안녕하세요, 뷰저블입니다.
오늘은 영국에서 시니어 UX/UI 디자이너이자 컨텐츠 크리에이터로 활동 중인 Gemma의 뷰저블 Case Study 를 소개해 드리려고 해요!
🤩 WHO is Gemma?
영국에서 시니어 UX/UI 디자이너인 Gemma는 프로덕트 디자인에 대한 커리어 뿐만 아니라, 디자인 툴 튜토리얼이나 면접 리뷰 등 다양한 컨텐츠를 제공하는 유튜브 채널을 운영 중이며, 벌써 구독자를 2천명 이상 보유한 인플루언서에요.
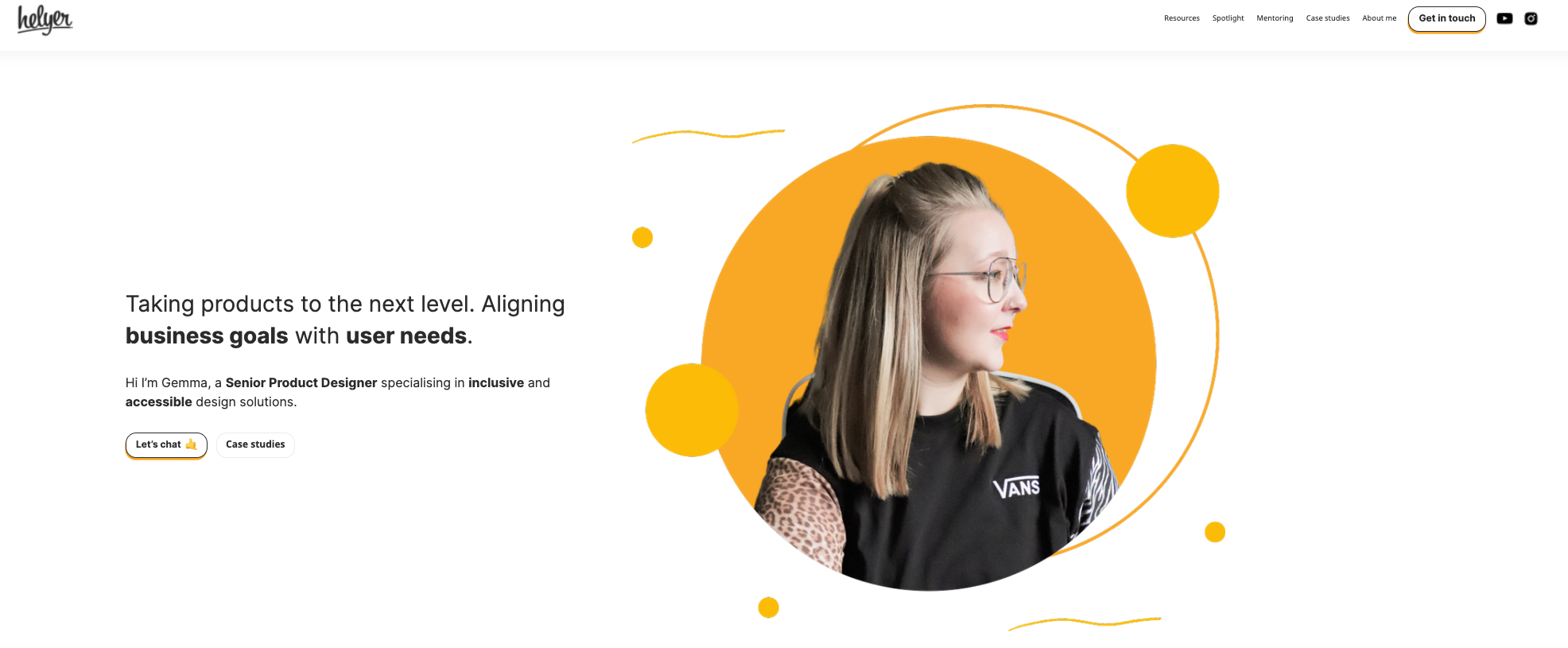
1:1 멘토링도 제공하는 Gemma는 개인 홈페이지(https://www.gemmahelyer.co.uk/)를 약 1년 넘게 운영 중인데요,
방문하는 사용자들이 본인의 유튜브 채널로 얼마나 진입하는지, 어떤 컨텐츠에 관심을 보이는지, 또 레이아웃 변경이 필요하진 않을지 등 방문자의 피드백을 얻고자 뷰저블로 웹사이트 분석을 진행했다고 해요!


