* 본 컨텐츠는 원작자의 동의를 얻어 Beuillage Team에서 2차 가공한 게시물임을 안내드립니다.
뷰저블을 통한 서비스 분석 방법과 실제 개선 사례가 궁금하셨던 분들!
모두 주목해 주세요!
뷰저블로 서비스의 문제점 분석 뿐만 아니라, 개선 후 성과 측정까지 모두 진행해주신 하은님(@jinhaeun)의 아티클을 공유드릴게요.
실제 뷰저블 활용 사례가 여러분의 서비스 분석에 도움이 되길 바랍니다. 🙂
Overview
흔히 IT 서비스를 이야기할 때 ‘비타민인가, 페인킬러인가?’라는 구분을 하곤 한다. 비타민은 삶의 질이나 재미를 높일 수 있는 것에, 페인킬러는 불편함과 문제를 해결하는 것에 중심을 둔다.
SaaS(Software as a Service) 서비스는 비교적 사용 타깃층이 명확하고, 이들의 문제와 불편함을 해결하기 위해 존재한다는 목적성이 뚜렷하다. 마찬가지로 사용자들도 서비스를 쓰는 이유가 뚜렷하다. 자신이 해당 서비스를 사용하며 불편함을 줄이고, 더 효율적으로 작업할 수 있음을 기대한다.
SaaS 서비스는 메인 페이지에서 어떤 정보를 제공해야 할까? 파스토 메인 페이지를 개선하며 고민했던 점과 방향에 대해 이야기해보려 한다. (본인은 그래픽을 제외한 기획 및 UXUI 전반에 참여했습니다.)
*파스토는 온라인 판매자를 위한 풀필먼트 서비스를 제공하는 IT 물류 플랫폼 스타트업입니다.
문제 정의
먼저 다음과 같은 기준을 세운 후 메인 페이지를 살펴보았다.
1. 어떤 서비스를 제공하는지 쉽게 인지되는가?
2. 고객이 어떤 문제를 해결할 수 있는지 전달되는가?
3. 읽고 싶은 페이지인가?

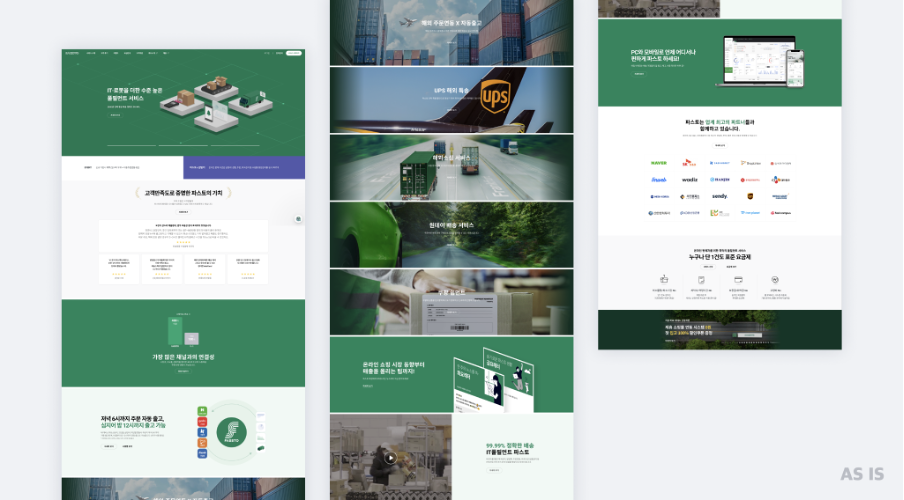
1. 어떤 서비스를 제공하는지 쉽게 인지되는가?
