안녕하세요, 뷰저블입니다.
오늘은 미국 뉴저지에서 UX 디자이너로 다양한 활동을 펼치고 있는 Morgan Brennan의 뷰저블 활용기를 소개해 드리려고 합니다!
🤩 Who’s Morgan?
Morgan은 미국 뉴저지에서 디지털 마케터였던 Morgan은 UI/UX디자이너로 커리어를 전환했고,
유튜브, 미디엄 채널 또 CareerFoundry를 통해 다양한 교육과 컨텐츠를 제공하며 활동하는 UX디자이너입니다.
“마케터로 일하던 시절, GA로 User Research를 수행하고 설명하기란 참 어려웠어요. 사실 저 조차도 절반 정도는 이해하지 못했던 것 같아요”
구글 애널리틱스로만 유저 리서치를 진행해본 Morgan은 UX designer-friendly한 뷰저블로 더 빠르고 정확한 UX Research가 가능해졌다고 하는데요, 뷰저블의 어떤 기능이 Morgan의 어려움을 해소해 줬을까요?
🧐 How To Optimize UX Research with Beusable!
왜 UX 디자인에 UX 리서치와 데이터 시각화가 중요한지,
또 각 기능별로 케이스스터디, 프리랜서로 작업할 때 사용자 인터뷰보다 더 빠르고 정확하게 뷰저블로 UX Research를 수행하는 방법에 대해 설명해 주었어요.
“스크롤 없이 볼 수 있는 사용자에게 표시되지 않는 중요한 정보가 있는지?
사용자가 화면을 위아래로 스크롤하여 정보를 찾고 있는지?
사용자가 이커머스 사이트를 충분히 스크롤하지 않아 보지 못하는 제품이 있는지? 등 사용자 인터뷰에서는 얻을 수 없는 답변들을 Scroll Heatmap을 통해 얻을 수 있어요! “
또 고객의 데이터를 시각화 해주는 Path Plot은 다른 사람들한테 설명할 때 특히 유용한데,
잠재적인 사용자를 구매자, 구독자 등으로 전환할 수 있는 콘텐츠를 결정하는 데 도움이 돼요.
마지막으로 Live Heatmap을 통해서는 사용자가 관심을 가지고 소비하는 콘텐츠를 확인하여,
타겟이 되는 사용자의 요구에 더 잘 맞도록 사이트의 콘텐츠를 재구성, 추가 또는 개편할 수도 있어요!”