“유튜브 컨텐츠를 페이지 상단으로 옮겨 전환을 유도해 보려고 해요!“
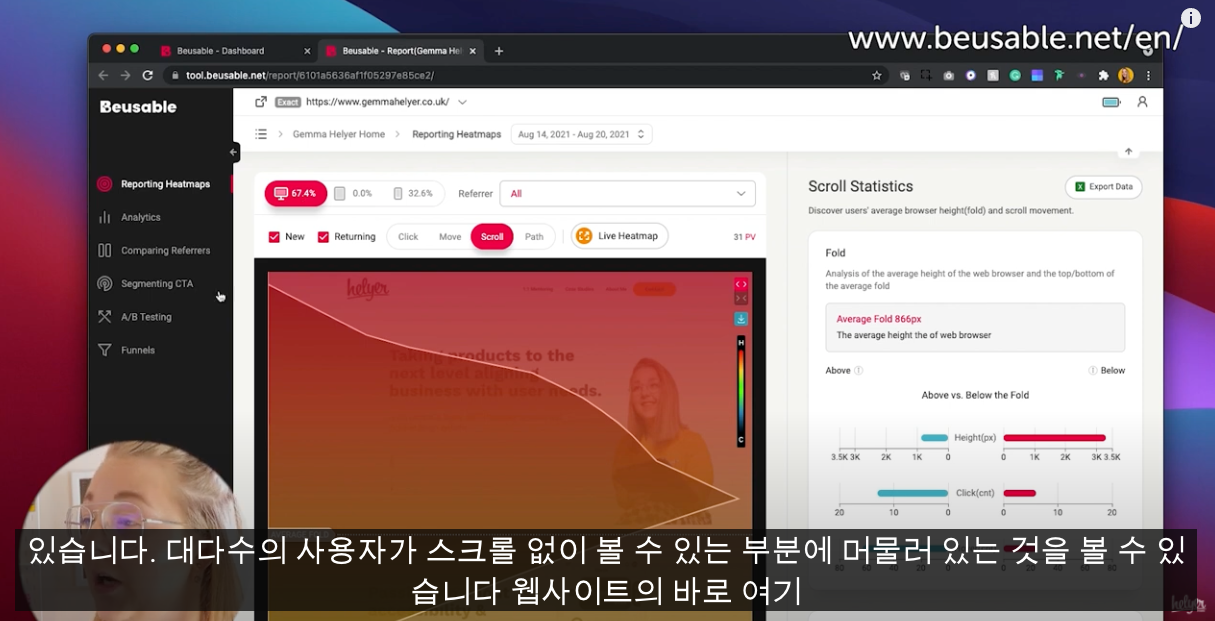
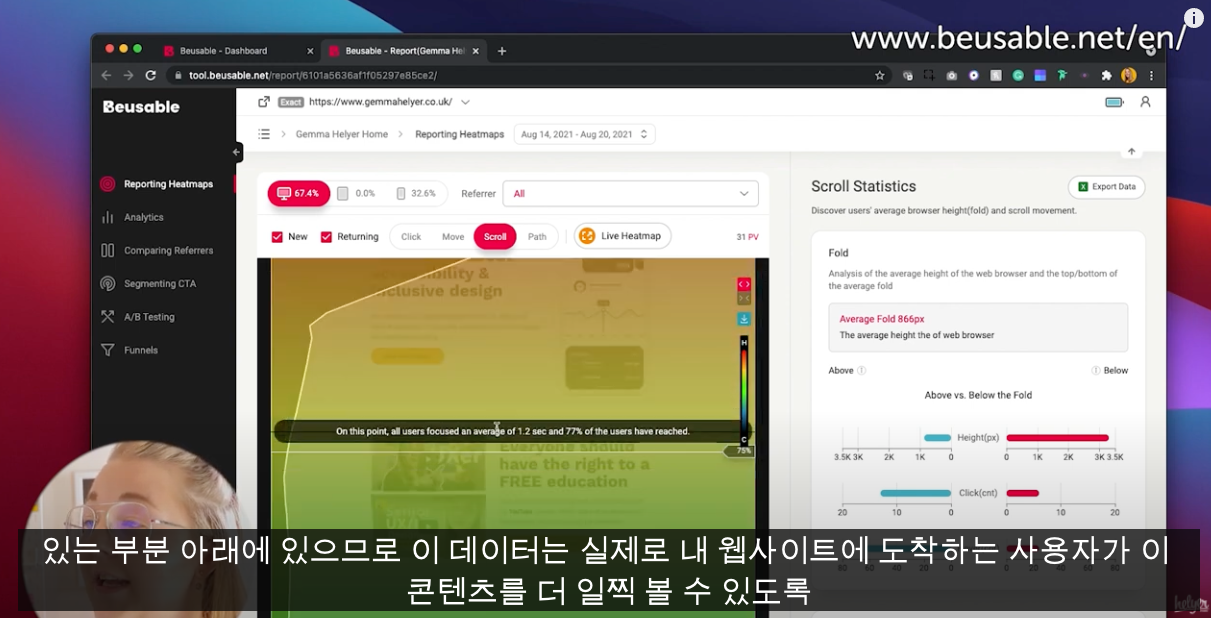
