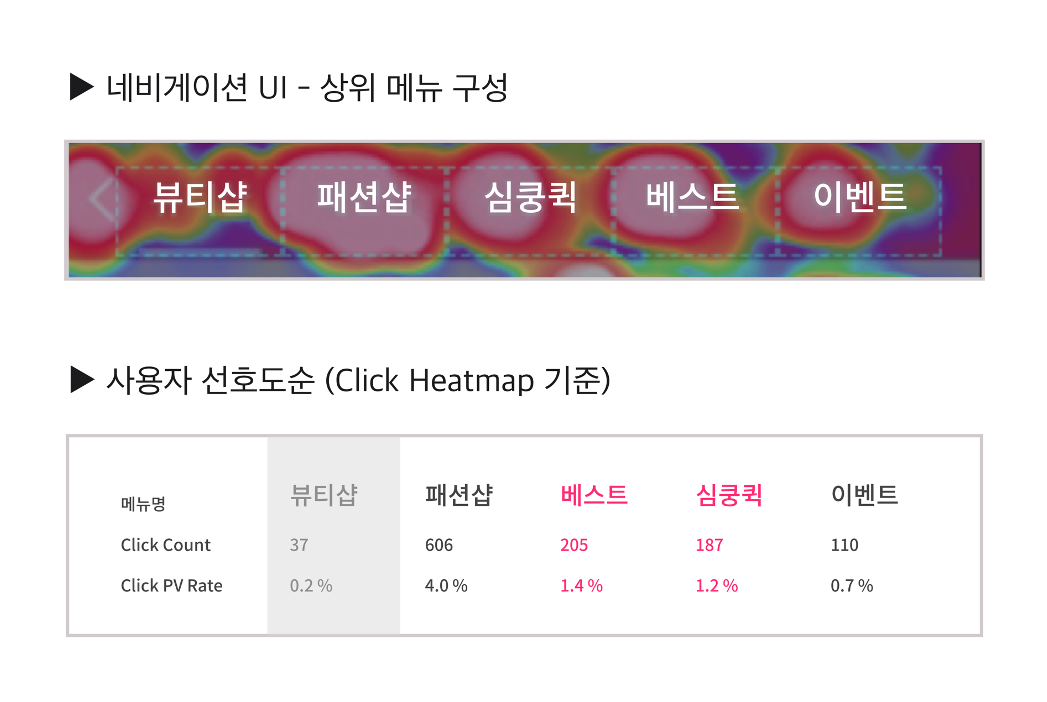
첫번째는 ‘사용자의 내비게이션 UI 상위 메뉴 선호도는 레이아웃 구성과 불일치하고 있다.’입니다.
우먼스톡의 상위 내비게이션은 기본값인 뷰티샵부터 패션샵, 심쿵퀵, 베스트, 이벤트 순으로 되어 있습니다. 하지만 Click PV Rate를 살펴봤을 때, 기본값인 뷰티샵을 제외한 사용자의 선호도는 [패션샵(4.0%) > 베스트(1.4%) > 심쿵퀵(1.2%) > 이벤트(0.7%)] 순으로 나타났습니다. 이를 통해 사용자의 내비게이션 UI 상위 메뉴 선호도는 레이아웃과 불일치하고 있다는 것을 알 수 있습니다.

두번째는 ‘뷰티샵 하위 카테고리의 레이아웃 구성이 사용자의 선호도와 불일치하며, 사용자는 색조 메이크업과 베이스 메이크업에 대한 니즈가 크다.’입니다.
뷰티샵 하위 카테고리의 레이아웃 구성은 [스킨케어 – 선케어 – 베이스 메이크업 – 색조 메이크업 – …] 순으로 되어 있지만 Click PV Rate를 살펴봤을 때, [색조 메이크업(6.2%) > 베이스 메이크업(3.5%) > 스킨케어(2.5%) > 뷰티소품(1.6%) > …] 순으로 사용자가 선호하고 있음을 알 수 있습니다.
Tips!
Click Counts
• 사용자가 일으킨 클릭 이벤트의 규모
PV(Page View)
• 웹 사이트 내 특정 페이지가 사용자의 요청에 따라 보여지는 것 또는 이러한 요청의 수를 세는 단위
Click PV Rate
• Click PV(Unique Click) / All PV (%)
• 해당 콘텐츠를 클릭한 PV의 규모를 나타냅니다.
“개선 방향 설정하기 – 무엇을 어떻게 개선해야할까?”