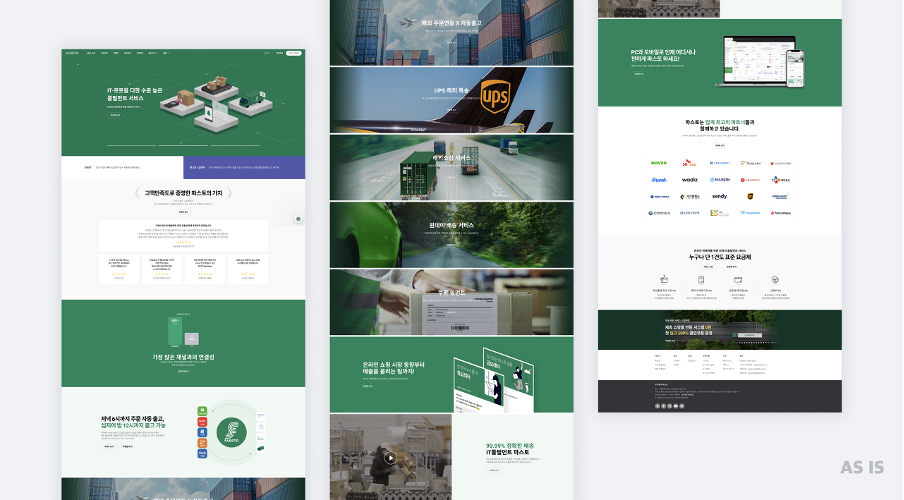
최상단 배너에 있는 슬로건으로 풀필먼트 서비스라는 건 바로 파악할 수 있었다.
다만, 풀필먼트 범위 안에서도 어떤 서비스를 제공하는지가 한눈에 잘 들어오지 않았다. 페이지 중앙에 백그라운드 이미지와 함께 해외 배송, 원데이 배송 등 주요 서비스가 나열되어 있지만 똑같은 레이아웃이 길게 반복되다 보니 집중도가 떨어지는 점이 아쉬웠다.
2. 고객이 어떤 문제를 해결할 수 있는지 전달되는가?
더 친절하게 전달할 수 있는 지점들이 보였다. 예를 들면 PC와 모바일 환경을 모두 제공하고 있으니 사용해보라는 말이 “언제 어디서나 편하게 파스토하세요!” 라는 문장으로 커뮤니케이션되고 있었다. 맥락을 살펴보면 충분히 이해가 가능한 문장이고, 파스토의 아이덴티티를 강조하는 방향일 수 있지만 고객이 맥락을 유추할 필요 없이 직관적으로 알게 하고 싶었다.
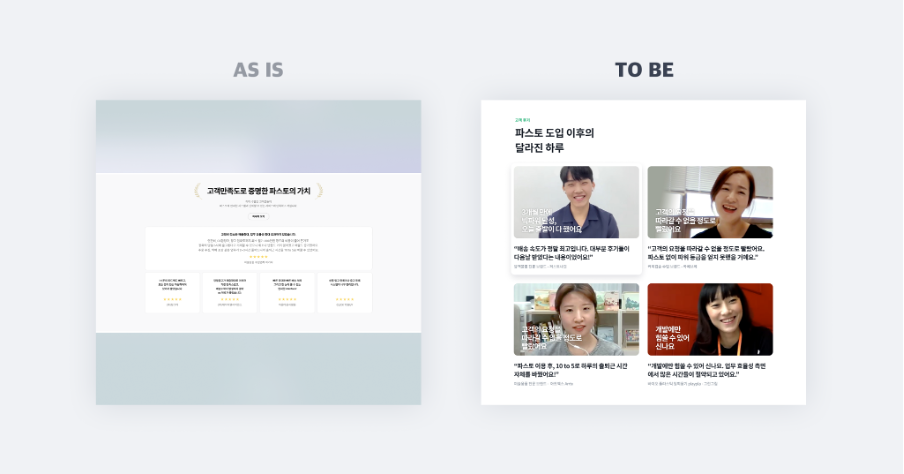
또한, 페이지 상단에 위치한 사용자 후기 내용이 잘 전달되지 않아 아쉬웠다. 후기는 서비스의 솔루션과 장점을 고객의 입장에서 와닿게 전달할 수 있는 요소다. 기존에는 많은 양의 텍스트로 단순 나열되어 있어 개선이 필요했다.
3. 읽고 싶은 페이지인가?
주관적인 답변이 나올 수 있는 질문이지만 각 구성별로 아쉬웠던 부분을 정리해보았다.