Morgan이 소개하는 뷰저블을 활용한 User Research 방법은 Medium 게시글에서 더 자세히 확인해보세요!
👩🏼💻🧑🏻💻 WordPress로 제작한 홈페이지 UX Research Case Study
프리랜서 UX 디자이너인 Morgan은 헬스 트레이너 비즈니스를 운영하는 ‘Underground Traing’이라는 고객사의 홈페이지를 워드프레스(WordPress)로 직접 제작 및 운영하고 있다고 합니다.
이번 UX Research를 위해 뷰저블에 사이트 URL을 등록해 2주간 고객 데이터를 수집하여
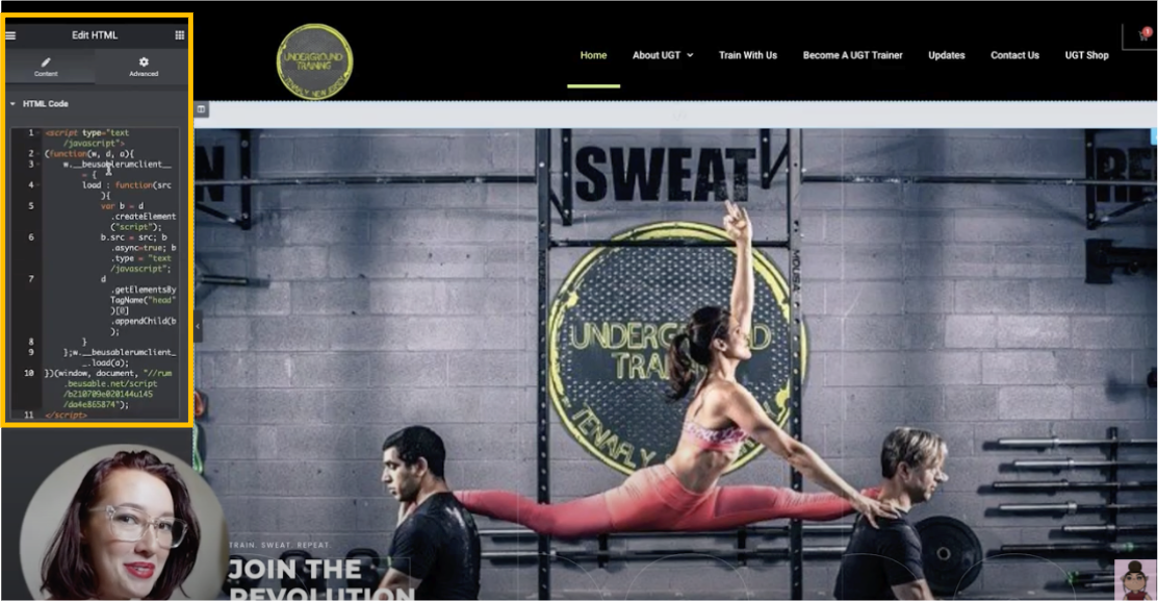
워드프레스의 HTML 위젯을 사용하여 뷰저블 코드를 설치하는 방법부터, 다양한 히트맵 분석을 통해 UX 디자인 개선에 대한 인사이트를 얻은 경험을 공유해 주었는데요!

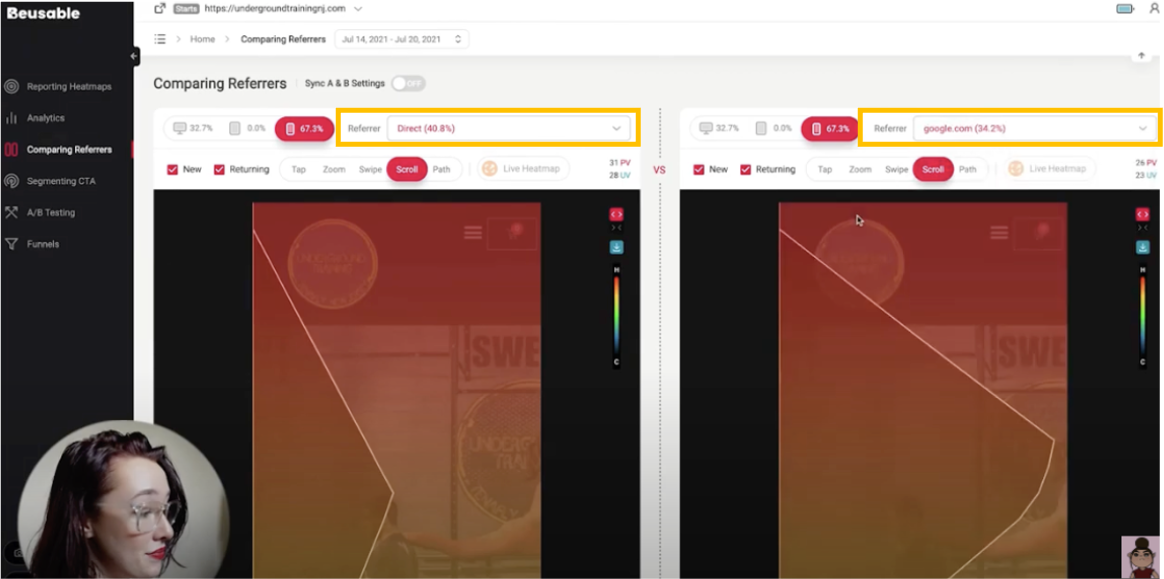
특히, 유저들의 ‘유입경로’로 필터링하여 Target market에 따라 어떤 정보를 보여줘야하는지 결정할 수 있는 Comparing Referrers 기능 활용 방법을 소개했어요.
아래 이미지처럼 Comparing Referrers의 Scroll Heatmap을 유입경로로 필터링해서 보면,
모바일의 유입 중 대부분(40%)는 Direct 유입으로 이미 방문한 적이 있거나 멤버인 고객들으로, 스크롤 중단율이 높은 이들은 바로 메뉴나 장바구니로 이동하는 패턴을 보였으며,
구글에서 유입된 유저들은 Training 기능을 검색해서 처음 방문한 고객이며, 더 많은 정보를 얻으려고 하단으로 스크롤하는 패턴으로 해석했어요.