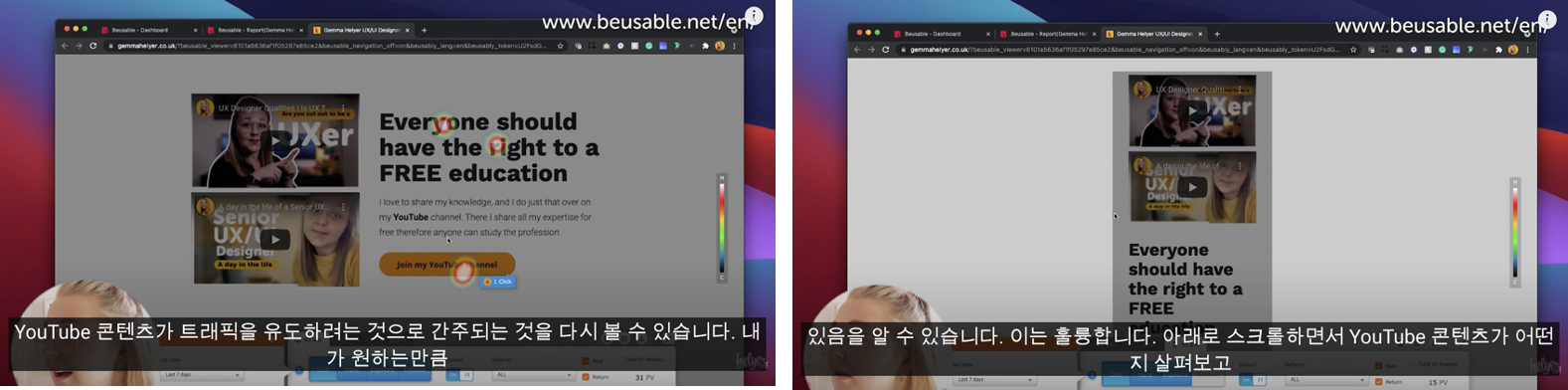
Scroll Heatmap 히트맵을 통해 방문자들의 90% 이상은 대부분 페이지 상단에만 머물러있는 것을 확인할 수 있었는데요.