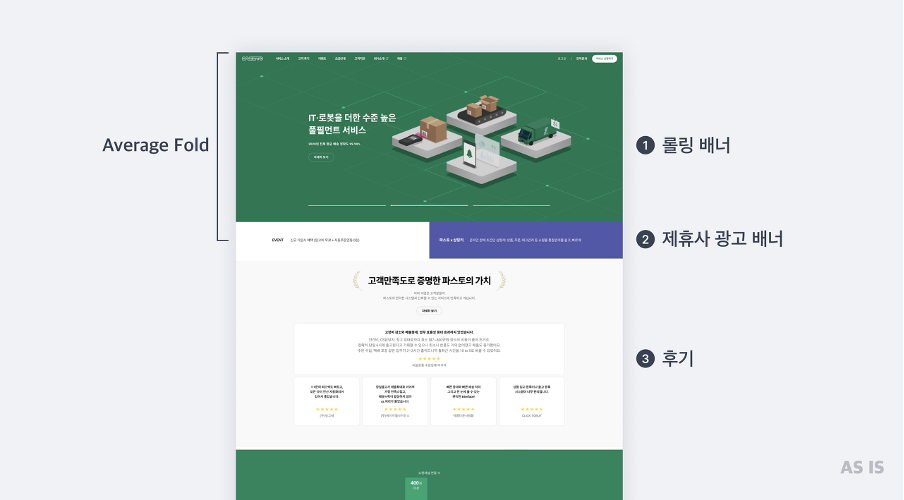
(1) 상단 영역

페이지 전체에서 제일 아쉬웠던 부분은 상단 영역이었다.
Average Fold(스크롤을 하지 않아도 기본적으로 보이는 영역) 바로 아래는 제휴 업체 광고 배너와 앞서 언급한 후기로 구성되어 있는데, 스크롤을 내리자마자 텍스트의 양이 너무 많아 읽기 전에 이미 피로감을 느꼈다(..)
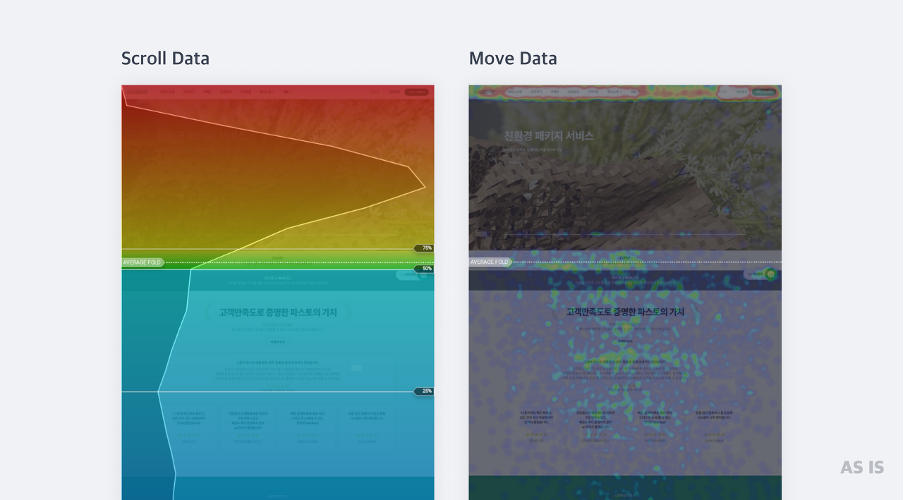
뷰저블을 통해 스크롤 데이터를 확인해보니 역시나 급격한 감소를 보였다.

무브 데이터로 마우스 움직임도 확인해봤다. 메인 페이지 전체를 기준으로 봤을 때 후기 영역에 마우스 움직임이 활발했다. 이 두 가지 데이터로 전체 사용자 대비 후기까지 도달하는 비율은 적지만, 후기 내용 자체에는 관심이 있다는 것을 확인할 수 있었다.
GNB 두 번째 메뉴에 ‘고객 후기’가 있기 때문에, 메인 페이지에서 후기를 세세하게 보여주기보다 텍스트 양을 줄이고 이미지를 활용하여 눈에 잘 들어오게 변경하기로 했다.