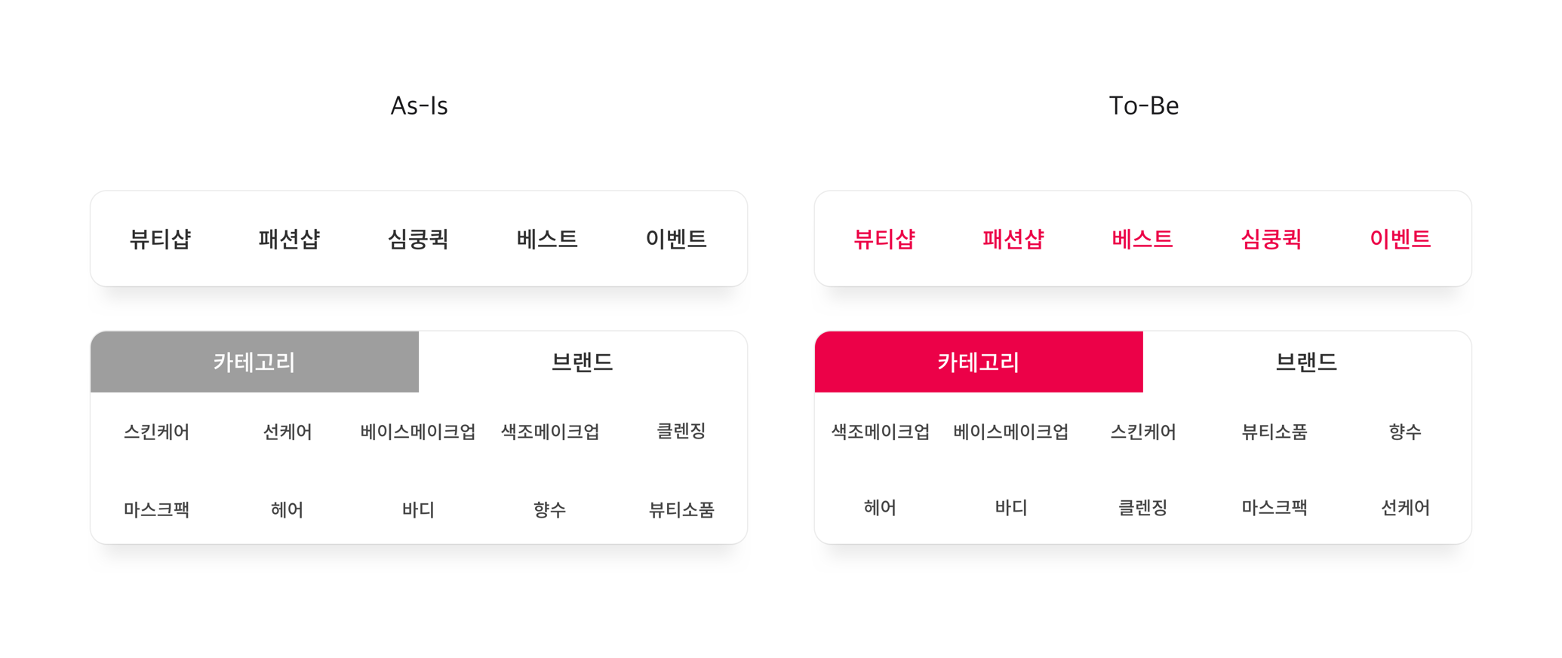
앞선 분석하기를 통해 뷰저블은 우먼스톡의 내비게이션 UI 중 메뉴 및 하위 카테고리의 레이아웃 구성이 사용자 선호와 일치하지 않는 것을 확인했습니다.
그렇다면 우리는 무엇을 어떻게 개선할 수 있을까요?
우리는 앞선 이해하기 단계에서 알아보았듯이 내비게이션 UI 중심의 탐색 사용자가 서비스 이용 과정에서 원하는 정보를 얻지 못해 좌절하거나 방황 또는 이탈하는 것을 막기 위해 분석한 데이터를 근거로 내비게이션 UI를 개선해야 합니다. 내비게이션 UI 개선은 디자인 변경을 포함한 다양한 방법이 있습니다. 하지만 가장 쉽고 간단하게 개선하는 방법으로 내비게이션 UI 레이아웃 구성을 사용자 선호에 맞게 재배치하는 것을 생각할 수 있습니다.
“성과 분석하기 – 어떤 데이터를 봐야할까?”

UX 히트맵을 통해 내비게이션 UI를 분석하고, 문제점 발견 및 개선을 진행했다면 성과 분석은 어떤 데이터를 봐야할까요?