실제로 Gemma가 전환을 유도하고자 했던 유튜브 컨텐츠는 스크롤하지 않으면 볼 수 없는 Average Fold 하단에 있어서 69% 사용자들에게만 노출되는 것을 확인했어요. 여기서 Gemma는 유튜브 콘텐츠를 사용자들이 더 많이 접할 수 있도록 상단으로 레이아웃을 변경하는 개선 인사이트를 도출할 수 있었어요.

“그렇다면 유튜브 컨텐츠에 도달한 69%의 사용자들은 실제로 얼마나 전환했을까요?”
Live Heatmap을 활용하면 실제 구동되는 화면에서 고객의 행동을 추적할 수 있는데요,
라이브 클릭 히트맵을 통해 유튜브 컨텐츠에서 실제로 전환까지 이어지는 비율을 확인할 수 있어요.

Gemma는 이번 분석 결과를 토대로 유튜브 컨텐츠를 상단으로 옮기는 레이아웃 개선을 진행해 보겠다고 했는데요, 개선 후 실제로 유튜브 채널로의 전환이 증가하는지 성과를 분석해 볼 수도 있겠죠?
“고객이 어떤 순서로 홈페이지를 탐색하는지, 또 방문자들의 착각과 실패 경험도 확인했어요!“

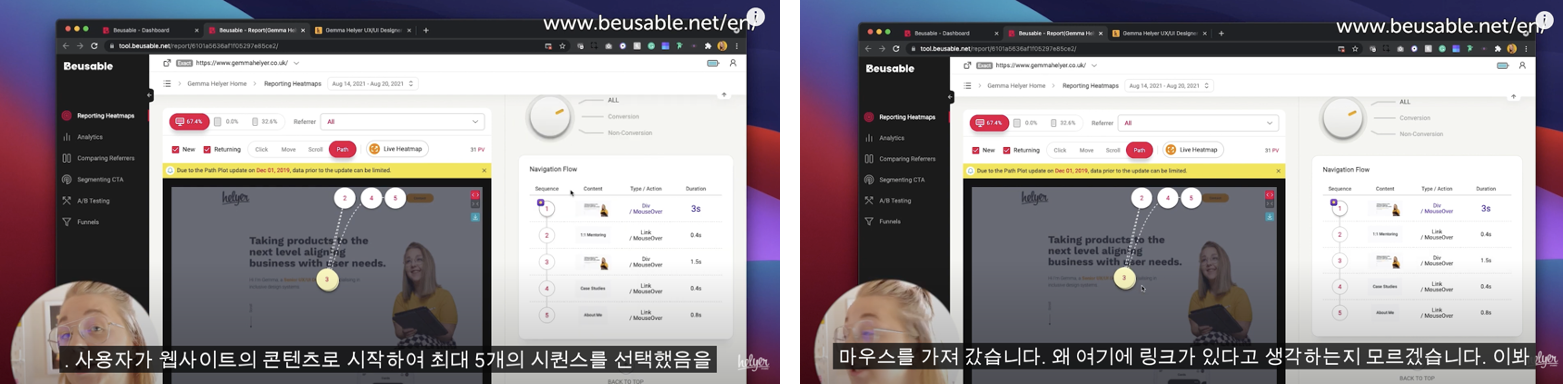
Path Plot 기능을 활용하여 자신의 홈페이지를 방문한 고객이 어떤 순서로 GNB를 탐색하고,
또 링크가 없는 곳에서 왜 방문자들의 클릭이 발생하는지 사이트를 점검해 볼 수 있는 기회였다고 해요.
🎥 지금 바로 Gemma의 Beusable 활용기를 확인해보세요!
이밖에도 Path Plot의 다양한 세그먼트를 활용하여 분석하는 방법,
뷰저블 데이터로 사용자를 이해하는 방법은 영상으로 직접 확인해보세요!
🧐 더 많은 Case study가 궁금하시다면,
Beusable과 데이터를 다루는 실무자들의 커뮤니티 ‘Beuillage’에서 지금 바로 확인하세요!