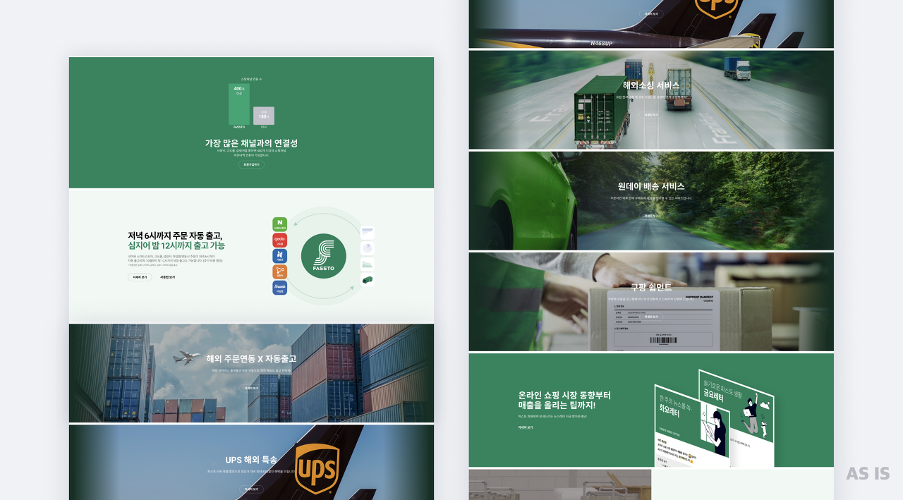
(2) 중간 영역

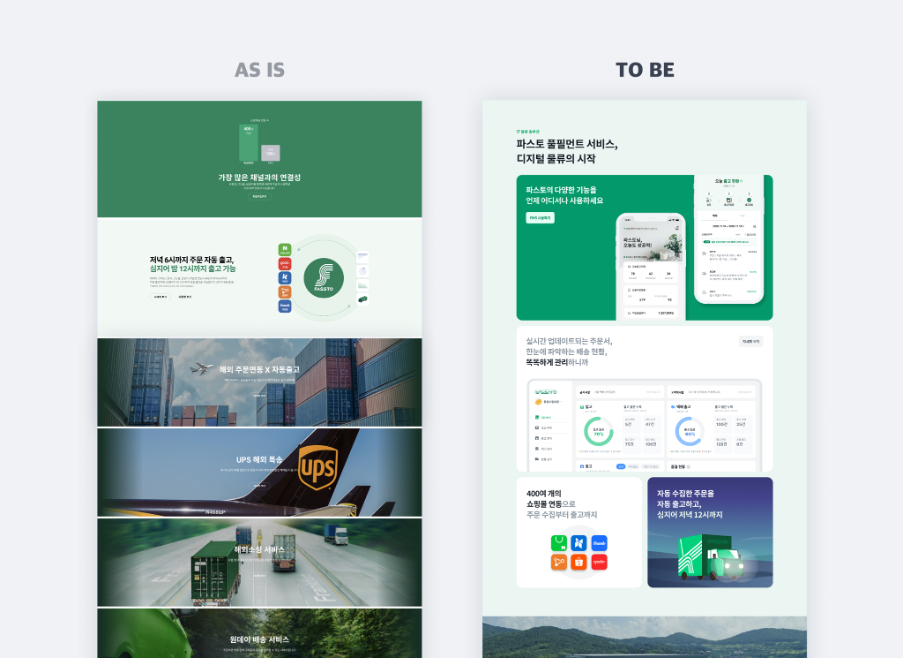
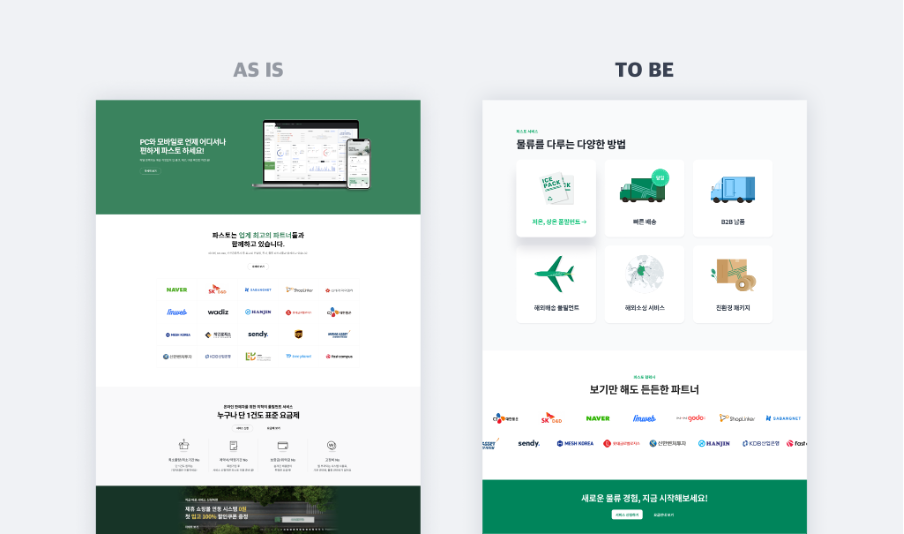
중간 영역은 주문연동, 자동 출고, 원데이 배송 등 고객들이 필요로 할 주요 서비스가 소개되어 있었다.