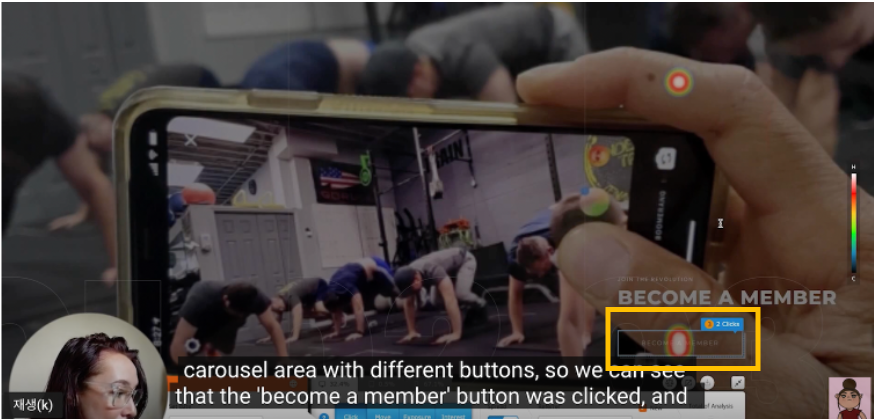
또, Live Heatmap을 통해 모바일의 햄버거 메뉴나 데스크탑의 캐러셀 영역을 분석했는데,
캐러셀 영역에서 ‘become a member’ 버튼과 ‘become a trainer’ 버튼의 클릭률을 비교하여, 상대적으로 중요하지만 클릭률이 낮았던 ‘become a trainer’ 버튼의 개선이 필요하다고 판단했어요.

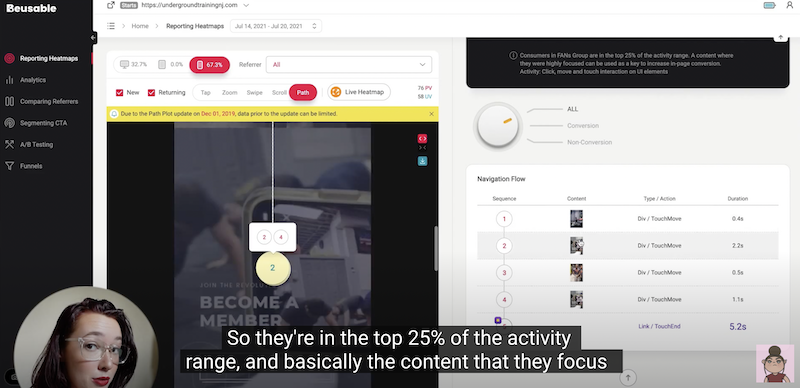
마지막으로, Path Plot에서 상위 25%의 인터랙션을 보이는 Fan Group을 잠재고객으로 이해하고,
그들이 주목하는 콘텐츠를 고려하여 전환율 향상을 유도하는 방안 등, UX Research의 Key 정보를 얻을 수 있는 방법들을 공유해 주었어요!

🎥 이외에도 다양한 분석 방법이 담긴 Morgan의 Case study는 아래 영상에서 확인하세요!
🧐 더 많은 Case study가 궁금하시다면,
Beusable과 데이터를 다루는 실무자들의 커뮤니티 ‘Beuillage’에서 지금 바로 확인하세요!