3 Second Rule과 Fold
사용자에게 좋은 디자인을 만들기 위한 가이드 중 [3-second Rule]이라는 법칙이 있습니다. 사용자가 사이트에서 원하는 정보를 찾거나 추가 행동을 결정하는 데에 3초, 길어야 5초만을 소비한다는 연구결과로 나온 법칙입니다.
이러한 사용자의 행태에 따라서, 많은 디자이너와 기획자들이 짧은 시간 내에 사용자에게 중요한 정보를 전달하고 흥미나 관심을 얻기 위해서 사이트의 첫 화면을 신중하게 기획하고 디자인하고 있습니다.
3초라는 시간은, 사용자가 충분한 행동을 하기에는 부족한 시간이기 때문에 사용자가 첫 화면에 방문하여 아무런 행동을 하지 않은 기본 화면이 사용자에게 3 Second Rule이 적용되는 영역이라고 이해할 수 있습니다.
How to get customers to take action, the 3 Second Rule
http://www.vsellis.com/how-to-get-customers-to-take-action-the-3-second-rule/
Designing for the 3 Second Rule
https://speckyboy.com/designing-3-second-rule/
Fold? Above the Fold?
아무런 행동을 하지 않은 기본 화면을 UX 업계에서는 ‘Above the Fold’라고 지칭합니다. ‘Fold’의 사전적 의미는 다음과 같습니다.
Fold [n]
1. 주름
2. 접힌 부분; 접는 부분
네이버 영어 사전 / Oxford Advanced Learner’s English-Korean Dictionary
http://endic.naver.com/enkrEntry.nhn?sLn=kr&entryId=2f03c936712645df81177390e514db8c#NounO

지금 우리의 사회와 생활에 크게 밀접해 있는 웹이 사용자들에게 효율적으로 전달되기를 연구하는 것처럼, 과거 신문이 미디어 산업을 주도할 때 신문이 사용자들에게 어떻게 하면 관심을 끌고 잘 전달됨으로써 구매로 이어질 수 있을지 에디터들의 많은 고민이 있었습니다.
그때 가판대에 접혀져 놓인 신문이 소비자에게 제일 먼저 보이는 영역을 ‘Above the Fold’라고 일컬었고, 지금 웹 사이트에서 스크롤로 가려지지 않은 채 사용자에게 제일 먼저 보이는 영역 또한 ‘Above the Fold’라 불리고 있으며 반대 의미인 스크롤로 가려진 아래 영역은 ‘Below the Fold’라 합니다.
Above the Fold의 역할
‘Above the Fold’의 가장 큰 역할은 추가 탐색 진행 여부를 판단하기 위한 기준이 된다는 점입니다. 여기에서 ‘추가 탐색 진행’이란 페이지 내의 콘텐츠를 둘러보거나 목적지를 찾아보고 하단으로 스크롤을 더 이동하는 적극적인 탐색을 보이거나, 페이지에 제공된 링크를 선택하여 연관된 페이지로 사용 흐름을 계속 이어가는 행동을 의미할 수 있습니다.
Nielsen Norman Group 아티클에서는, 사용자가 페이지에서 탐색하는 과정을 일정한 연료를 갖고 탱크를 이동시키는 것에 비유하였습니다. 사용자의 목적이나 사이트 주제에 대한 관심 정도에 따라서 기본적인 연료의 양이 다양할 것이며, 하단으로 계속 탐색할수록 정해진 연료의 소모로 탐색 정도가 적어지는 것이며 추가 탐색하는 콘텐츠가 사용자의 기대에 부응한 여부에 따라 연료가 계속 변동될 수 있다고 하였습니다. 그리고 스크롤링과 사용자의 관심에 대한 분석을 마무리하며 사용자의 사이트를 훑어본 처음 정보가 다음 행동을 계속 이어가는 것에 대한 가치판단의 기준이 된다고 시사하였습니다.
Scrolling and Attention (Nielsen Norman Group)
https://www.nngroup.com/articles/scrolling-and-attention/
이것으로 사용자가 페이지 내에서 탐색하는 노력(시간 또는 행동)에 어느정도 일정 범위와 한계가 있으며, 제공한 콘텐츠가 그 제한된 기회(시간 또는 행동) 안에 사용자의 목적이나 관심에 부응하여 유지시키거나 증가시킴으로써 사용자의 활동을 더 활성화 할 수 있다고 해석할 수 있습니다. 따라서 사용자가 처음 본 Above the Fold 영역은 사용자의 개인적 목표나 서비스의 비즈니스 목표를 달성 시키기 위한 추가 탐색 진행 여부를 결정짓는 중요한 부분이라 볼 수 있습니다.
해상도와 함께, Fold에 담긴 정보 이해하기
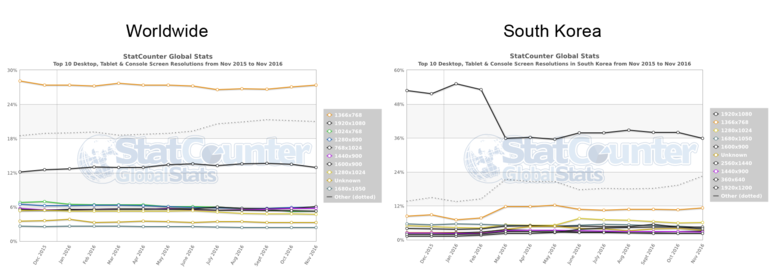
만약 서비스 사용자의 데이터를 수집하기 전이라면, 모니터 해상도의 평균과 추이를 확인함으로써 미리 예측하고 화면 구성을 기획할 수 있습니다.