문제정의에서 언급했듯 똑같은 레이아웃이 길게 반복되다 보니 집중도가 떨어졌고, 4000px 이상의 많은 높이값을 차지하고 있어 주요 서비스를 한눈에 파악하기엔 조금 어려웠다. 또한, 백그라운드 이미지가 전반적으로 어두워 페이지 자체가 무거운 느낌이 들었고 하얀색 텍스트와 대비가 명확하지 않아 가독성도 낮았다.
(3) 하단 영역

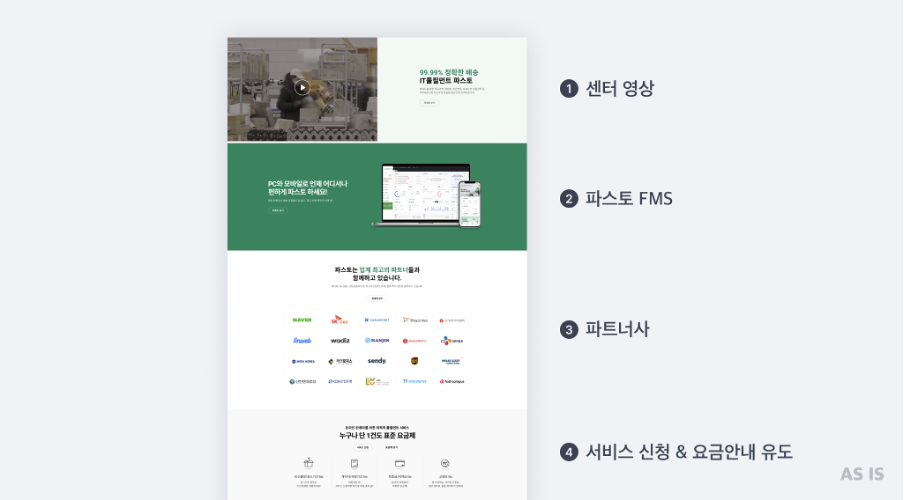
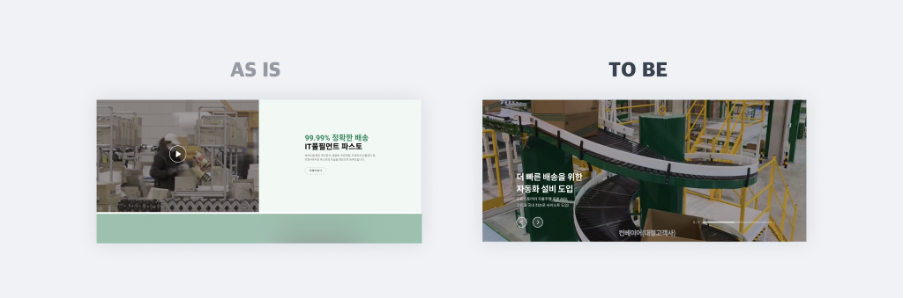
오프라인과 연결되어있는 서비스다 보니 그래픽보다 사진과 영상으로 정보를 전달하는 게 매우 효과적일 때가 있다. 고객의 상품이 보관되는 센터 내부와 택배 발송까지의 과정을 담은 영상을 보고 서비스에 대한 신뢰감을 느낄 수 있었다. 다만 영상과 텍스트가 2단 그리드로 구성되어있어 좌우를 왔다 갔다 하며 보게 되는 점이 불편했다.