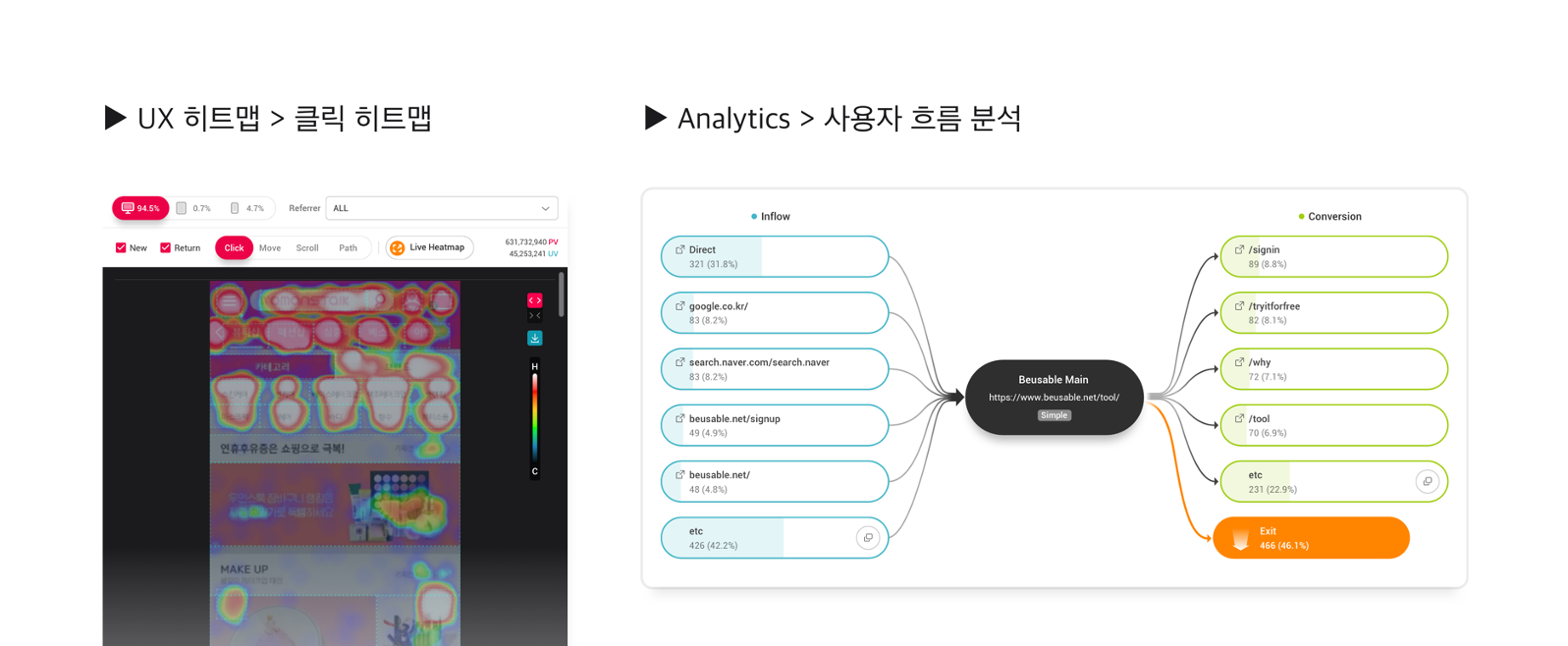
먼저, 분석하기 단계와 같이 내비게이션 UI의 클릭 히트맵 데이터를 성과 분석을 위한 UX KPI(Key Performance Indicator, 핵심성과지표)로 설정할 수 있습니다. 또한 사용자의 특정 페이지 또는 콘텐츠로의 이동(=전환)을 돕는 내비게이션 UI의 특성을 고려했을 때, 개선 전후의 페이지 전환 경로를 UX KPI로 설정할 수 있습니다.
여러분은 혹시 자주 이용하시는 생활용품, 식료품 판매 서비스에서 내비게이션 UI의 변화를 발견해보신 적이 있으신가요?
오늘 다룬 웹/모바일 서비스 내 내비게이션 UI의 진단과 개선은 실제로 많은 이커머스에서 활용 중입니다. 오프라인 매장의 작은 이정표와 고객 동선의 변화가 고객 편의와 매출 증대에 커다란 영향을 미치는 것처럼, 온라인 서비스에서 내비게이션 UI의 진단과 개선 역시 사용자를 위한 UX 개선 뿐만 아니라 매출 상승을 위해 전략적으로 활용되고 있습니다.
이번 글을 통해서는 내비게이션 UI 분석의 필요성부터 성과 분석의 방법까지 알아봤습니다. 이 글을 참조하여 여러분의 서비스를 분석하고 개선 전략을 수립해보는 건 어떨까요? 기획자, 마케터, UX/UI 디자이너가 놓치고 있는 사용자의 니즈를 UX 빅데이터 분석을 통해 발견하고 개선해보세요. 작은 차이가 큰 변화를 가져올 수 있습니다. 그럼 다음에 이어질 글도 많은 기대 부탁드립니다. 감사합니다.