StatCounter에 따르면, 전세계적으로 Desktop에서 가장 많이 사용되는 해상도는 1366*768로 2016년 11월 기준으로 약 30.39%를 차지하고 있습니다. 그리고 1920*1080 해상도가 14.29%로 2위를 차지하고 있습니다. 국내의 순위는 약간 다른데, 1920*1080 해상도가 36.7%로 1위 해상도를 차지하고 있으며, 2위는 11.53%의 1366*768 해상도입니다. 이러한 정보로, 글로벌 사용자를 대응하고자 하는 사이트의 Fold 적정 높이는 약 768px 정도이며, 국내 사용자를 주 타겟으로 하는 사이는 1080px 정도를 고려할 수 있다고 볼 수 있습니다. 그리고 이 적정 높이에 추가로, 작업 표시줄 위치와 높이 또는 인해 Fold가 어느 정도 줄어들 수 있음을 감안해야 합니다.
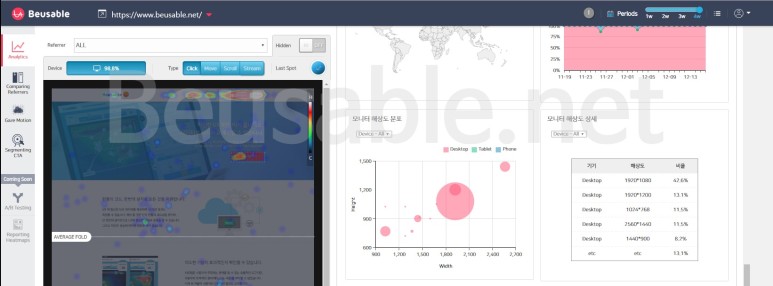
서비스에서 사용자의 데이터를 수집하고 있다면, 서비스를 사용하는 사용자의 해상도와 Fold의 평균 데이터를 얻을 수 있으며, 실제로 뷰저블 서비스에서도 모니터 해상도의 분포도와 상세 순위, 그리고 평균 Fold 높이를 제공하고 있습니다.

먼저 우측 리포트에 있는 정보 [모니터 해상도 분포]의 버블 차트로 가로 및 세로 해상도의 분포도를 확인할 수 있습니다. 원의 크기는 해당 해상도에 해당하는 UV 수를 나타냅니다. 원들의 분포로, 얼마나 다양한 해상도 환경이 있는지 분포를 알아볼 수 있고 그 중에서 대표할 수 있는 가로 및 세로 해상도를 확인할 수 있습니다. 또한 [모니터 해상도 상세] 정보로, 분포 외 순위 정보로 각 해상도의 비율이 어느 정도 되는지 구체적으로 확인할 수 있습니다.
그리고 각 히트맵 영역에 표기되는 Average Fold(Fold의 평균) 선 지점으로, 해상도에서 실제 사용된 브라우저의 Fold 평균 영역을 확인할 수 있습니다. 이 Average Fold 값을 해상도 값과 함께 이해하면 평균적으로 보장하는 Fold 영역 외에도 더 많은 사용자를 보장하기 위한 최소한의 영역을 별도로 구할 수 있으며 어느 정도의 사용자를 보장할 수 있는지 비율 또한 계산할 수 있습니다.
좀 더 쉬운 이해를 위해 위의 이미지2에 나온 뷰저블 샘플 정보로 다음과 같이 알아본 정보를 예시로 참고할 수 있습니다. 아래 항목들을 참고하여 실제로 뷰저블에 나온 정보를 응용한다면 사용자의 환경을 더 구체적으로 예측하는데에 도움이 될 수 있습니다.
[모니터 해상도 상세]를 통해 상위 5개 해상도 높이의 평균을 구하면 약 1087 정도이며, [Average Fold]로 확인한 전체 사용자의 Fold 평균은 약 900px 입니다. 이 정보로 화면 해상도에서 브라우저 사이즈나 작업 표시줄로 인해 누락되어 Fold에 영향을 끼치는 높이가 187px 정도 됨을 알 수 있습니다.
(평균해상도-AverageFold)
Average Fold인 900px 높이를 기준으로 한 Above the Fold 영역은 해상도 기준으로 75.4%의 사용자를 보장할 수 있습니다. 그리고 위에서 얻은 누락 높이 187px와 함께 약간의 오차 범위(7px정도)를 감안하면 67.2%의 사용자를 보장할 수 있습니다.
(AverageFold보다 Height가 높은 해상도 사용자의 비율, 누락 높이를 감안한 Height 이상 해상도 사용자의 비율)
만약 더 많은 사용자를 보장하고 싶다면, 약 581px 정도를 Fold로 간주하여 86.9% 이상의 사용자에게 Above the Fold 영역을 보장할 수 있을 것입니다.
(해상도 상위 순위 항목 중, 가장 적은 Height 값에서 누락 높이를 감안한 값)
이번 아티클에서는 Fold의 의미와, 뷰저블로 해상도와 Fold를 이해하는 법을 알아보았습니다. 다음 아티클에서는 UX 개선을 위해 Fold 값과 콘텐츠를 직접 검토하고 평가하는 법을 알아보도록 하겠습니다.
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.