파스토 FMS(Fulfillment Management System)는 PC와 모바일 환경을 제공한다. 시공간 제약 없이 물류현황을 볼 수 있다는 점이 큰 메리트이기 때문에 이 부분도 기존보다 더욱 강조하기로 했다.
파트너사의 경우 변동이 있을 때마다 한 줄에 다섯 개씩 개수를 맞춰야 하는 운영적인 이슈가 있어서 두 줄 롤링으로 디자인을 변경하기로 했다.
개선방향
위 문제 정의를 토대로 주요 개선 방향을 잡았다.
1. 주요 서비스를 한눈에 파악할 수 있게
2. 시스템(파스토 FMS) 강조
3. 간결하고 이해하기 쉬운 UX Writing
4. 가독성을 위한 텍스트와 이미지 레이아웃
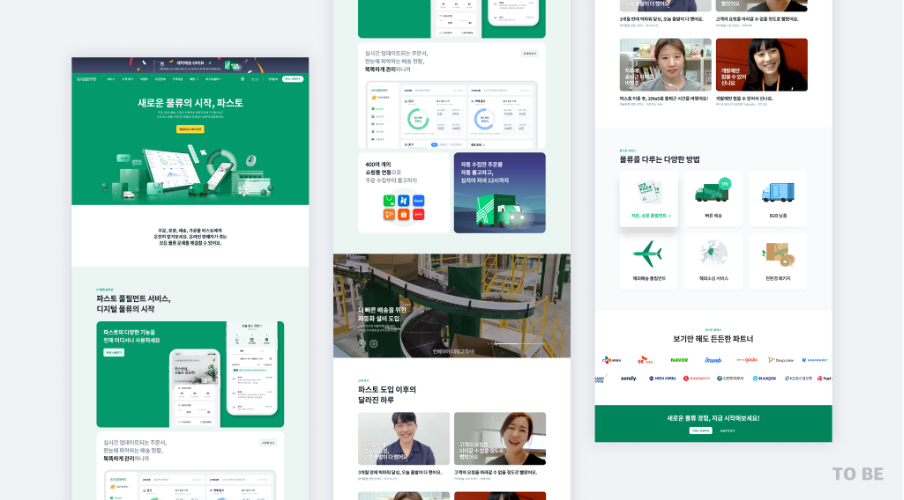
상단 영역

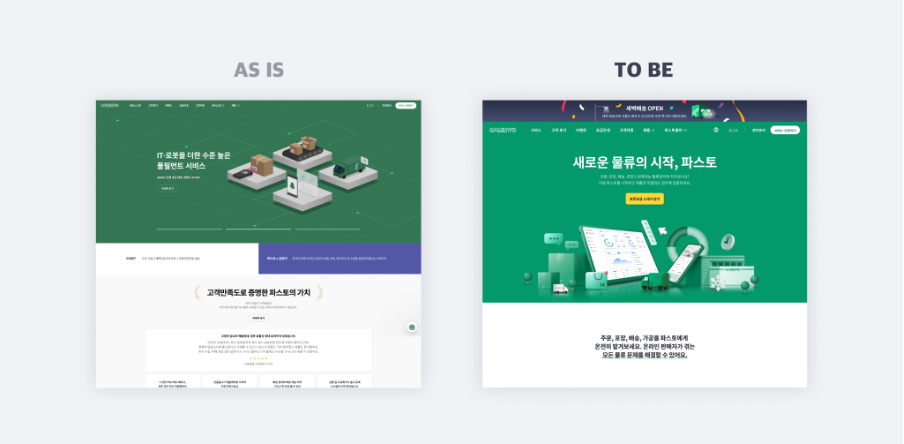
텍스트를 덜어내고, 서비스를 직관적으로 나타내고 싶었다. 슬로건과 메인 비주얼을 강조한 배너 아래에는 파스토를 사용하면 어떤 문제를 해결할 수 있는지를 문장으로 전달했다. 풀필먼트라는 단어 자체를 강조하기보다 풀필먼트의 역할을 풀어서 설명했다.
기존 상단 배너와 후기 사이에 있었던 광고 영역은 최상단으로 옮겼다. 콘텐츠와 분리되다 보니 콘텐츠 흐름도 끊기지 않고, 컬러나 그래픽도 전보다 제약 없이 만들 수 있었다.
중간 영역(1) – 서비스 소개

먼저, 반복되는 레이아웃과 어두웠던 분위기를 없앴다. 볼드한 텍스트와 그래픽을 활용해 시원시원한 레이아웃으로 해당 영역 자체를 강조하려 했다. 4개의 카드 중 상단 2개는 FMS(Fulfillment Management System)를 모바일과 PC로 나눴고, 아래 2개의 카드는 온라인 판매자들이 메리트를 느낄만한 요소를 그래픽과 함께 설명했다.
Writing에도 신경을 많이 쓴 영역이다. 자세히 읽어야 하는 서브 텍스트를 지양했고, 전달하고 싶은 바를 최대한 간결하고 확실하게 썼다.
중간 영역(2) – 영상

기존 영상과 텍스트의 2단 그리드를 없애고, 영상 위에 타이틀과 서브 텍스트를 함께 노출하여 영상에만 집중할 수 있게 했다. progress bar를 통해 영상의 진행도를 파악할 수 있게 했고, autoplay로 영상을 롤링시켰다.
현재는 자동화설비 도입, 스마트 물류센터 1호, 배송 프로세스, 파스토 앱 총 4개의 영상이 돌아가고 있다. 조만간 새로운 영상이 추가될지도..!
중간 영역(3) – 고객후기

텍스트 위주였던 고객후기는 썸네일 형식으로 변경했다. 인터뷰 콘텐츠인 만큼 실제 파스토를 사용하고 있는 고객사분들의 얼굴이 나오면 좋겠다고 생각했고, 마케터님의 도움을 받아 사진을 활용할 수 있었다.
위치도 메인페이지 상단에서 중간으로 변경하였다. 어떤 서비스인지 파악하기 전에 “우리 서비스 좋아요”라고 어필하기보다 서비스 소개 후 신뢰를 주기 위한 요소로써 고객후기를 중간에 배치했다.
+ 메인페이지 개편 전 고객후기 페이지를 먼저 개편할 예정이었어서, 각 고객사별 인터뷰 페이지 디자인을 완료해놓은 상태였다. 이와 연결된 작업으로 고객후기 썸네일을 각각의 인터뷰 페이지로 연결시켰다. 개발 일정 상 고객후기 페이지 개편이 더 늦게 되어 바로 적용되진 못했지만 지금은 적용된 상태다.
하단 영역

앞서 중간영역(1)에서 간략한 서비스 소개를 했다면, 하단 영역에선 실질적으로 파스토가 어떤 서비스를 제공하는지를 소개했다. 6가지의 주요 서비스를 메인페이지에서 다 설명하기보다 한눈에 볼 수 있게 배치했고, 자신이 관심 있는 서비스를 선택하여 자세한 설명을 볼 수 있도록 페이지 이동을 유도했다.
파트너사 소개는 개수를 맞춰야 하는 운영적인 이슈를 해결하기 위해 로고 스케일을 키우고 두 줄 롤링으로 디자인을 변경했고, 최하단 배너는 서비스 신청하기와 요금안내보기 CTA를 강조하기 위해 아이콘과 텍스트를 최소한으로 사용했다.
개선결과
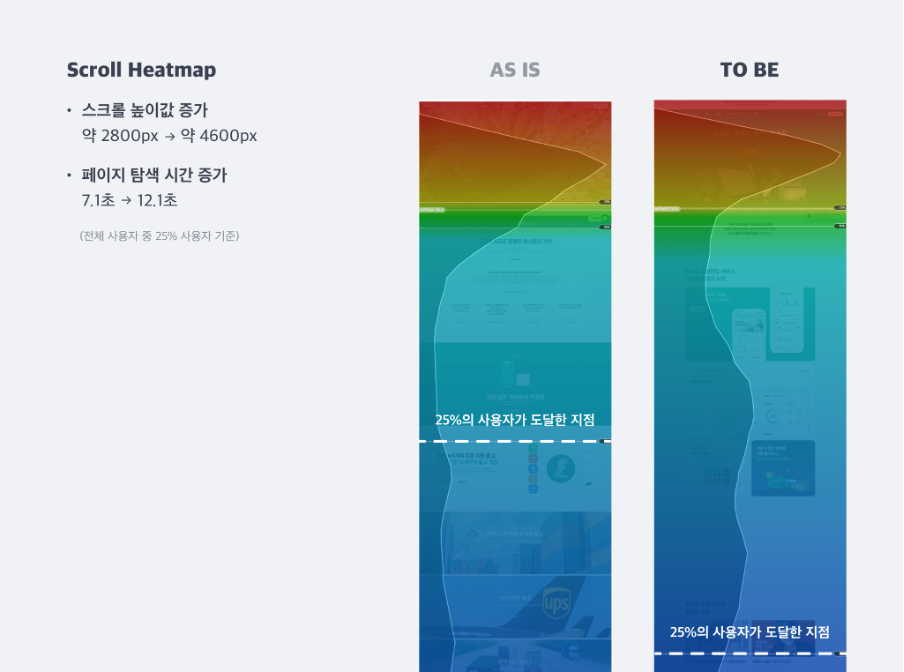
1. 스크롤 높이값, 페이지 탐색 시간 증가

개선 전 후 2주간의 데이터를 뷰저블 Scroll Heatmap으로 확인해봤다. 스크롤 높이값과 페이지 탐색 시간이 늘어났다. 페이지 탐색 시간은 7초에서 12.1초로 70% 증가했고, 스크롤 높이는 약 2800px에서 약 4600px로 62% 증가했다.
전체 사용자 중 25%의 사용자가 도달한 지점을 비교해봤을 때, 개선 전보다 프로덕트와 서비스를 훨씬 빨리 인지시킬 수 있었다.
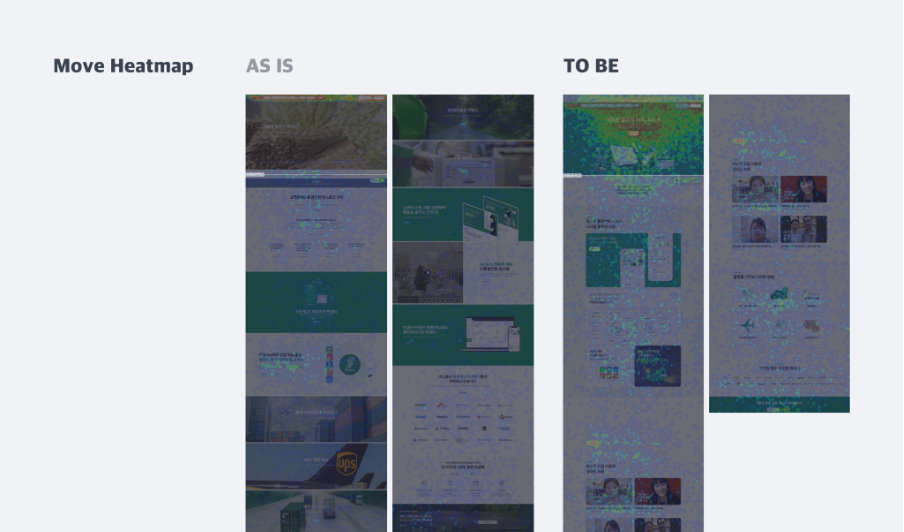
2. 전반적인 관심도 증가

Move Heatmap으로 개선 전 대부분 GNB와 상단 영역쪽에만 몰려있었던 마우스 움직임이 개선 후 페이지 전반적으로 분포된 것을 확인할 수 있었다. 전체 페이지의 길이도 10000px대에서 7000px대로 줄였기 때문에, 페이지 최하단 영역에도 마우스 움직임이 증가한 것으로 보인다.
마치며
메인 페이지는 내가 입사하기 전부터 꽤 오랫동안 유지되고 있던 페이지였다. 대내외적으로 많은 변화와 업데이트가 있었지만 반영이 되고 있지 않아 우리 팀에서도 리뉴얼의 니즈가 컸었다. 개인적으로 후련하고(?) 즐거웠던 작업이었다!


위 아티클 원문은 하은님의 브런치(아래 링크)에서 확인하실 수 있습니다. 🙂







